
联系官方销售客服
1835022288
028-61286886
迅睿框架
版主:迅睿框架研发组
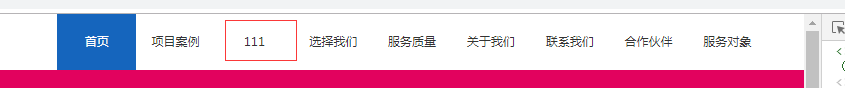
我这边创建了一个子类但是首页显示在这边没显示在项目案例下面首

我这边创建了 一个子类 但是首页 
显示在这边 没显示在项目案例下面
<div class="caption">
<ul>
<li {if $indexc}active{/if} >
<a href="{SITE_URL}" >首页</a>
</li>
<!--调用共享栏目-->
<!--第一层:调用pid=0表示顶级-->
{category module=share pid=0}
<li {if IS_SHARE && $catid && in_array($catid, $t.catids)} active{/if}>
<a href="{$t.url}" title="{$t.name}" {if $t.tid==2} target="_blank"{/if}>{$t.name}</a>
{if $t.child}
<!--第二层:调用第二级共享栏目-->
{category module=share pid=$t.id return=t2}
<li class="{if $t2.child} {/if} {if IS_SHARE && $catid && in_array($catid, $t2.catids)} active{/if}">
<a href="{$t2.url}" class="nav-link nav-toggle " title="{$t2.name}">
{$t2.name}
</a>
{if $t2.child}
<!--第三层:调用第三级共享栏目数据-->
{category module=share pid=$t2.id return=t3}
<li class="{if IS_SHARE && $catid && in_array($catid, $t3.catids)} active{/if}">
<a href="{$t3.url}" title="{$t3.name}">
{$t3.name}
</a>
</li>
{/category}
{/if}
</li>
{/category}
{/if}
</li>
{/category}
</ul>
</div>-
删除重建试一试,代码好像没有错误满意答案
-
数据的问题吧,删了试一试,代码我和你一样的
-
迅睿框架创始人:感谢帮助 这个需要JS二级控制
