
联系官方销售客服
1835022288
028-61286886
迅睿框架
版主:迅睿框架研发组
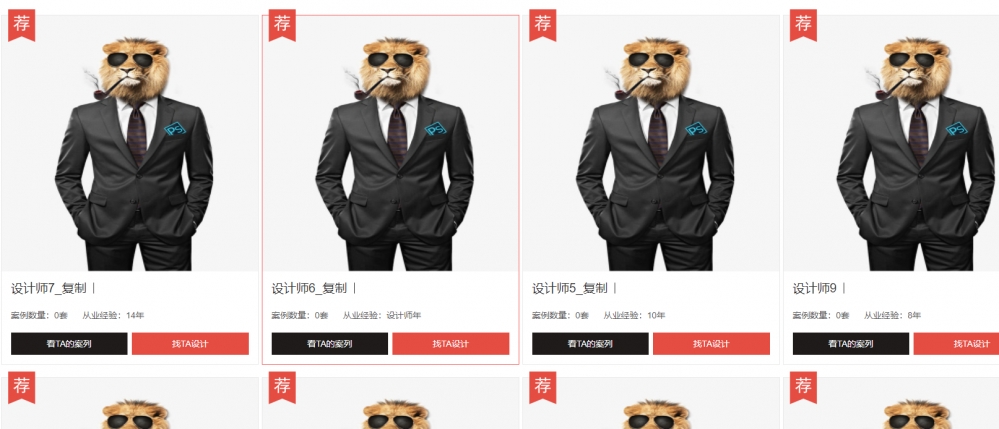
列表带推荐位的怎么判断,属于推荐位的显示荐

这种列表带推荐位的怎么判断,属于推荐位的显示荐,不属于的不显示
{module module=designer catid=1 order=displayorder,updatetime page=1 more=1}
<li class="designItem">
{module module=designer flag=1 catid=1 num=8 order=displayorder,updatetime return=r}
<div class="recomm">
<img src="{HOME_THEME_PATH}image/designer_recomm.png" class="lazy_img">
</div>
{/module}
<div class="avatar-wp">
<div class="avatar">
<a href="{$t.url}" target="_blank">
<img src="{dr_get_file($t.thumb)}" class="lazy_img" alt="{$t.title}">
</a>
</div>
</div>
<div class="description clear">
<div class="name-wp">
<a href="{$t.url}" class="name" target="_blank">
<h3>{$t.title}</h3>
</a>
<span class="rank">{dr_linkage('sjsjb', $t.sjsjb, 0, 'name')}</span>
</div>
<p class="case-wp">
<span class="case-num">
案例数量:<span>{dr_count($t.basjs)}</span>套
</span>
<span class="job-date">
从业经验:<span>{$t.cyjy}</span>年
</span>
</p>
<div class="btn-act clear">
<a class="designItem-btn" href="{$t.url}" target="_blank">看TA的案列</a>
<a class="designItem-btn designer-time" data-designer="{$key}" href="javascript:;">找TA设计</a>
</div>
</div>
</li>
{/module}
{module module=designer flag=1 catid=1 num=8 order=displayorder,updatetime return=r} <div class="recomm"> <img src="{HOME_THEME_PATH}image/designer_recomm.png" class="lazy_img"> </div> {/module}改成{module module=designer flag=1 id=$t.id num=1 return=r} <div class="recomm"> <img src="{HOME_THEME_PATH}image/designer_recomm.png" class="lazy_img"> </div> {/module}