
联系官方销售客服
1835022288
028-61286886
POSCMS
版主:POSCMS负责人
首页实现新闻文章异步加载,点击加载更多,自动加载新内容

首页实现新闻文章异步加载,点击加载更多,自动加载新内容。
index代码:
<div class="data-list">
{template "index_data.html"}
</div>
<div class="yw_more"><a href="javascript:;">加载更多</a></div>
<div class="yw_more_load hide"><a href="javascript:;">加载中...</a></div>
---------------------------这里怎么写才对?
<script type="text/javascript">
var dr_page = 1;
function dr_loading() {
dr_page++; // 加载下一页的意思
$.get('{SITE_URL}index.php?s=news&c=api&m=template&name=index_data.html&page='+dr_page, function (html) {
$('.data-list').append(html); // 将返回的内容追加到内容区域
});
}
</script>index.data.html代码:
<!--模块首页的list标签中调用,以下写法的意思是:开启分页,以每页显示10条-->
{list action=module module=news page=1 pagesize=10 urlrule=index.php?page=[page]}
<li><a href="{$t.url}">{$t.title}</a></li>
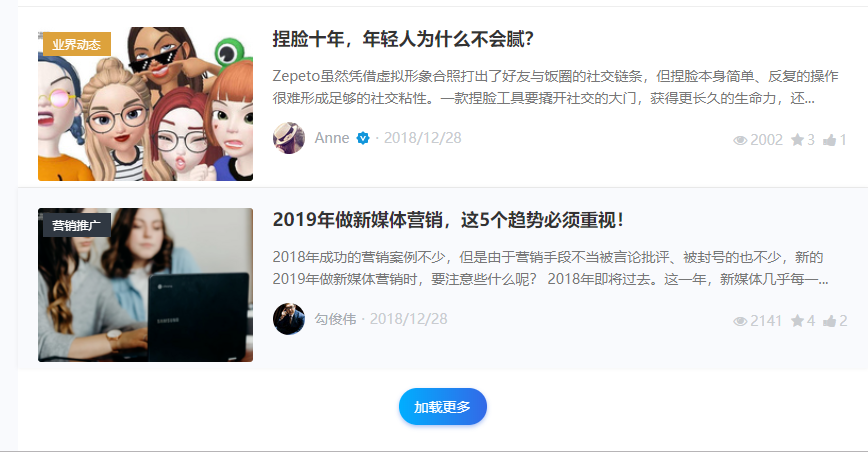
{/list}前台展示:

具体代码怎么写? 有完整详细一点的介绍么?
-
逻辑上没有问题
-
回复迅睿框架创始人 加载更多 处的代码怎么写哟,有官方示例代码么?
-
点一次加一次,这个很简单了,楼主难到不会js?满意答案
-
@冰蓝:谢谢,可用!