
联系官方销售客服
1835022288
028-61286886
求助
版主:论坛审计组
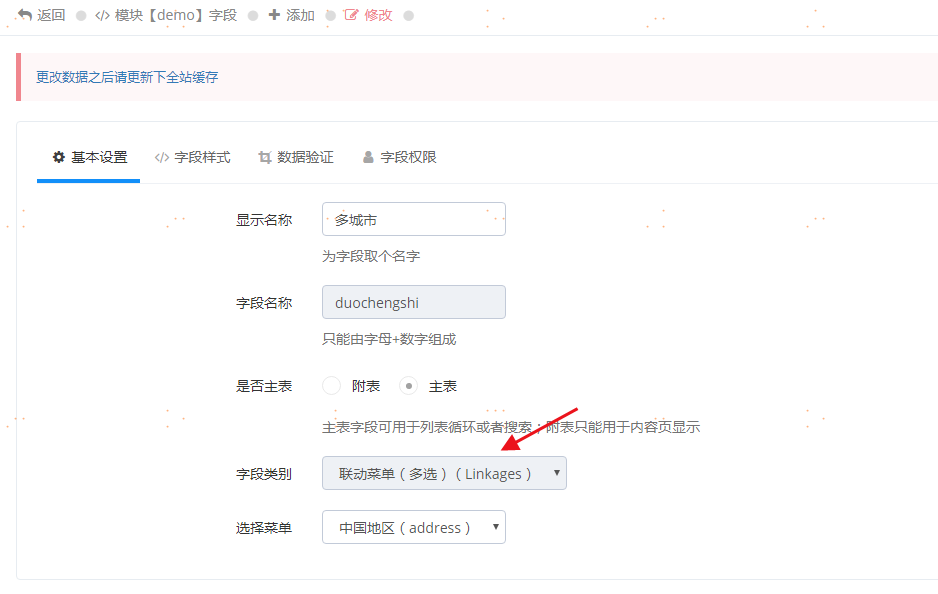
联动菜单(多选)设置后前端无法筛选数据问题注联动菜单(单选)
联动菜单(多选)设置后前端无法筛选数据问题。
注:联动菜单(单选)可以筛选
有个需求:
做筛选,有一条数据筛选时既想出现在北京里又要深圳里,用联动菜单多选做了,数据也选了。但前端无法做筛选。
模块里做了多选字段

模块里做了多选字段

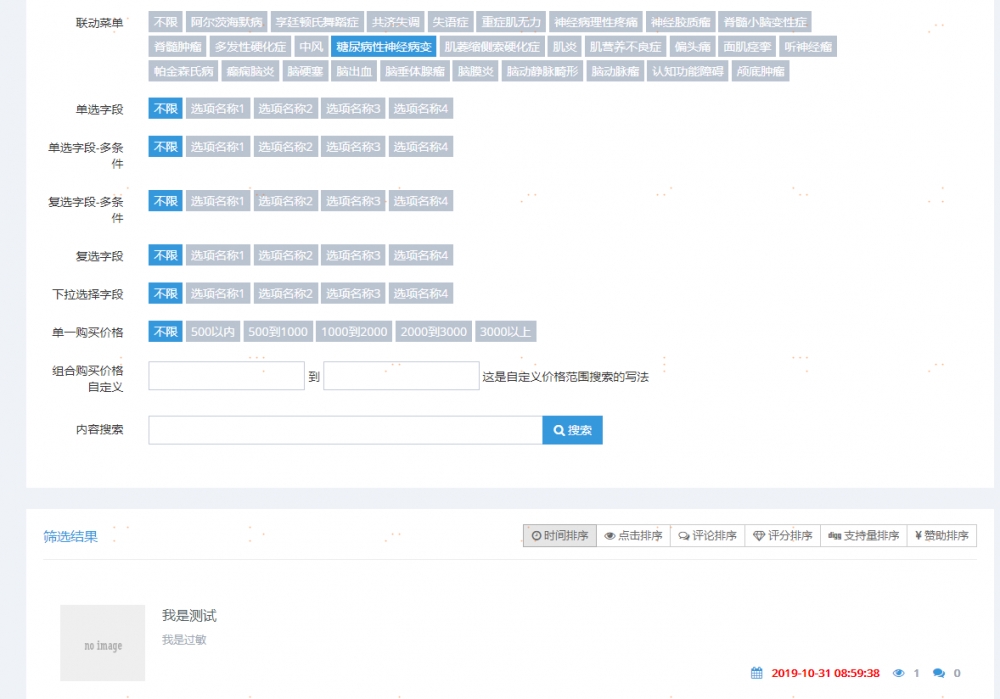
前端的数据无法筛选,一直是这条测试数据

代码是用系统里的demo代码
<div class="portlet-body search-container ">
<ul>
<!--调用MOD_DIR模块的数据 id和total和order参数(本页面固有参数) page=1标示开启分页 urlrule分页地址规则 pagesize每页数量-->
{search module=MOD_DIR id=$searchid total=$sototal order=$params.order catid=$catid page=1 pagesize=5 urlrule=$urlrule}
<li class="search-item clearfix">
<a title="{$t.title}" href="{$t.url}">
<img src="{dr_thumb($t.thumb, 100, 90)}" width="100" height="90" style="margin-top: 15px;">
</a>
<div class="search-content text-left">
<h4 class="search-title">
<a title="{$t.title}" href="{$t.url}">{$t.title}</a>
</h4>
<p class="search-desc">{$t.description}</p>
<div class="search-post-foot">
<ul class="search-post-tags">
{php $kw=@explode(',', $t.keywords);}
{loop $kw $a}
{if $a}
<li class="uppercase">
<a href="{Router::tag_url($a)}" target="_blank">{$a}</a>
</li>
{/if}
{/loop}
</ul>
<div class="search-post-meta">
<i class="fa fa-calendar font-blue"></i>
<a href="javascript:;">{$t.updatetime}</a>
</div>
<div class="search-post-meta">
<i class="fa fa-eye font-blue"></i>
<a href="javascript:;">{$t.hits}</a>
</div>
<div class="search-post-meta">
<i class="fa fa-comments font-blue"></i>
<a href="javascript:;">{$t.comments}</a>
</div>
</div>
</div>
</li>
{/search}
</ul>
{if !$count}
<div class="row fc-search-null">
<div class="col-md-12 text-center">
<i class="fa fa-close fc-search-null-icon"></i>
<label class="fc-search-null-txt">没有找到相关内容...</label>
</div>
</div>
{/if}
<div class="search-pagination">
<ul class="pagination">
{$pages}
</ul>
</div>
</div>
{$search_sql} 看看这个的结果字段名字不一样啊???肯定搜索不出来啊啊啊