
联系官方销售客服
1835022288
028-61286886
迅睿框架
版主:迅睿框架研发组
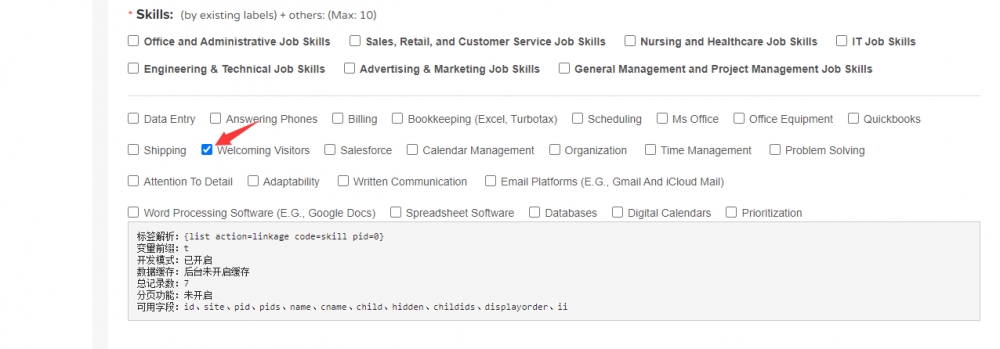
联动多选字段 高亮怎么写?
联动多选字段 高亮怎么写?选中保存后的值 显示勾选状态
会员字段,用在个人资料页面

代码:
<div class="child-elements skills-checkbox">
{linkage code=skill pid=0 return=c1}
<div class="elements-div elements-div-show">
{linkage code=skill pid=$c1.id return=c2}
<label><input type="checkbox" {if !$c2.cname==$member.skills}checked{/if} class="checkbox-a" name="data[skills][]" value="{$c2.cname}"><i>{$c2.name}</i></label>
{/linkage}
{$debug}
</div>
{/linkage}
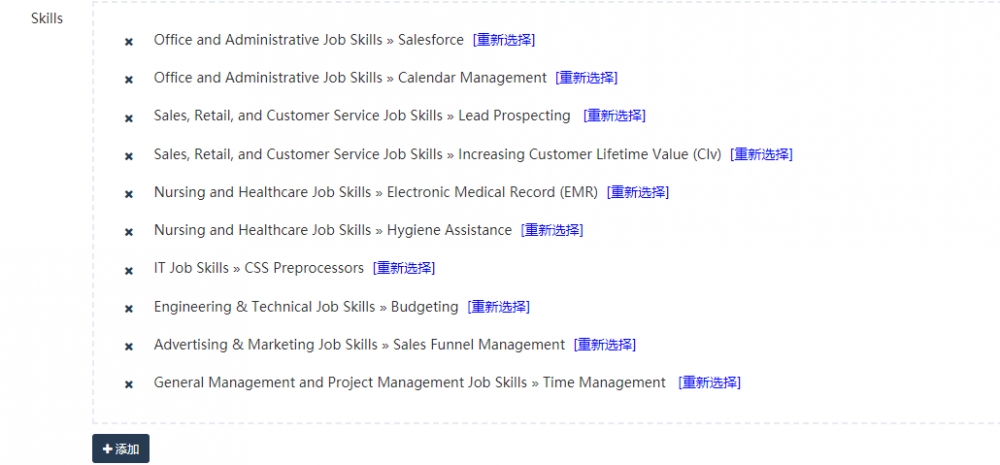
</div>后台管理员界面:

{if !$c2.cname==$member.skills}checked{/if}改成{if in_array($c2.ii, $member.skills)}checked{/if}