联系官方销售客服
QQ1835022299
028-61286886
求助
版主:官方研发技术组
自己改的联动筛选搜索,搜索数据库不存在的城市
模板标签里面
自己改的联动筛选搜索,搜索数据库不存在的城市,如东京,默认调取全部模块数据!
现在想搜索数据库中不存在的城市,显示无数据状态,如何做到?
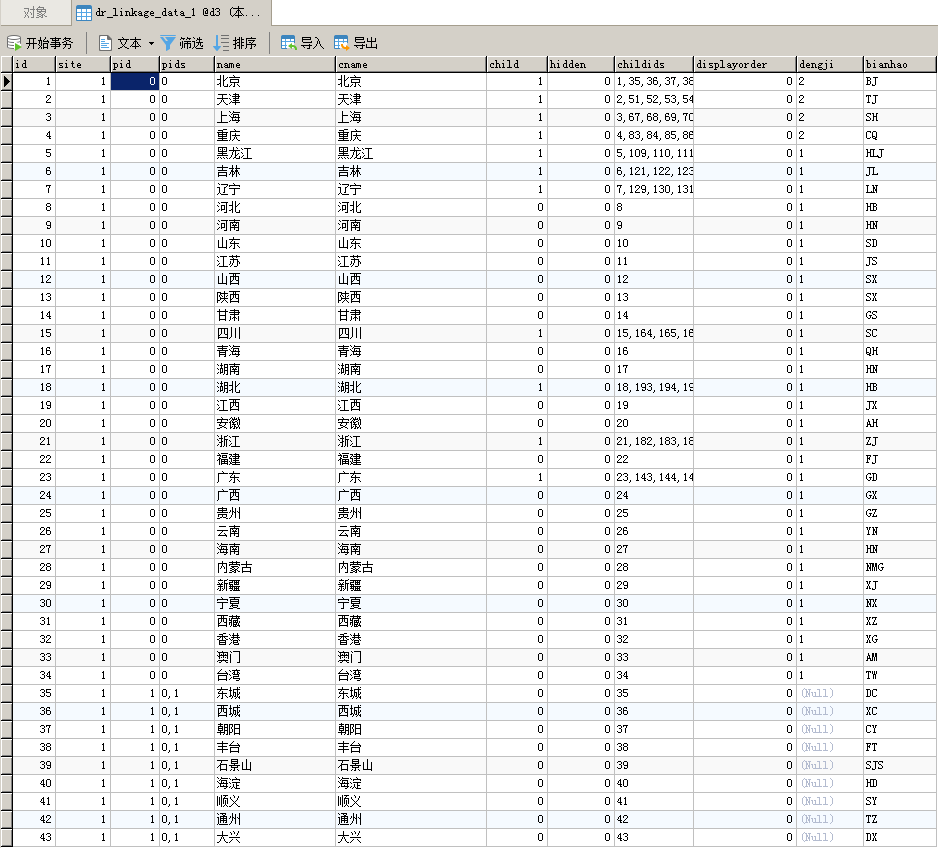
我把name值和cname值改为一样了,这样搜索的结果就能变成/index.php?s=info&c=search&catid=1&chengshi=北京
也能直接输入城市查询

<div class="input-group" style="margin:15px auto !important;">
<input type="text" class="form-control" onkeypress="if(event.keyCode==13) {dr_module_search('search_chengshi');return false;}" name='chengshi' value='{$chengshi}' id='search_chengshi' placeholder="请输入城市中文名称,如:北京、东城、深圳等">
<span class="input-group-btn">
<button class="btn btn-danger" onclick="dr_module_search('search_chengshi')" type="button">搜索<span class="glyphicon glyphicon-search" style="margin-left:5px;"></span></button>
</span>
</div>
<script>
// 这段js是用来执行搜索的
function dr_module_search(name) {
var url="{Router::search_url($params, 'chengshi', 'dayruicom')}";
var value = $("#"+name).val();
if (value) {
location.href=url.replace('dayruicom', value);
} else {
$("#"+name).focus()
dr_tips(0, "请输入城市名");
}
return false;
}
</script>
<script type="text/javascript">
//接收URL参数
function GetQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r != null) return decodeURI(r[2]);
return null;
}
//调用URL参数
document.getElementById("search_chengshi").value = GetQueryString("chengshi");
</script>
<link href="{HOME_THEME_PATH}style/css/limarquee.css" rel="stylesheet" />
<style>
.dowebok {
width: 100%;
margin: 5px auto;
font-size: 0;
}
.dowebok img {
margin-left: 10px;
vertical-align: top;
height: 250px;
}
</style>
<div class="dowebok">
{form form=tlgg order=inputtime num=5}
<img src="{dr_get_file($t.ggtp)}" alt="" onclick="location = '{$t.gglj}';" />
{/form}
</div>
<script src="{HOME_THEME_PATH}style/js/jquery.limarquee.js"></script>
<script>
$(function () {
$('.dowebok').liMarquee({ scrollamount: 80, hoverstop: true });
});
</script>
<p>
<button type="button" class="btn {if !$params.order || $params.order=='updatetime'} btn-danger{else} btn-default{/if} btn-sm" onclick="location = '{Router::search_url($params, 'order', null)}';">按时间排序</button>
<button type="button" class="btn {if $params.order=='hits'} btn-danger{else} btn-default{/if} btn-sm" onclick="location = '{Router::search_url($params, 'order', 'hits')}';">按人气排序</button>
</p>
<div class="alert alert-danger" role="alert" style="margin:5px auto !important;font-size:10px !important;padding:5px !important;text-align:center;">进入详情可见联系方式,包括QQ/微信/手机 一枚查看币可查看一个资源</div>
<table class="table">
<!--调用MOD_DIR模块的数据 id和total和order参数(本页面固有参数) page=1标示开启分页 urlrule分页地址规则 pagesize每页数量-->
{search module=MOD_DIR id=$searchid total=$sototal order=$params.order catid=$catid page=1 pagesize=10 urlrule=$urlrule}
<tr>
<td>
<h3 style="font-size:15px;font-weight:bold">
<a href="{$t.url}" onClick="lookFn()">[{dr_linkagepos('address', $t.chengshi, '-')}] {$t.title}</a></h3>
<p>{$t.description}</p>
<p>{$t.feiyong}</p>
<p class="imgList">
{loop $t.zhaopian $i $c}
{if $c >= 2 }
<a onclick="show_img(this)">
<img src="{dr_get_file($c.file)}" title="{$t.title}" />
</a>
{/if}
{/loop}
</p>
<p style="text-align:right;margin-top:5px;">
<a href="javascript:void(0)"><span class="glyphicon glyphicon-heart" style="margin-right:5px;margin-left:10px;"></span>{$t.hits}</a>
<a href="javascript:void(0)"><span class="glyphicon glyphicon-time" style="margin-right:5px;margin-left:10px;"></span>{$t.updatetime}</a>
<a href="{$t.url}"><span class="glyphicon glyphicon-eye-open" style="margin-right:5px;margin-left:10px;"></span>查看详情</a>
</p>
</td>
</tr>
{/search}
</table>
{if !$count}
<div class="searchText">
<span id="soCity" style="color: red;"></span>的信息库尚未建立完整,请等待我们努力收集!<br>
<button type="button" class="btn btn-danger btn-sm" style="margin-left:15px !important;" onclick="location = '';">我有资源分享</button>
</div>
<script type="text/javascript">
//接收URL参数
function soCity(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r != null) return decodeURI(r[2]);
return null;
}
//调用URL参数
document.getElementById("soCity").textContent = soCity("chengshi");
</script>
{/if}
<script>或者搜索页面判断cname城市别名不存在,显示无数据状态,如何做到?谢谢各位老哥了!
-
按照此方法来对比一下文件差异,我刚刚更新了程序文件,http://help.xunruicms.com/608.html满意答案
-
辛苦老大了 这个已经修复了!
-
迅睿框架创始人:辛苦老大了 这个已经修复了!
