联系官方销售客服
QQ1835022299
028-61286886
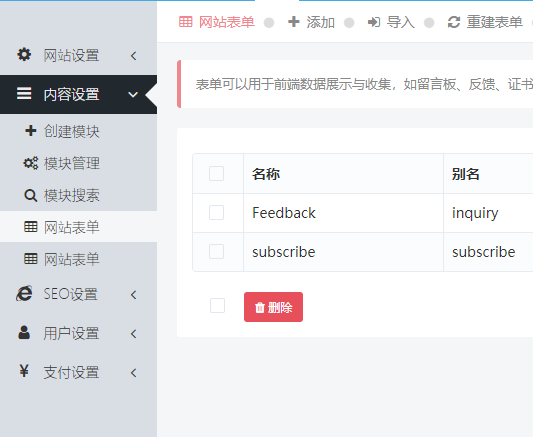
原来是4.3.14的版本,升级到 4.5.0 后,网站表单出现了两个一样的

不影响使用,但是在提交的时候,会发现提交时间比较长,要转一会才行,代码是这样写的
{php extract(dr_get_form_post_value('message'))}
<form class="fam-form clearfix" action="" method="post" name="myform" id="myform">
{$form}{dr_form_hidden()}
<input type="hidden" name="data[weburl]" value="{$my_web_url}">
<div class="fields-group left">
<div class="field">
<input name="data[title]" type="text" class="required" title="Please type your name." placeholder="Name...">
</div>
<div class="field">
<input name="data[dzyj]" type="text" placeholder="Email...">
</div>
<div class="field">
<input name="data[telehpone]" type="text" placeholder="Telephone...">
</div>
<div class="field">
{if $is_post_code}
<div class="form-group">
<div class="form-recaptcha">
<div class="input-group">
<input type="text" class="form-control" name="code">
<div class="input-group-btn fc-code">
{dr_code(120, 35)}
</div>
</div>
</div>
</div>
{/if}
</div>
</div>
<div class="fields-group right">
<div class="field">
<textarea name="data[content]" cols="15" rows="5" class="required" placeholder="For better quotations and efficient service, pls enter your inquiry details such us: 1.New Vessel or Secondhand Vessel 2.Vessel type 3.DWT 4.Build Year 5.Class 6.Navigation Area" title="Please type a message."></textarea>
</div>
<div class="button-container">
<button type="button" onclick="dr_ajax_submit('{$post_url}', 'myform', '2000', '{$rt_url}')" class="btn btn-solid"><span>Submit</span></button>
</div>
</div>
</form>
代码是否可以怎样优化一下的
不需要dr函数,前面变量已经包含过一次了,多余的,其他都是标准代码了,跟我站点一样的
另一个问题啊,就是同一段代码,我删掉了验证码部分,同时权限中也做了修改,不使用验证码,但提交的时候还是会提示 图片验证码不正确,代码如下: {php extract(dr_get_form_post_value('subscribe'))} <form class="fam-form clearfix" action="" method="post" name="myform2" id="myform2"> {$form} <input type="hidden" name="data[weburl]" value="{$my_web_url}"> <input name="data[title]" type="email" class="required"> <input type="button" onclick="dr_ajax_submit('{$post_url}', 'myform2', '2000', '{$rt_url}')" class="btn btn-solid" value="Subscribe"> </form>