联系官方销售客服
1835022288
028-61286886
小程序终端是迅睿CMS多终端概念的一种展示方式,开发人员需要具备的基本条件
1. 具备基本的小程序知识及html知识(必备);
2. 懂得简单的逻辑判断和循环知识(可选);
3. 最好也能懂点SQL语句知识(可选);
4. 懂点PHP代码编写,方便编写更个性化的api接口(可选);
5. 能够熟练操作XunRuiCMS系统。
小程序环境必须使用小程序官方的开发者工具,例如微信小程序、百度小程序都要使用自身的开发者工具,我们以微信小程序为例,下载微信开发者工具:
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
必备插件:https://www.xunruicms.com/shop/app/361.html
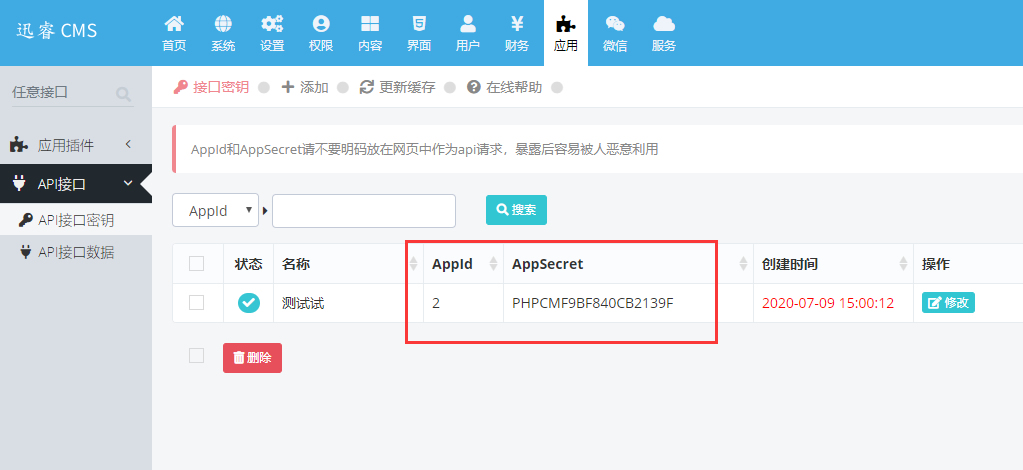
1、需要在cms后台去安装这个API插件,然后创建密钥供小程序请求

那么请求地址格式是:
网站地址/index.php?appid=2&appsecret=PHPCMF9BF840CB2139F&v=1&
这个地址需要记住,他是小程序的请求前缀地址,可以参考教材:https://www.xunruicms.com/doc/350.html
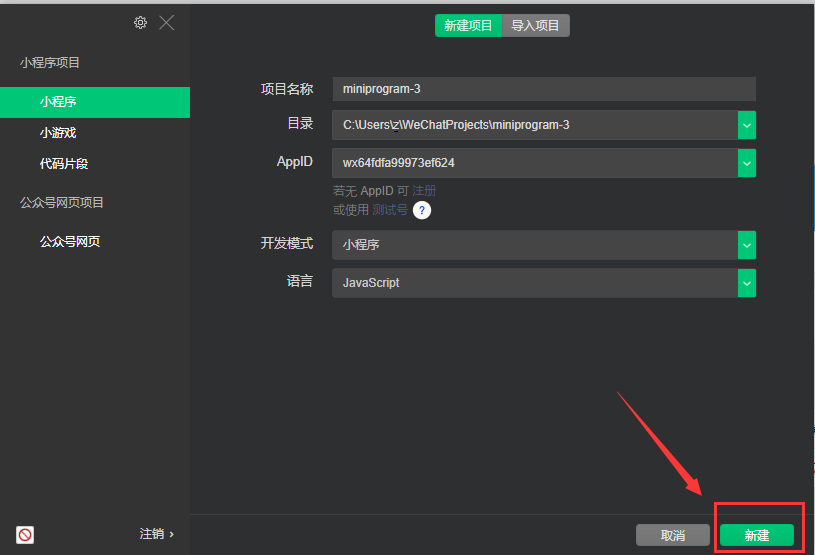
2、在【微信开发者工具中】创建小程序项目

3、创建后,系统会生成一些默认的文件

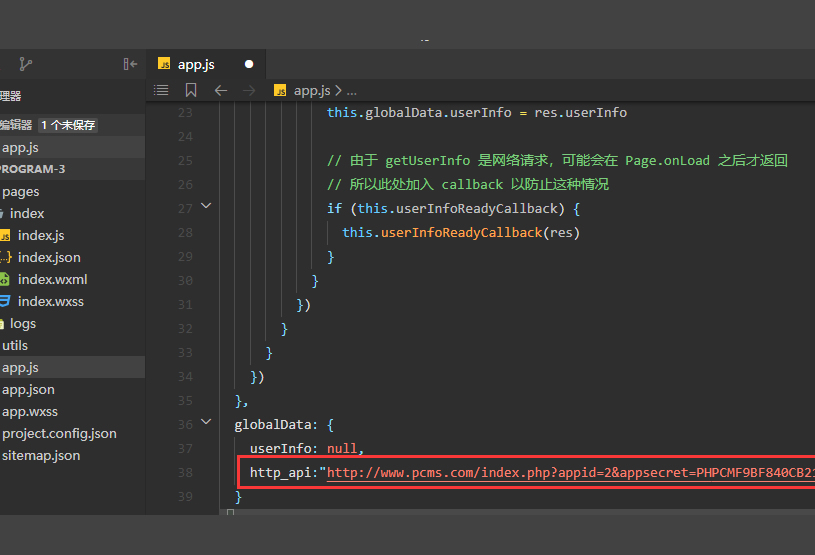
4、在app.js中定义全局调用的api请求变量
app.js 此文件是小程序项目的主心文件,我们把api请求地址参数定义在这个文件里面,以便后面的全局调用

globalData: {
userInfo: null,
http_api:"http://www.pcms.com/index.php?appid=2&appsecret=PHPCMF9BF840CB2139F&",
}http_api是我们例子里面定义的网站url,可以在本地测试url
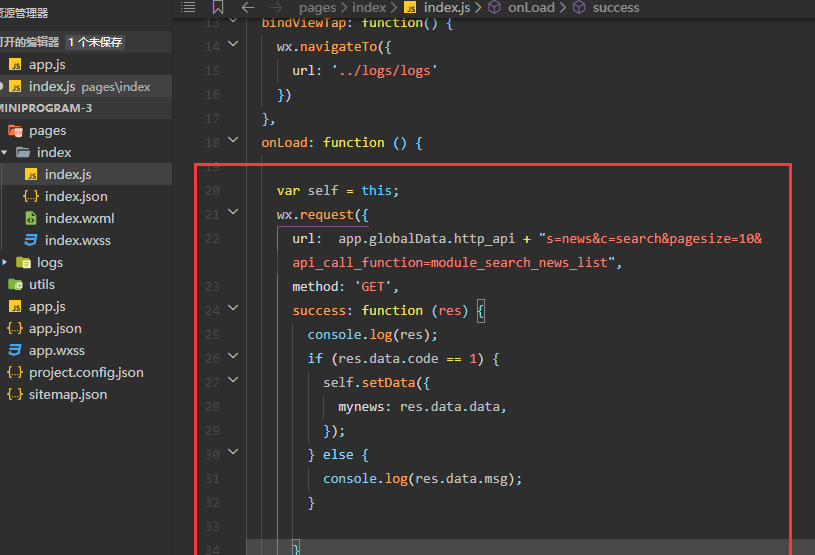
5、在index.js中读取cms数据
pages/index.js 此文件是小程序入口文件
我们来请求cms的文章模块10条数据

var self = this;
wx.request({
url: app.globalData.http_api + "s=news&c=search&pagesize=10&api_call_function=module_search_news_list",
method: 'GET',
success: function (res) {
console.log(res);
if (res.data.code == 1) {
self.setData({
mynews: res.data.data,
});
} else {
console.log(res.data.msg);
}
}
});在开发的适合可以先把请求url在浏览器里面访问一下,看看数据是否正常返回
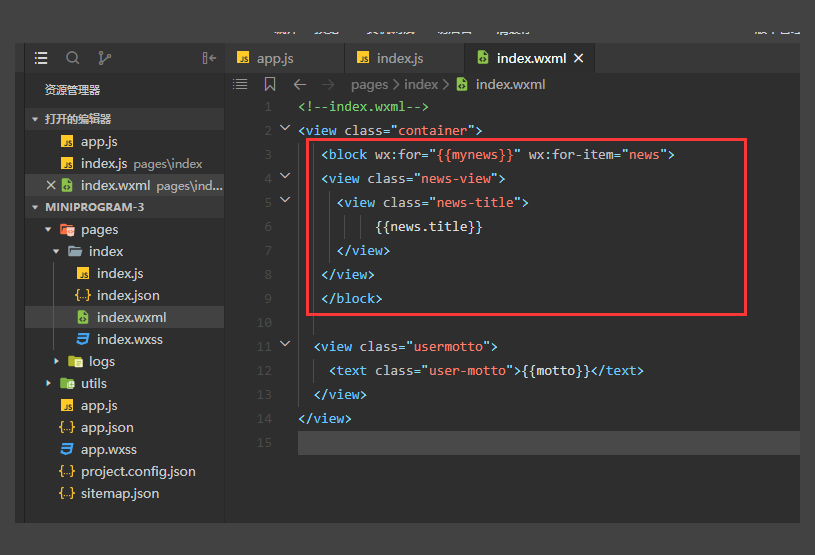
6、在index.wxml中当前向cms请求的数据

<view class="container">
<block wx:for="{{mynews}}" wx:for-item="news">
<view class="news-view">
<view class="news-title">
{{news.title}}
</view>
</view>
</block>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
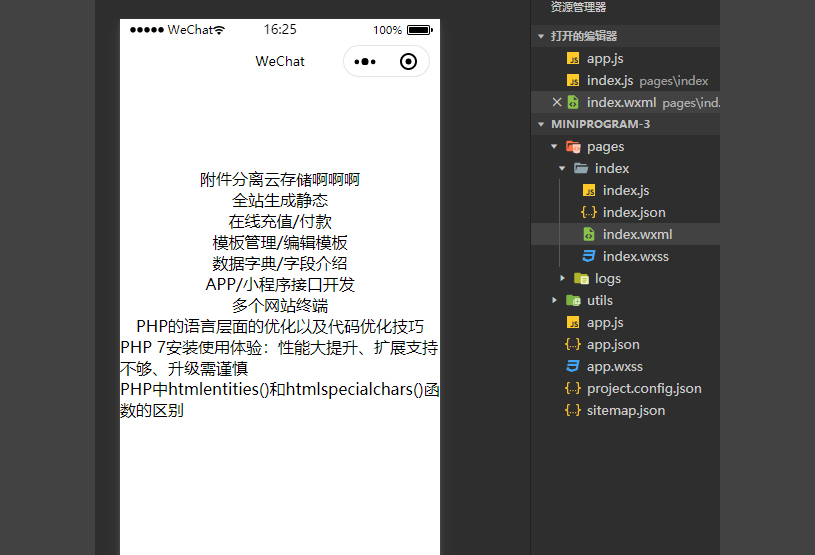
</view>7、编译预览小程序左边图片中的数据已经成功的读取出CMS后台的文章标题

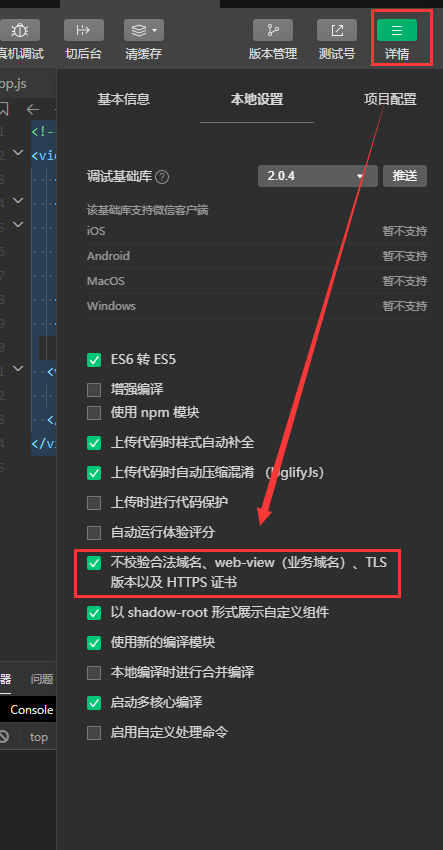
如果存在读不出来数据时,可以在开发工具右上角开启【不校验合法域名、不校验HTTPS认证】