
联系官方销售客服
QQ1835022299
028-61286886
分享经验
版主:论坛审计组
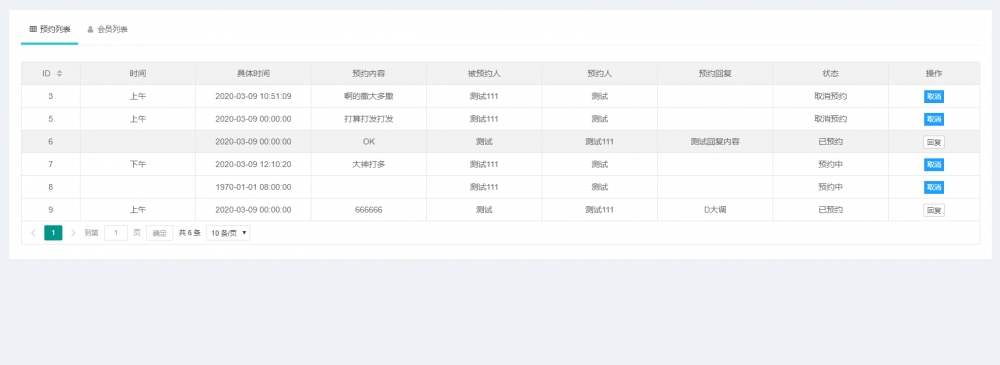
配合的组件去做会员预约功能可以弹窗信息提交修改信息可以小化弹
配合layui的layer组件去做会员预约功能,可以弹窗信息提交修改信息。可以小化弹窗




html部分代码
<div class="portlet-body"> <table class="layui-hide" id="test" lay-filter="demo"></table>这段话的意思是把数据填入表格具体看layui手册 </div>
js部分
//这段js是用来显示表格中的按钮,也可以自己定义,我这里是用的layui组件
<script type="text/html" id="barDemo">
{{# if(d.reserve == '{$member.name}'){ }}
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">回复</a>
{{# } }}
{{# if(d.reservepeo == '{$member.name}'){ }}
<a class="layui-btn layui-btn-normal layui-btn-xs" lay-event="quxiao">取消</a>
{{# } }}
</script>
<script>
layui.use(['table','layer','form','laydate'], function(){
var table = layui.table,
$ = layui.jquery,
layer = layui.layer,
form = layui.form,
laydate = layui.laydate;
table.render({
elem: '#test'
,url:'/index.php?s=member&app=reserve&c=home&m=content&id={if $member}{$member.id}{/if}'
,page: true
,cols: [[
{field:'id', align: 'center', width: 100, title: 'ID', sort: true}
,{field:'day', align: 'center', title: '时间'}
,{field:'time', align: 'center', title: '具体时间'}
,{field:'remark', align: 'center', title: '预约内容'}
,{field:'reserve', align: 'center', title: '被预约人'}
,{field:'reservepeo', align: 'center', title: '预约人'}
,{field:'remark1', align: 'center', title: '预约回复'}
,{field:'state', align: 'center', title: '状态'}
,{fixed: 'right', align: 'center', width: 150, title:'操作', toolbar: '#barDemo'}
]]
});
table.on('tool(demo)', function(obj){
var data = obj.data;
var id = data.id;
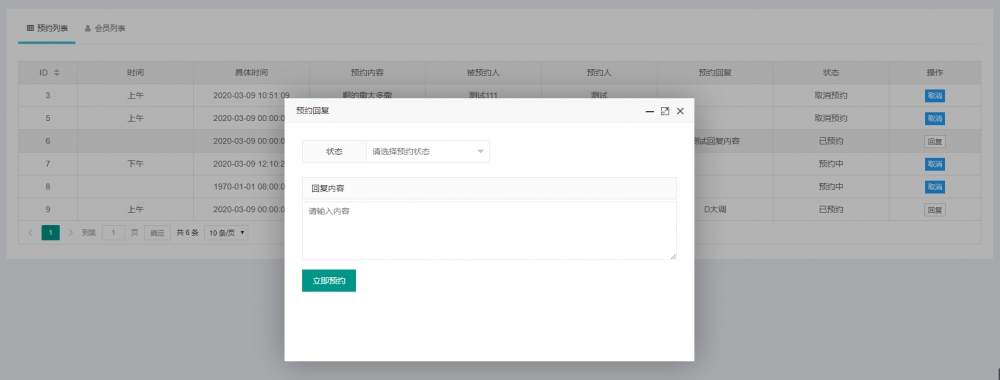
if(obj.event === 'detail'){
console.log(obj)
layer.open({
type: 1,
title: '预约回复',
area: ['700px', '450px'],
fixed: true, //不固定
maxmin: true,
closeBtn: 1,
shadeClose: true,
content: '<form style="padding: 30px;" class="layui-form layui-form-pane" action="" id="fromSubmit">\n' +
' <div class="layui-form-item">\n' +
' <div class="layui-inline">\n' +
' <label class="layui-form-label">状态</label>\n' +
' <div class="layui-input-block">\n' +
' <select name="state">\n' +
' <option value="">请选择预约状态</option>\n' +
' {php $field = dr_field_options(15);}' +
' {loop $field $value $name}' +
' <option value="{$value}">{$name}</option>\n' +
' {/loop}' +
' </select>\n' +
' </div>\n' +
' </div>\n' +
' </div>\n' +
' \n' +
' <div class="layui-form-item layui-form-text">\n' +
' <label class="layui-form-label">回复内容</label>\n' +
' <div class="layui-input-block">\n' +
' <textarea name="remark1" placeholder="请输入内容" class="layui-textarea"></textarea>\n' +
' </div>\n' +
' </div>\n' +
' <div class="layui-form-item">\n' +
' <button class="layui-btn" lay-submit="" lay-filter="submit">立即预约</button>\n' +
' </div>\n' +
'</form>'
});
form.render();
laydate.render({
elem: '#date',
type: 'datetime',
theme: 'grid'
});
form.on('submit(submit)', function(data){
var info = [];
$.ajax({
url: "/index.php?s=member&app=reserve&c=home&m=huifu",
type: "POST",
data: {
id: id,
sumbitInfo: $('#fromSubmit').serializeArray(),
{csrf_token()} : "{csrf_hash()}"
},
success: function(data){
info = JSON.parse(data);
if (info.code == 1){
layer.msg('<span style="color: #fff">回复成功!</span>');
setTimeout(function(){
location.reload();
},3000);
}
},
error: function(data){
info = JSON.parse(data);
if (info.code == 0){
layer.msg('<span style="color: #fff">回复失败!请重试!</span>');
setTimeout(function(){
location.reload();
},3000);
}
}
});
return false;
});
}
else if(obj.event === 'quxiao'){
layer.open({
type: 1,
title: '{dr_lang("是否取消预约?")}',
shadeClose: true,
shade: 0,
btn: ['确定','否'],
btnAlign: 'c' ,//按钮居中
yes: function(index, layero){
if (layero) {
$.ajax({
url: "/index.php?s=member&app=reserve&c=home&m=quxiao",
type: "POST",
dataType: "json",
data: {
id: id,
{csrf_token()} : "{csrf_hash()}"
},
success: function(data){
if (data.code == 1){
layer.msg('<span style="color: #fff">取消预约成功!</span>');
setTimeout(function(){
location.reload();
},3000);
}
},
error: function(data){
if (data.code == 0){
layer.msg('<span style="color: #fff">取消预约失败!请重试!</span>');
}
}
});
layer.close(index);
}else {
return false;
}
}
});
}
});
});
</script>php部分,这部分代码只是作为参考,具体方法,还是要看你应用场景去做,只能告诉你怎么去做,不要用代码,自己写接口跟方法去应用
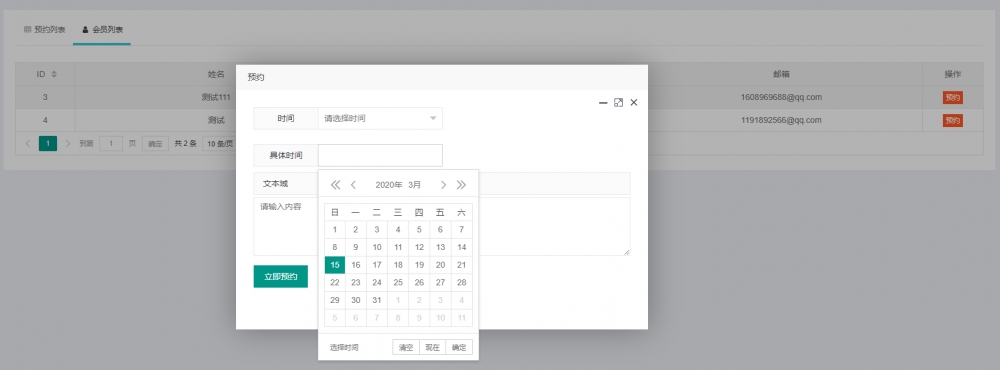
public function memberlist() {
\Phpcmf\Service::V()->display('module_member.html');
}
public function memberinfo () {
$id = $this->request->getGet('id');
$page = $this->request->getGet('page');
$size = $this->request->getGet('limit');
$up = ($page-1)*$size;
if (!empty($id)) {
$total = count(\Phpcmf\Service::M()->db->query('SELECT id,email,phone,"name" FROM dr_member WHERE id IN (SELECT DISTINCT uid FROM dr_admin_role_index WHERE roleid IN (SELECT roleid FROM dr_admin_role_index WHERE uid = '.$id.'))')->getResultArray());
$info = \Phpcmf\Service::M()->db->query('SELECT id,email,phone,`name` FROM dr_member WHERE id IN (SELECT DISTINCT uid FROM dr_admin_role_index WHERE roleid IN (SELECT roleid FROM dr_admin_role_index WHERE uid = '.$id.')) LIMIT '.$up.','.$size.'')->getResultArray();
return json_encode([
'code' => 0,
'msg' => '',
'count' => $total,
'data' => $info
]);
}else{
return json_encode([
'code' => 0,
'msg' => '',
'count' => 0,
'data' => ''
]);
}
}
public function yuyue() {
$uid = $this->request->getPost('uid');
$id = $this->request->getPost('id');
$author = $this->request->getPost('author');
$sumbitInfo = $this->request->getPost('sumbitInfo');
$info = \Phpcmf\Service::M()->db->query("SELECT AUTO_INCREMENT FROM INFORMATION_SCHEMA. TABLES WHERE TABLE_NAME = 'dr_".SITE_ID."_reserve'");
foreach ($info->getResultArray() as $da){}
$lastid = $da['AUTO_INCREMENT'];
foreach ($sumbitInfo as $sumbit){
if ($sumbit['name'] == 'time'){
$data[$sumbit['name']] = strtotime($sumbit['value']);
}else{
$data[$sumbit['name']] = $sumbit['value'];
}
}
$data['uid'] = $uid;
$data['catid'] = 1;
$data['status'] = 9;
$data['author'] = $author;
$data['url'] = '/index.php?c=show&id='.$lastid;
$data['inputip'] = \Phpcmf\Service::L('input')->ip_address();
$data['inputtime'] = SYS_TIME;
$data['updatetime'] = SYS_TIME;
$data['reserve'] = $id;
$data['reservepeo'] = $uid;
$data['state'] = 1;
$fdata['uid'] = $uid;
$fdata['catid'] = 1;
$fdata['id'] = $lastid;
$fdata['content'] = '';
$add = \Phpcmf\Service::M()->db->table(SITE_ID.'_reserve')->insert($data);
\Phpcmf\Service::M()->db->table(SITE_ID.'_reserve_data_0')->insert($fdata);
if ($add){
return json_encode(['code' => 1]);
}else{
return json_encode(['code' => 0]);
}
}
public function content () {
$id = $this->request->getGet('id');
$page = $this->request->getGet('page');
$size = $this->request->getGet('limit');
$day = dr_field_options(9);
$state = dr_field_options(15);
$up = ($page-1)*$size;
if (!empty($id)) {
$total = count(\Phpcmf\Service::M()->db->query('SELECT id,url,`day`,time,remark,reserve,reservepeo,remark1,state FROM dr_1_reserve WHERE uid = '.$id.' OR reserve = '.$id.'')->getResultArray());
$info = \Phpcmf\Service::M()->db->query('SELECT id,url,`day`,time,remark,reserve,reservepeo,remark1,state FROM dr_1_reserve WHERE uid = '.$id.' OR reserve = '.$id.'')->getResultArray();
foreach ($info as $key=>$in) {
$info[$key]['day'] = $day[$in['day']];
$info[$key]['state'] = $state[$in['state']];
$info[$key]['time'] = date('Y-m-d H:i:s',$in['time']);
if (!empty($in['reserve'])){
$reserve = dr_member_info($in['reserve']);
$info[$key]['reserve'] = $reserve['name'];
}
if (!empty($in['reservepeo'])){
$reserve = dr_member_info($in['reservepeo']);
$info[$key]['reservepeo'] = $reserve['name'];
}
}
return json_encode([
'code' => 0,
'msg' => '',
'count' => $total,
'data' => $info
]);
}else{
return json_encode([
'code' => 0,
'msg' => '',
'count' => 0,
'data' => ''
]);
}
}
public function huifu() {
$id = $this->request->getPost('id');
$sumbitInfo = $this->request->getPost('sumbitInfo');
foreach ($sumbitInfo as $sumbit){
$data[$sumbit['name']] = $sumbit['value'];
}
$update = \Phpcmf\Service::M()->db->table(SITE_ID.'_reserve')->where('id',$id)->update($data);
if ($update){
return json_encode(['code' => 1]);
}else{
return json_encode(['code' => 0]);
}
}
public function quxiao() {
$id = $this->request->getPost('id');
$update = \Phpcmf\Service::M()->db->table(SITE_ID.'_reserve')->where('id',$id)->update(['state'=> 3]);
if ($update){
return json_encode(['code' => 1]);
}else{
return json_encode(['code' => 0]);
}
}-
看起来很厉害
-
简单的,就是弹窗修改信息,不用再进列表,需要的话可以收藏浮生半日
-
点赞收藏一气呵成
-
嘿嘿扒了猛干
-
学习了,感谢大神
-
收藏一下
-
学习下
-
收藏了,不错