联系官方销售客服
QQ1835022299
028-61286886
迅睿框架
版主:迅睿框架研发组
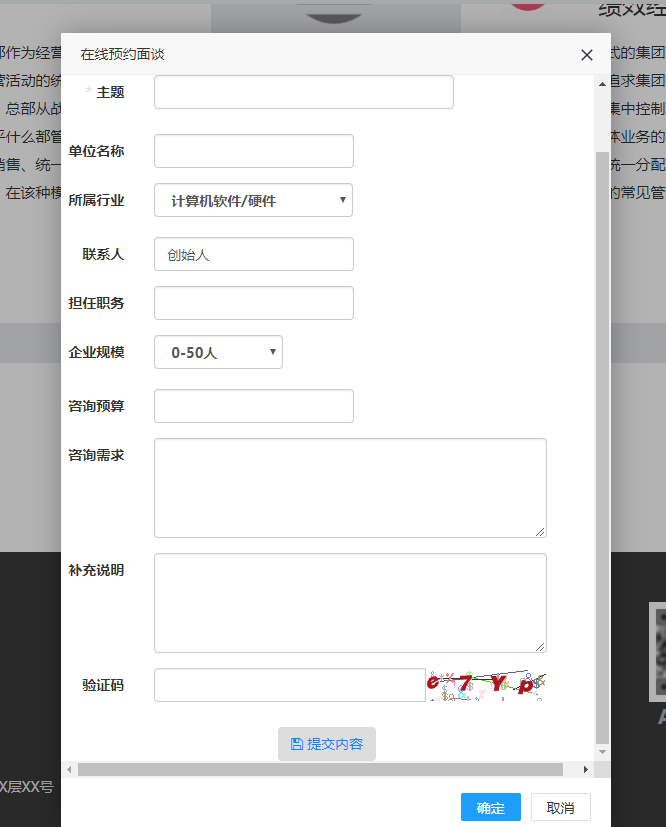
代码省略一些部分立即预约管理课程在线预约面谈提交内容然后点击


代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>{$meta_title}</title>
<meta content="{$meta_keywords}" name="keywords" />
<meta content="{$meta_description}" name="description" />
<link href="static/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css">
<link href="static/bootstrap-3.3.7/css/bootstrap.min.css" rel="stylesheet" type="text/css">
<link href="css/swiper.min.css" rel="stylesheet" type="text/css">
<link href="css/common.css" rel="stylesheet" type="text/css">
<script language="javascript" src="js/jquery.1.9.1.js"></script>
<script language="javascript" src="js/swiper.min.js"></script>
<script language="javascript" src="static/bootstrap-3.3.7/js/bootstrap.min.js"></script>
<link href="css/qyfw-glzx.css" rel="stylesheet" type="text/css">
<script language="javascript" src="static/layer/layer.js"></script>
</head>
<body>
{template "header.html"}
<!-- 系统关键js(所有自建模板必须引用) -->
<script type="text/javascript">var is_mobile_cms = '{IS_MOBILE}';</script>
<script src="{LANG_PATH}lang.js" type="text/javascript"></script>
<script src="{THEME_PATH}assets/global/plugins/jquery.min.js" type="text/javascript"></script>
<script src="{THEME_PATH}assets/js/cms.js" type="text/javascript"></script>
<!-- 系统关键js结束 -->
<!--轮播-->
<div id="head-lunbo">
<div class="swiper-container" id="swiper1">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="images/s1.jpg"></div>
<div class="swiper-slide"><img src="images/s2.jpg"></div>
<div class="swiper-slide"><img src="images/s3.jpg"></div>
</div>
<div class="swiper-pagination"></div>
</div>
</div>
<script language="javascript">
var swiper = new Swiper('#swiper1', {
loop:true,
autoplay:true,
autoplay: {
delay: 3000,
stopOnLastSlide: false,
disableOnInteraction: true,
},
pagination: {
el: '.swiper-pagination',
clickable:true
},
});
</script>
【省略一些DIV部分】
<div class="qyfw-glzx-button-bm top30 bottom20">
<button type="button" class="btn btn-danger btn-block" onClick="show_dj()">立即预约管理课程</button>
</div>
</div>
<!--弹出层-->
<div id="div_dj" style="display: none">
{php extract(dr_get_form_post_value('yyqyzx'))}
<form action="" class="form-horizontal" method="post" name="myform" id="myform">
{$form}
<h3 class="center">在线预约面谈</h3>
<div class="line-dot top10 bottom20"></div>
<div class="fc-form-body">
{$myfield}
{$diyfield}
{$sysfield}
{if $is_post_code}
<div class="form-group">
<label class="control-label col-md-2">{dr_lang('验证码')}</label>
<div class="col-md-9">
<label>
<div class="form-recaptcha">
<div class="input-group">
<input type="text" class="form-control" name="code">
<div class="input-group-btn fc-code">
{dr_code(120, 35)}
</div>
</div>
</div>
</label>
</div>
</div>
{/if}
</div>
<div class="portlet-body form myfooter">
<div class="form-actions text-center">
<button type="button" onclick="dr_ajax_submit('{dr_now_url()}', 'myform', '2000', '{$rt_url}')" class="btn green"> <i class="fa fa-save"></i> 提交内容</button>
</div>
</div>
</form>
</div>
<script language="javascript">
function show_dj(){
layer.open({
type: 1,
title:"在线预约面谈",
area:['550px','800px'],
btn: ['确定', '取消'],
content: $("#div_dj"),
yes:function(index,layero){
}
});
}
</script>
{template "footer.html"}
</body>
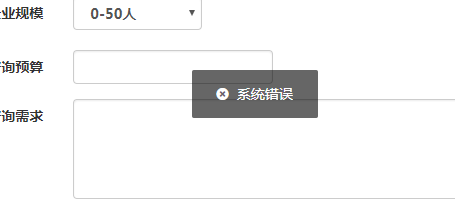
</html>然后点击 就提示 【系统错误】但是并没有生成错误报告,在错误日志里面没有错误日志。
我是想用浮窗的形式,就是点击按钮,弹出来这个表单提交页面。
表单我是用的【网页表单】
然后里面创建了自定义字段。
然后现在是在/index.php?s=qyfw&c=category&id=3 页面上调用的
应该点这个按钮
已经是1了。或者迅睿默认的有没有什么浮窗提交表单的方式呢回复迅睿框架创始人