
联系官方销售客服
1835022288
028-61286886
迅睿框架
版主:迅睿框架研发组
怎么验证每一个字段为必填项或者验证邮箱手机号等格式

第一个问题:提交后,怎么验证每一个字段为必填项或者验证邮箱手机号等格式,详细步骤怎么写,
第二个问题:比如提交后手机号填错了,提示手机号填写错误,点击确定后,页面自己就刷新了,如何组织刷新呀,
<div class="recruit">
<div class="recruitcon recruitcons">
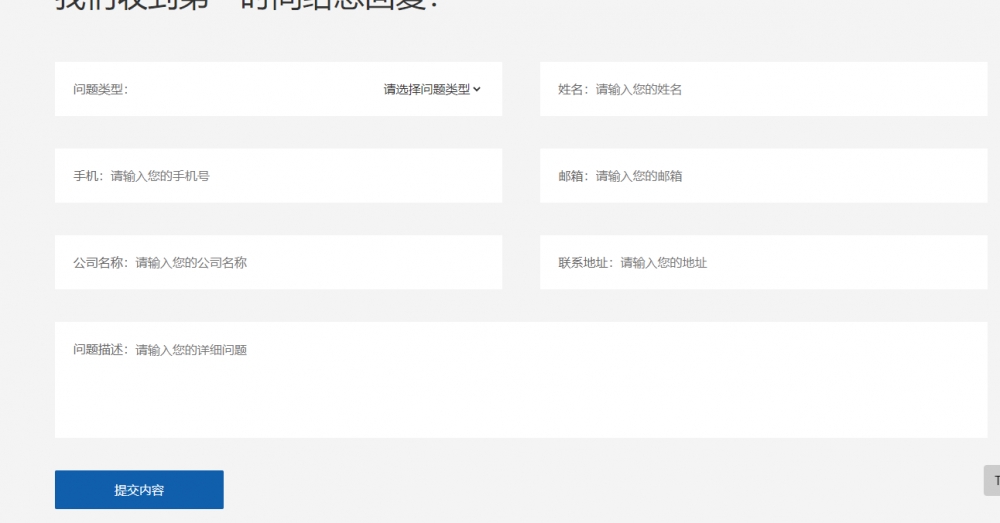
<h4>留下您的问题,<br/>我们收到第一时间给您回复!</h4>
<form action="" class="form-horizontal" method="post" name="jishuzixun" id="jishuzixun">
<ul class="clearfloat">
<li class="clearfloat">
<span>问题类型:</span>
<select name="data[qtype]" form="jishuzixun">
<option value="">请选择问题类型</option>
<option value="设备咨询">设备咨询</option>
<option value="产品咨询">产品咨询</option>
</select>
</li>
<li class="clearfloat">
<span>姓名:</span>
<input type="text" placeholder="请输入您的姓名" name="data[name]">
</li>
<li class="clearfloat">
<span>手机:</span>
<input type="text" placeholder="请输入您的手机号" name="data[mobile]">
</li>
<li class="clearfloat">
<span>邮箱:</span>
<input type="text" placeholder="请输入您的邮箱" name="data[email]">
</li>
<li class="clearfloat">
<span>公司名称:</span>
<input type="text" placeholder="请输入您的公司名称" name="data[company]">
</li>
<li class="clearfloat">
<span>联系地址:</span>
<input type="text" placeholder="请输入您的地址" name="data[address]">
</li>
<li class="clearfloat miaoshu">
<span>问题描述:</span>
<textarea placeholder="请输入您的详细问题" name="data[desc]" ></textarea>
</li>
<li class="conlast">
<button onclick="mysubmit1()">提交内容</button>
</li>
</ul>
<input type="hidden" name="{csrf_token()}" value="{csrf_hash()}" />
<input type="hidden" name="data[url]" id="url" />
</form>
</div>
</div>
<script>
function mysubmit1() {
$.ajax({
type: "POST",
dataType:"json",
url: '/index.php?s=form&c=zixunbiaodan&m=post',
data: $('#jishuzixun').serialize(),
success: function(json) {
alert(json.msg);
}
});
}
</script>{dr_date($sys_time)}咨询
<br/>
问题类型:{$qtype}
<br/>
姓名:{$name}
<br/>
手机号:{$mobile}
<br/>
邮箱:{$email}
<br/>
公司名称:{$company}
<br/>
地址:{$address}
<br/>
详细问题:{$desc}
设置必填了,有点时候不好使。。。。