
联系官方销售客服
1835022288
028-61286886
应用插件
版主:官方插件技术组
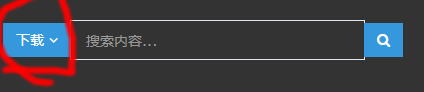
大神们想把默认的搜索下拉去掉让默认只搜索一个模块怎么改这段是
大神们,想把默认官方的搜索下拉去掉,让默认只搜索一个模块 ,怎么改?
<div class="page-header-search">
<form class="search-form" action="/index.php" method="get">
<input type="hidden" name="s" value="api">
<input type="hidden" name="c" value="api">
<input type="hidden" name="m" value="search">
<input type="hidden" name="dir" id="dr_search_module_dir" >
<div class="input-group">
<div class="input-group-btn btn-group">
<button id="dr_search_module_name" type="button" class="btn default dropdown-toggle" data-toggle="dropdown" aria-expanded="false">
<i class="fa fa-angle-down"></i>
</button>
<ul class="dropdown-menu">
<!--这是来列出全部可以搜索的内容模块-->
{php $top_search=[];}
{cache name=module-content}
{if $t.search}
{php !$top_search && $top_search=$t;}
<li><a href="javascript:dr_search_module_select('{$t.dirname}', '{$t.name}');"> {$t.name} </a></li>
{/if}
{/cache}
</ul>
</div>
<input type="text" placeholder="搜索内容..." name="keyword" class="fc-search-keyword form-control">
<div class="input-group-btn">
<button class="btn default" type="submit"> <i class="fa fa-search"></i> </button>
</div>
</div>
<script>
// 这段js是用来执行搜索的
function dr_search_module_select(dir, name) {
$("#dr_search_module_dir").val(dir);
$("#dr_search_module_name").html(name+' <i class="fa fa-angle-down"></i>');
}
dr_search_module_select('{php echo defined('MOD_DIR') ? MOD_DIR : $top_search.dirname}', '{php echo defined('MOD_DIR') ? MODULE_NAME : $top_search.name}');
</script>
</form>
</div>
插件名称:
<div class="page-header-search"> <form class="search-form" action="/index.php" method="get"> <input type="hidden" name="s" value="api"> <input type="hidden" name="c" value="api"> <input type="hidden" name="m" value="search"> <input type="hidden" name="dir" value="这里写模块目录名字" > <div class="input-group"> <div class="input-group-btn btn-group"> <input type="text" placeholder="搜索内容..." name="keyword" class="fc-search-keyword form-control"> <div class="input-group-btn"> <button class="btn default" type="submit"> <i class="fa fa-search"></i> </button> </div> </div> </form> </div>