联系官方销售客服
QQ1835022299
028-61286886
求助
版主:官方研发技术组
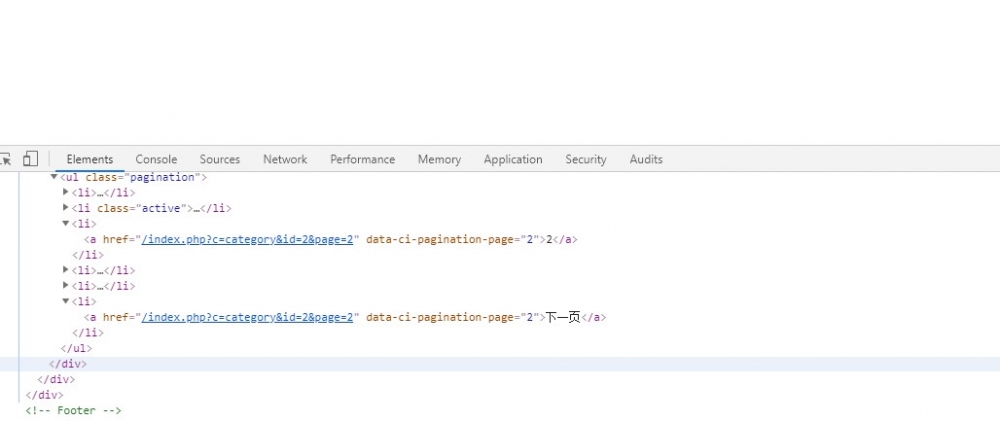
瀑布流 读不到 rel
用以下代码做 瀑布流。 读不到 rel 这个东西啊
next: " .pagelist a[rel^=next] ", //下一页元素 //分页里面 下一页带了 rel="next" 所以这个是获取.pagelist类下面的rel元素next的

通过前端jq插件 infinite-scroll 实现ajax瀑布流加载
更新时间:2020-05-11 11:43:39 文档作者:九天网络 不会操作怎么办?
ajax瀑布流加载方案 有两种 一种是官方提供的
https://www.xunruicms.com/doc/534.html
另外一种便是通过我这种前端 jq插件 实现的 下面说方法
列表的调用案例
<ul class="listbox"> class="listbox" 对应下面的 container: ".listbox",
{list action=module module=news page=1 pagesize=10 urlrule=index.php?page=[page]}
<li class="item">{$t.title}</li> class="item" 对应下面的 item: ".item",
{/list}
</ul>
<div class="pagelist"> {$pages} </div> class="pagelist" 对应下面的 pagination: ".pagelist",下载 jq插件 infinite-scroll (在下面附件下载) 代码放在list循环之后
<script src="/static/default/ajax/js/jquery-ias.min.js" type="text/javascript"></script>
<!-- 在此之前必须先加载jq库以及infinite-scroll插件 路径别错了 没有加载jq就用不了 -->
<script type="text/javascript">
var ias = $.ias({
container: ".listbox", //包含所有文章的元素
item: ".item", //对应的每篇文章元素
pagination: ".pagelist", //对应下面的分页元素
next: " .pagelist a[rel^=next] ", //下一页元素
//分页里面 下一页带了 rel="next" 所以这个是获取.pagelist类下面的rel元素next的
});
ias.extension(new IASSpinnerExtension({
src: "/static/default/ajax/img/load.gif",
html: '<p style="text-align: center;"><img src="{src}"/></p>'
}));
ias.extension(new IASTriggerExtension({
text: '点击加载更多', //此选项为需要点击时的文字
html: '<p style="text-align: center; cursor: pointer;"><a>{text}</a></p>',
offset: 2, //设置此项后,到 offset:2 页之后需要手动点击才能加载,offset:!1 则一直为无限加载
}));
ias.extension(new IASNoneLeftExtension({
text: '已经加载完成!', // 加载完成时的提示
html: '<p style="text-align: center; cursor: pointer;"><a>{text}</a></p>',
}));
</script>-
没用过这个教程,我用官方的教程做的瀑布流,默认模板自带的有效果满意答案
-
好吧。。我用官方的。我列表页用了。一直拉,一直加载,,都没数据了,也不提示已经加载完了。这是什么回事昵?
-
@班主任:就用官方的了,方便~~