
联系官方销售客服
1835022288
028-61286886
迅睿框架
版主:迅睿框架研发组
联动菜单多选条件筛选,如何全选的时候选择带有一级条件的全部的信息
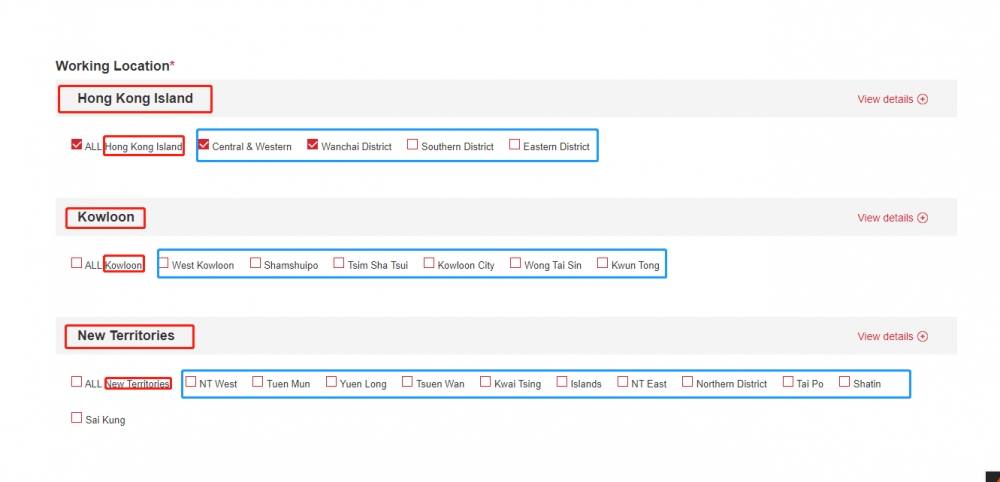
联动菜单多选条件筛选,红框部分是一级菜单,蓝框部分是二级菜单,在二级中有一个二五仔就是第一个全选。

如何判定哪个一级下面有二级被选中了,
如何全选的时候选择带有一级条件的全部的信息,并且不影响其他的一级菜单
{linkage code=gzddyx pid=0 return=c1}
<li class="enzpsxItem">
<div class="enzpsxItemBox">
<div class="enzpsxItemTop">
<div class="enzpsxItemLeft">
<label></label>
<span>{$c1.name}</span>
</div>
<div class="enzpsxItemRight">
<span>View details</span>
<img src="{HOME_THEME_PATH}/images/icon74.png" class="zpTag3">
<img src="{HOME_THEME_PATH}/images/icon75.png" class="zpTag4">
</div>
</div>
<ul class="enzpsxItemBottom">
<li class="jobArea">
<a href="{Router::search_url($params, 'gongzuoquyu', $c1.cname)}#zpFrom">
<label class="{if dr_is_double_search($params.gongzuoquyu, $c1.cname)}on{/if}"></label>
<span>ALL {$c1.name}</span>
</a>
</li>
{linkage code=gzddyx pid=$c1.id return=c2}
<li class="jobArea" link="">
<a href="{Router::search_url($params, 'gongzuoquyu', dr_get_double_search($params.gongzuoquyu, $c2.cname))}#zpFrom">
<label class="{if dr_is_double_search($params.gongzuoquyu, $c2.cname)} on {/if}"></label>
<span>{$c2.name}</span>
</a>
</li>
{/linkage}
<!--{$debug_c1}-->
</ul>
</div>
</li>
{/linkage}
模板标签生成工具
必火!模板制作的必备插件,自动生成字段的模板标签,解决新手老手调用困难问题
{linkage code=gzddyx pid=0 return=c1} <li class="enzpsxItem"> <div class="enzpsxItemBox"> <div class="enzpsxItemTop"> <div class="enzpsxItemLeft"> <label></label> <span>{$c1.name}</span> </div> <div class="enzpsxItemRight"> <span>View details</span> <img src="{HOME_THEME_PATH}/images/icon74.png" class="zpTag3"> <img src="{HOME_THEME_PATH}/images/icon75.png" class="zpTag4"> </div> </div> <ul class="enzpsxItemBottom"> <li class="jobArea" link=""> <a href="{Router::search_url($params, 'gongzuoquyu', dr_get_double_search($params.gongzuoquyu, $c1.cname))}#zpFrom"> <label class="{if dr_is_double_search($params.gongzuoquyu, $c1.cname)} on {/if}"></label> <span>ALL {$c1.name}</span> </a> </li> {linkage code=gzddyx pid=$c1.id return=c2} <li class="jobArea" link=""> <a href="{Router::search_url($params, 'gongzuoquyu', dr_get_double_search($params.gongzuoquyu, $c2.cname))}#zpFrom"> <label class="{if dr_is_double_search($params.gongzuoquyu, $c2.cname)} on {/if}"></label> <span>{$c2.name}</span> </a> </li> {/linkage} <!--{$debug_c1}--> </ul> </div> </li> <!-- id:{$c1.name}、site:{$c1.site}、pid:{$c1.pid}、pids:{$c1.pids}、name:{$c1.name}、cname:{$c1.cname}、child:{$c1.child}、hidden:{$c1.hidden}、childids:{$c1.childids}、displayorder:{$c1.displayorder}、ii:{$c1.ii}--> {/linkage} {$debug_c1}再配合一点JS,手起刀落人抬走