联系官方销售客服
QQ1835022299
028-61286886
迅睿框架
版主:迅睿框架研发组
为什么同样的提交代码在不同页面获取的就是不同的提交地址我直接
为什么同样的提交代码,在不同页面获取的就是不同的提交地址。
我直接在/index.php?s=qyfw&c=category&id=3
这个页面 用浮窗形式,然后填写表单以后,提示的 系统错误。但是没有生成日志。
然后我又在/index.php?s=form&c=yyqyzx&m=post
同样也提交了一次,结果可以提交成功。
于是我检查了下源代码。发现提交的地址不对劲。
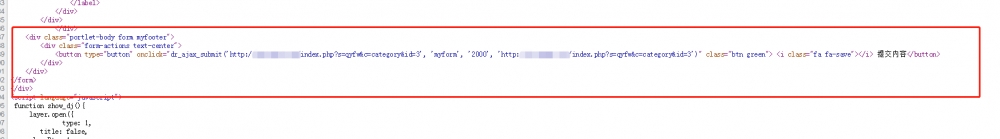
这个是在/index.php?s=qyfw&c=category&id=3 的

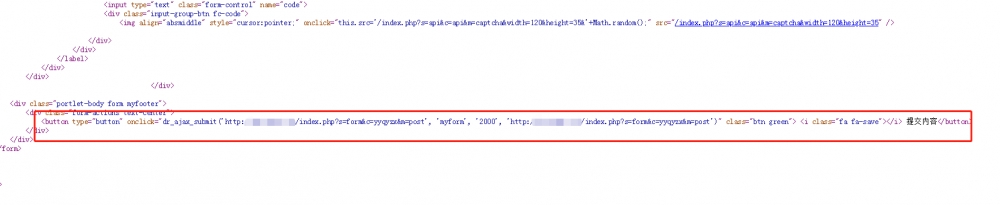
下面这个是在/index.php?s=form&c=yyqyzx&m=post
这个页面提交的,这种就可以提交成功

我的提交代码是:
<!--弹出层-->
<div id="div_dj" style="display: none">
{php extract(dr_get_form_post_value('yyqyzx'))}
<form action="" class="form-horizontal" method="post" name="myform" id="myform">
{$form}
<h3 class="center">在线预约面谈</h3>
<div class="line-dot top10 bottom20"></div>
<div class="fc-form-body">
{$myfield}
{$diyfield}
{$sysfield}
{if $is_post_code}
<div class="form-group">
<label class="control-label col-md-2">{dr_lang('验证码')}</label>
<div class="col-md-9">
<label>
<div class="form-recaptcha">
<div class="input-group">
<input type="text" class="form-control" name="code">
<div class="input-group-btn fc-code">
{dr_code(120, 35)}
</div>
</div>
</div>
</label>
</div>
</div>
{/if}
</div>
<div class="portlet-body form myfooter">
<div class="form-actions text-center">
<button type="button" onclick="dr_ajax_submit('{dr_now_url()}', 'myform', '2000', '{$rt_url}')" class="btn green"> <i class="fa fa-save"></i> 提交内容</button>
</div>
</div>
</form>
</div>
<script language="javascript">
function show_dj(){
layer.open({
type: 1,
title: false,
closeBtn: 1,
area: ['auto'],
shadeClose: true,
content: $("#div_dj"),
});
}
</script> 独立页面提交的代码
<form action="" class="form-horizontal" method="post" name="myform" id="myform">
{$form}
<div class="fc-form-body">
{$myfield}
{$diyfield}
{$sysfield}
{if $is_post_code}
<div class="form-group">
<label class="control-label col-md-2">{dr_lang('验证码')}</label>
<div class="col-md-9">
<label>
<div class="form-recaptcha">
<div class="input-group">
<input type="text" class="form-control" name="code">
<div class="input-group-btn fc-code">
{dr_code(120, 35)}
</div>
</div>
</div>
</label>
</div>
</div>
{/if}
</div>
<div class="portlet-body form myfooter">
<div class="form-actions text-center">
<button type="button" onclick="dr_ajax_submit('{dr_now_url()}', 'myform', '2000', '{$rt_url}')" class="btn green"> <i class="fa fa-save"></i> 提交内容</button>
</div>
</div>
</form>这种是什么原因呢。
function show_dj(){ layer.open({ type: 1, title: false, closeBtn: 1, area: ['auto'], shadeClose: true, content: "/index.php?s=form&c=yyqyzx&m=post", }); }<button type="button" onclick="dr_ajax_submit('{dr_now_url()}', 'myform', '2000', '{$rt_url}')" class="btn green"> <i class="fa fa-save"></i> 提交内容</button>上面这2个参数。在不同页面提交获取的URL不一样。如果在category 页面 那么就获取的category 地址如果在POST页面 就获取的是POST地址。怎么样可以在category页面获取POST地址呢,如果这样的话就可以提交了现在这个错误是因为提交地址出错回复迅睿框架创始人
如果按照你的来的话,我点击这个按钮,就直接浮窗这个了。靠悬赏(设置悬赏)赚钱买授权
{dr_now_url()}如果在非post提交页面应该用dr_ajax_submit('{$post_url}回复迅睿框架创始人