
联系官方销售客服
1835022288
028-61286886
模板标签里面
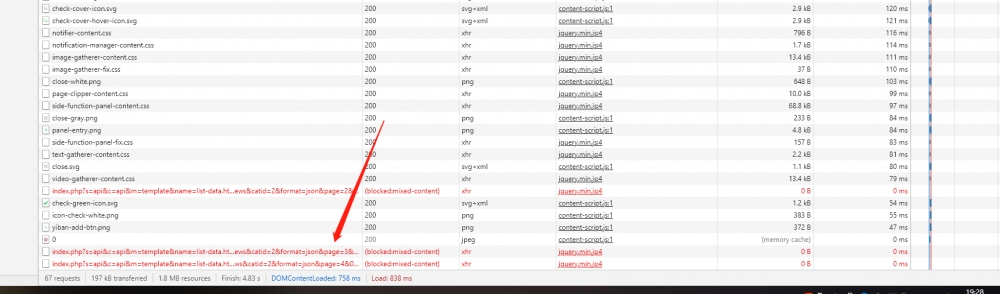
各位大神,我在独立的A网站建设了一个资讯模块,栏目ID2里面有100条新闻,我在独立的B网站也建设了一个资讯模块,B网站想通过瀑布流加载A网站的资讯内容,为什么点击加载不能加载资讯呢?是因为跨站的问题吗?也希望官方帮分析下是什么故障,导致不能加载进来。
也通过
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
自动动将http的不安全请求升级为https,但是还是无法加载
直接访问
是可以访问到
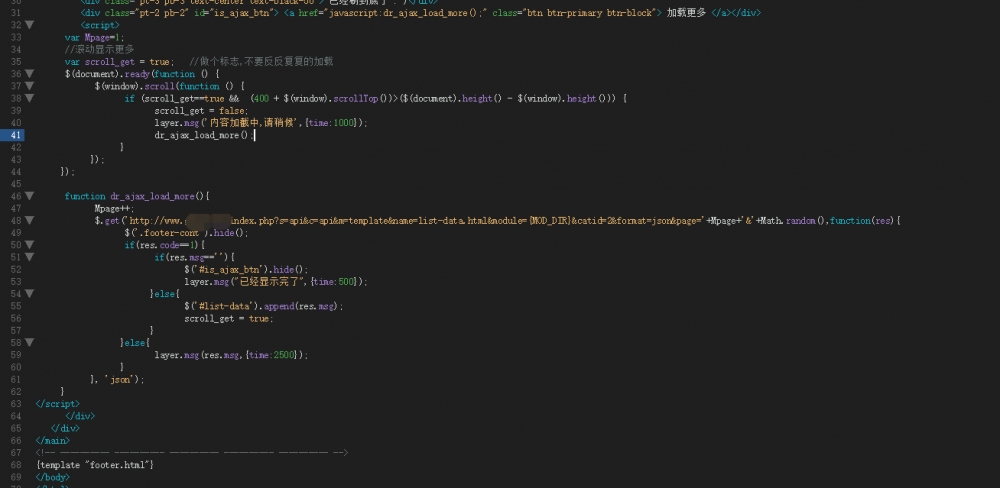
模板文件

提示错误

这里不对,改成/index.php,不要域名部分
<div class="p-4"> <div id="list-data" class="list-group list-group-flush">{template "list-data.html"}</div> <div class="pt-3 pb-3 text-center text-black-50"> 已经刷到底了 : )</div> <div class="pt-2 pb-2" id="is_ajax_btn"> <a href="javascript:dr_ajax_load_more();" class="btn btn-primary btn-block"> 加载更多 </a></div> <script> var Mpage=1; //滚动显示更多 var scroll_get = true; //做个标志,不要反反复复的加载 $(document).ready(function () { $(window).scroll(function () { if (scroll_get==true && (400 + $(window).scrollTop())>($(document).height() - $(window).height())) { scroll_get = false; layer.msg('内容加截中,请稍候',{time:1000}); dr_ajax_load_more(); } }); }); function dr_ajax_load_more(){ Mpage++; $.get('https://www.第二个网站域名.com//index.php?s=api&c=api&m=template&name=list-data.html&module={MOD_DIR}&catid=2&format=json&page='+Mpage+'&'+Math.random(),function(res){ $('.footer-cont').hide(); if(res.code==1){ if(res.msg==''){ $('#is_ajax_btn').hide(); layer.msg("已经显示完了",{time:500}); }else{ $('#list-data').append(res.msg); scroll_get = true; } }else{ layer.msg(res.msg,{time:2500}); } }, 'json'); } </script> </div>易学习<div class="p-4"> <div id="list-data" class="list-group list-group-flush">{template "list-data.html"}</div> <div class="pt-3 pb-3 text-center text-black-50"> 已经刷到底了 : )</div> <div class="pt-2 pb-2" id="is_ajax_btn"> <a target="_blank" href="javascript:dr_ajax_load_more();" class="btn btn-primary btn-block"> 加载更多 </a></div> <script> var Mpage=1; //滚动显示更多 var scroll_get = true; //做个标志,不要反反复复的加载 $(document).ready(function () { $(window).scroll(function () { if (scroll_get==true && (400 + $(window).scrollTop())>($(document).height() - $(window).height())) { scroll_get = false; layer.msg('内容加截中,请稍候',{time:1000}); dr_ajax_load_more(); } }); }); function dr_ajax_load_more(){ Mpage++; $.get('https://www.第二个网站域名.com//index.php?s=api&c=api&m=template&name=list-data.html&module={MOD_DIR}&catid=2&format=jsonp&page='+Mpage+'&'+Math.random(),function(res){ $('.footer-cont').hide(); if(res.code==1){ if(res.msg==''){ $('#is_ajax_btn').hide(); layer.msg("已经显示完了",{time:500}); }else{ $('#list-data').append(res.msg); scroll_get = true; } }else{ layer.msg(res.msg,{time:2500}); } }, 'jsonp'); } </script> </div>改成jsonp就不跨域了,没问题就加几块钱赏金吧