联系官方销售客服
QQ1835022299
028-61286886
分享经验
版主:论坛审计组
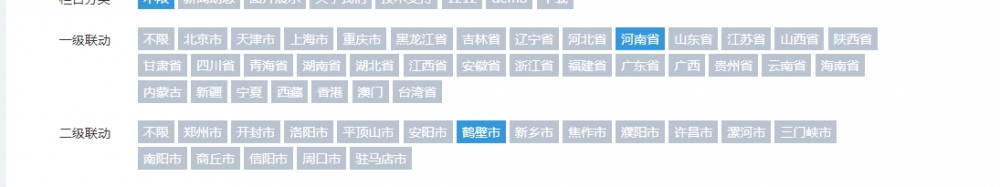
联动菜单,地区,N级不消失的显示,单击子类同时显示父类
联动菜单,地区,N级不消失的显示,单击子类同时显示父类
就是点击一级菜单时,一线菜单不消失二级菜单显示出来,选中了二级菜单后三级菜单又显示出来
本例子代码只显示 1级和二级, 三级N级我也可以实现,需要的可以私聊QQ

cscz是字段名称 address是联动菜单名称 可以随意改
代码效果:
<!--按联动菜单搜索-->
<!--按联动菜单搜索-->
<div class="form-group row">
<label class="col-md-2 control-label">一级联动</label>
<div class="col-md-10">
<?php
$tp = dr_linkage('address', $params.csxz);
if ($tp.pid) {
$tp = dr_linkage('address', $tp.pid);
}
$tpid = $tp.id;
$pids = explode(',', $tp.childids);
?>
<label><a class="label {if !$params.csxz}label-success{else}label-default{/if}" href="{Router::search_url($params, 'csxz', NULL)}">不限</a></label>
<!--调用联动菜单address,pid为动态获取的地区id-->
{linkage code=address pid=0}
<label><a class="label {if in_array($t.ii, $pids)}label-success{else}label-default{/if}" href="{Router::search_url($params, 'csxz', $t.id)}">{$t.name}</a></label>
{/linkage}
</div>
</div>
{if $tp.child}
<div class="form-group row">
<label class="col-md-2 control-label">二级联动</label>
<div class="col-md-10">
<label><a class="label {if $tpid == dr_linkage('address', $params.csxz, 0, 'id')}label-success{else}label-default{/if}" href="{Router::search_url($params, 'csxz', $tpid)}">不限</a></label>
<!--调用联动菜单address,pid为动态获取的地区id-->
{linkage code=address pid=$tpid}
<label><a class="label {if $t.id==$params.csxz}label-success{else}label-default{/if}" href="{Router::search_url($params, 'csxz', $t.id)}">{$t.name}</a></label>
{/linkage}
</div>
</div>
{/if}
有这个问题
学习下
只显示一及联动,二级不显示
学习下
学习下
联动内容一次性调出,包括一级分类和二级分类及链接
我就来看看
学习学习
学习学习
学习学习
学习学习