
联系官方销售客服
1835022288
028-61286886
求助
版主:论坛审计组
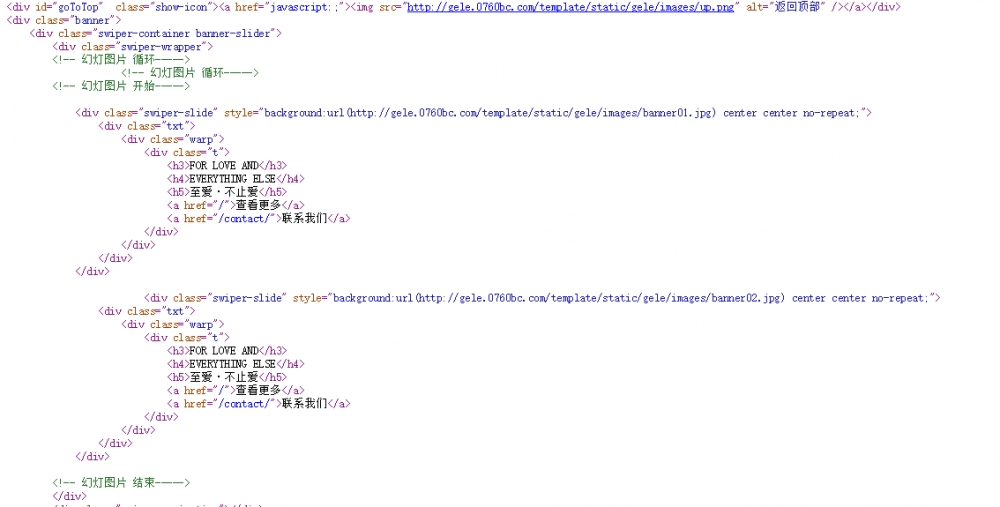
模板标签里面FORLOVEANDEVERYTHINGELSE
模板标签里面


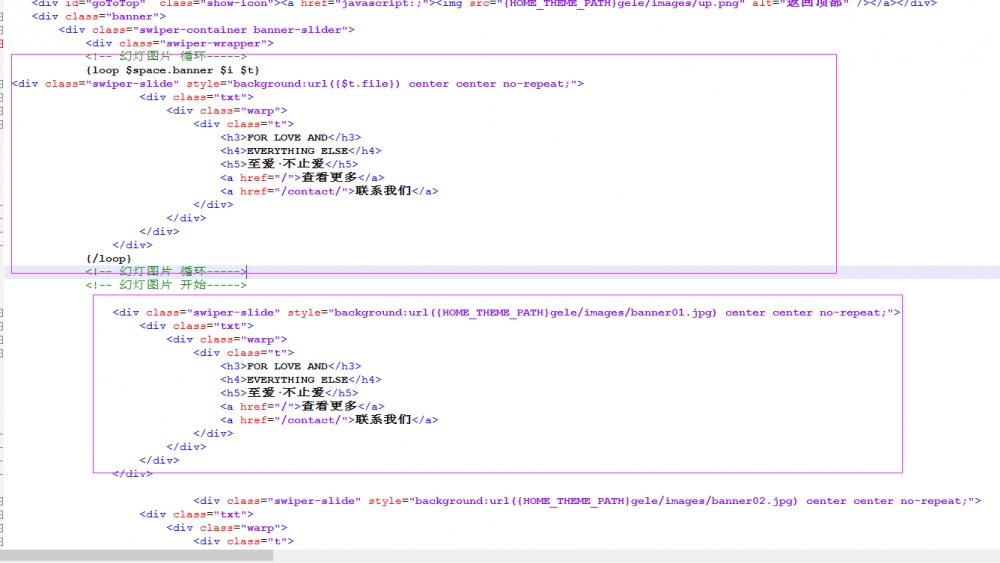
<!-- 幻灯图片 循环----->
{loop $space.banner $i $t}
<div class="swiper-slide" style="background:url({$t.file}) center center no-repeat;">
<div class="txt">
<div class="warp">
<div class="t">
<h3>FOR LOVE AND</h3>
<h4>EVERYTHING ELSE</h4>
<h5>至爱·不止爱</h5>
<a href="/">查看更多</a>
<a href="/contact/">联系我们</a>
</div>
</div>
</div>
</div>
{/loop}
<!-- 幻灯图片 循环----->
<!-- 幻灯图片 开始----->
<div class="swiper-slide" style="background:url({HOME_THEME_PATH}gele/images/banner01.jpg) center center no-repeat;">
<div class="txt">
<div class="warp">
<div class="t">
<h3>FOR LOVE AND</h3>
<h4>EVERYTHING ELSE</h4>
<h5>至爱·不止爱</h5>
<a href="/">查看更多</a>
<a href="/contact/">联系我们</a>
</div>
</div>
</div>
</div>
<div class="swiper-slide" style="background:url({HOME_THEME_PATH}gele/images/banner02.jpg) center center no-repeat;">
<div class="txt">
<div class="warp">
<div class="t">
<h3>FOR LOVE AND</h3>
<h4>EVERYTHING ELSE</h4>
<h5>至爱·不止爱</h5>
<a href="/">查看更多</a>
<a href="/contact/">联系我们</a>
</div>
</div>
</div>
</div>
<!-- 幻灯图片 结束----->为什么用轮播图循环 就获取不出来了,然后直接写死就可以获取,这个轮播循环调用错了吗,还是怎么回事了
<a target="_blank" target="_blank" href="c{$key+1}">{$c.name}</a>
{/loop}