
联系官方销售客服
1835022288
028-61286886
应用插件
版主:官方插件技术组
前台上传文件这个地方,后台是哪里有配置上传文件大小
<link rel="stylesheet" href="/static/layui/css/layui.css" media="all">
<script src="/static/layui/layui.js"></script>
<button type="button" class="layui-btn" id="Zzjgz1_btn">
<input type="hidden" id="Zzjgz1" name="data[Zzjgz1]" value="">
<i class="layui-icon"></i>上传
</button>
<script>
layui.use('upload', function(){
var upload = layui.upload;
//执行实例
var uploadInst = upload.render({
elem: '#Zzjgz1_btn' //绑定元素
,url: '/index.php?s=api&c=file&token={dr_get_csrf_token()}&siteid={SITE_ID}&m=upload&fid=16' //上传接口
,accept : 'file' // 所有文件
,auto : true // 所有文件
,field : 'file_data' // 所有文件
,exts: 'jpg|jpeg|png|gif|bmp' //即代表只允许上传压缩格式的文件
,done: function(res){
//上传完毕回调
if (res.code > 0) {
$("#Zzjgz1").val(res.id);
alert('上传成功:'+res.info.url);
} else {
alert('上传失败:'+res.msg);
}
console.log(res);
}
,error: function(){
//请求异常回调
alert('请求失败');
}
});
});
</script>

请问一下前台上传文件这个地方,后台是哪里有配置上传文件大小还是我代码有误?(排除环境nginx,ini上传配置)
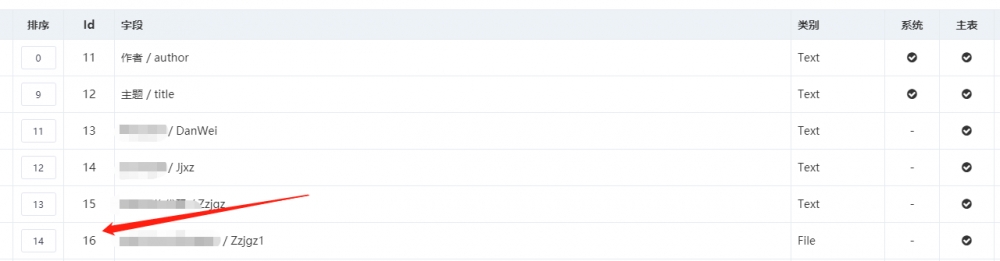
16,点修改,设置了 上传大小吗?