
联系官方销售客服
1835022288
028-61286886
开发框架
版主:迅睿框架研发组
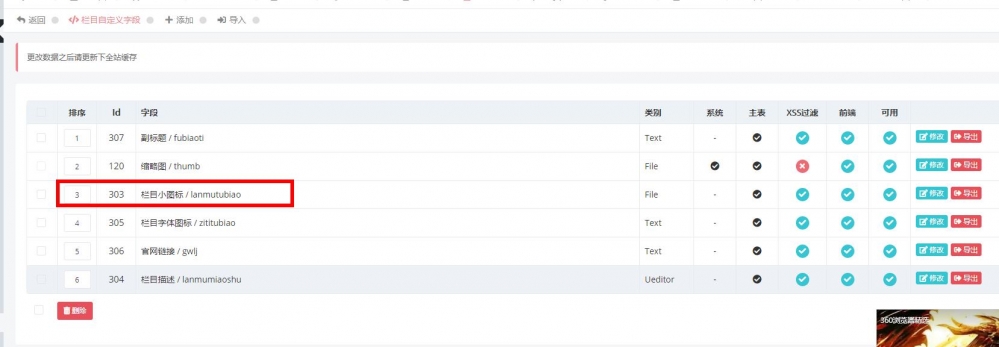
在index.html里面如何同时调用一级和二级的自定义标签图片
模板标签里面
在index.html里面如何同时调用一级和二级的自定义标签图片,调用有C1和C2,后台的标签调用工具指引代码,我每个代码都测试了,就是自定义的图片调用不出来,其他的都调用出来了,


{category module=meiti pid=0 return=c1}
<div class="col-xs-6 col-sm-4 col-md-3 colpad">
<div class="itemss inner_item">
<img class="angle_fix" src="{HOME_THEME_PATH}zrc/image/angle.png">
<div class="tubiaoico">
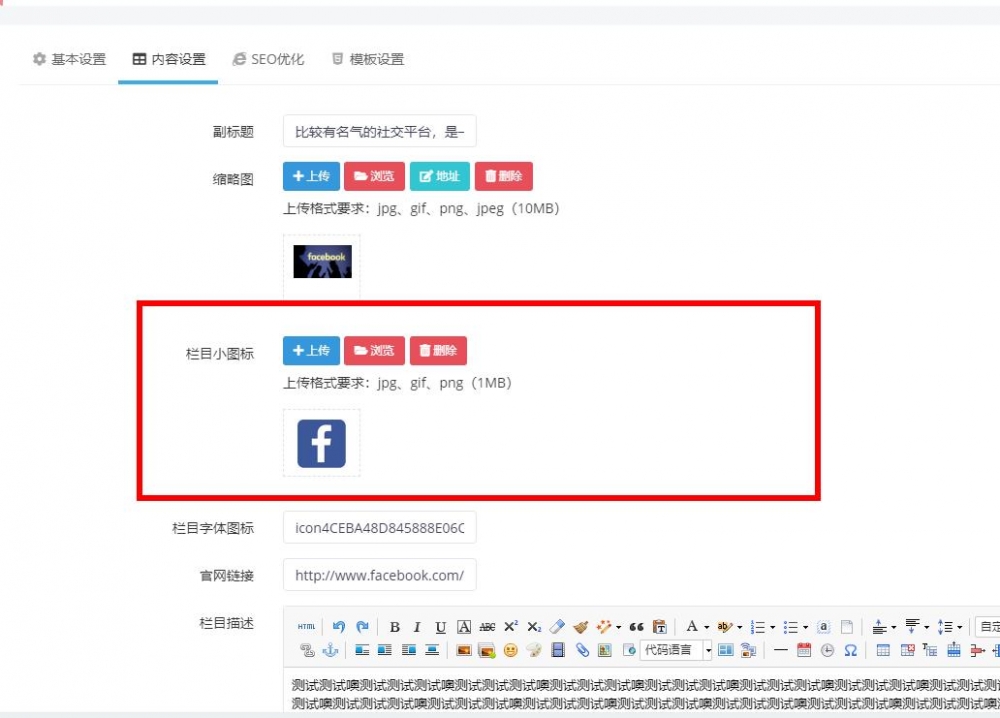
<a class="a" href="{$c1.url}" title="{$c1.name}" target="_blank"> <img src="{dr_thumb($t.lanmutubiao)}" alt="{$c1.name}" title="{$c1.name}">
<h3>{$c1.name}</h3>
<p>{$c1.fubiaoti}...</p>
</a></div>
<div class="article_btm clearfix">
{category module=meiti pid=$c1.id return=c2}
<span class="fl view"><a class="a" href="{$c2.url}" title="{$c2.name}" target="_blank"><i class="iconfont {$c2.zititubiao}"></i>{$c2.name}</a></span>{/category}
<a class="link fr" target="_blank" href="{$c1.gwlj}" rel="nofollow"><i class="autoleft fa fa-share" title="www.xunruicms.com链接"></i> www.xunruicms.com</a>
</div>
</div>
</div>
{/category}
楼主不仔细,你renturn制定的是c1,就不能使用$t改成 $c1