联系官方销售客服
QQ1835022299
028-61286886
分享经验
版主:论坛审计组
网站表单提交前,进行短信验证码防止恶意提交信息,提交表单前进行验证码短信操作
网站表单提交前进行短信验证码防止恶意提交信息,提交表单前进行验证码短信操作。
www.xunruicms.com文档:https://www.xunruicms.com/doc/793.html
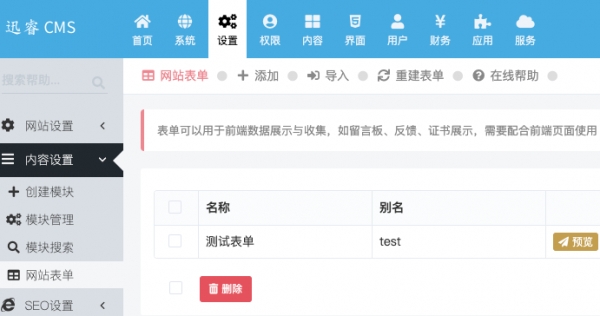
表单为例开发

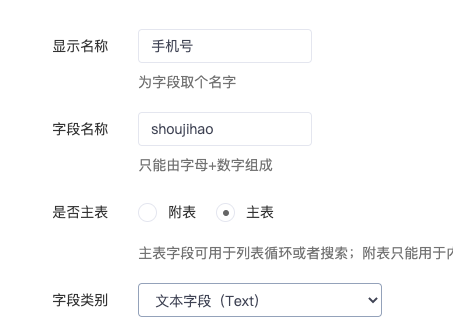
然后在自定义字段里面,创建一个手机号码的字段:例如

这个表单叫test,他的前端提交控制器文件名是:xunruicms/dayrui/App/Form/Controllers/Test.php
打开这个文件
<?php namespace Phpcmf\Controllers;
/**
* 二次开发时可以修改本文件,不影响升级覆盖
*/
class Test extends \Phpcmf\Home\Form
{
public function index() {
$this->_Home_List();
}
public function show() {
$this->_Home_Show();
}
public function post() {
if (IS_POST) {
$phone = $_POST['data']['这里填写自定义的手机号码字段']; // 这里需要改 shoujihao
$code = \Phpcmf\Service::L('Form')->get_mobile_code($phone);
if (!$code) {
$this->_json(0, dr_lang('没有发送验证码'));
} elseif ($code != $_POST['sms']) {
$this->_json(0, dr_lang('验证码不正确'));
}
}
$this->_Home_Post();
}
}然后,在表单提交模板里面加一句
<div class="form-group" id="dr_row_code">
<label class="col-md-2 control-label">图片验证</label>
<div class="col-md-10">
<div class="input-group input-large">
<input class="form-control placeholder-no-fix" type="text" autocomplete="off" id="dr_code" name="code">
<div class="input-group-btn fc-code">
{dr_code(120, 35)}
</div>
</div>
</div>
</div>
<div class="form-group" id="dr_row_sms">
<label class="col-md-2 control-label">短信验证</label>
<div class="col-md-10">
<div class="input-group input-large">
<input class="form-control placeholder-no-fix" type="text" autocomplete="off" id="dr_sms" name="sms">
<div class="input-group-btn">
<button class="btn blue" onclick="dr_ajax_url('/index.php?s=member&c=api&m=send_code&&code='+$('#dr_code').val()+'&id='+$('#dr_shoujihao').val())" type="button">获取手机验证码</button>
</div>
</div>
</div>
</div>其中这句话是字段的名称
dr_shoujihao
这样就完毕了,个人亲测有效的!
学习一下学习一下
看看这个分享
学习一下
这个功能还需要配置后台的 短信参数吗
学习一下
学习一下
前来学习
前来学习
前来学习
前来学习
前来学习发布的代码产品可以随意
学习一下学习一下