
联系官方销售客服
1835022288
028-61286886
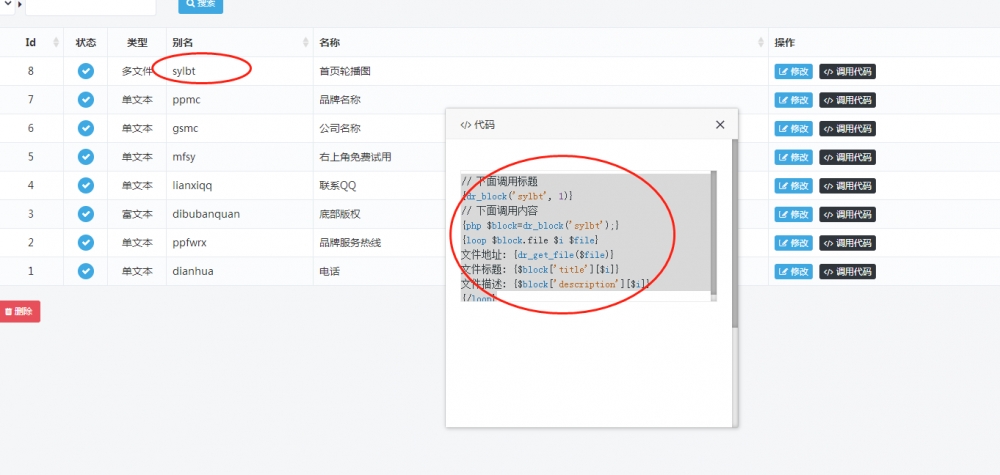
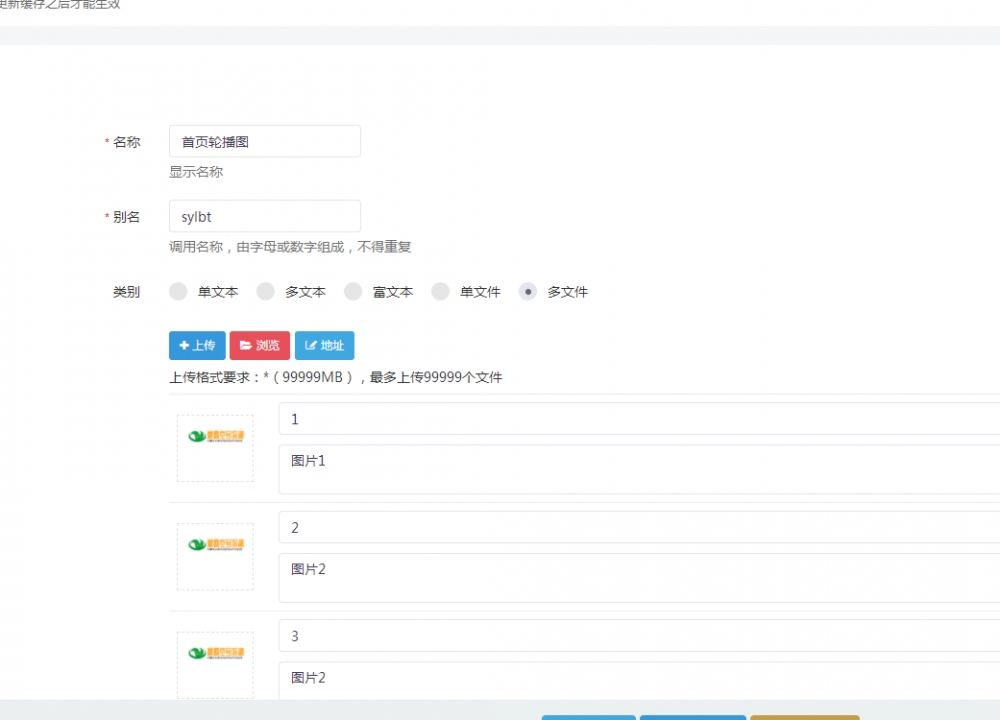
自定义资料里头
// 下面调用标题
{dr_block('sylbt', 1)}
// 下面调用内容
{php $block=dr_block('sylbt');}
{loop $block.file $i $file}
文件地址: {dr_get_file($file)}
文件标题: {$block['title'][$i]}
文件描述: {$block['description'][$i]}
{/loop}


怎么调用到前台 的轮播图??》
前台html 代码 是这样的
<div class="slider-layout-box">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="{HOME_THEME_PATH}comdata/82544/202105/20210501143628bb1d6d.jpg" alt="社交新零售裂变服务" title="社交新零售裂变服务">
<div id="Sub93420288_1" ismodulecontainer="true" class="ModuleContainer SubContainer ModuleSlideContainer module_93420288" module-container-type="ModuleSlide" a-link-value="" a-link-target="_self" style=""></div>
</div>
<div class="swiper-slide">
<img src="{HOME_THEME_PATH}comdata/82544/201908/20190801095211c74501.jpg" alt="社交新零售系统" title="社交新零售系统">
<div id="Sub93420288_2" ismodulecontainer="true" class="ModuleContainer SubContainer ModuleSlideContainer module_93420288" module-container-type="ModuleSlide" a-link-value="" a-link-target="_self" style=""></div>
</div>
<div class="swiper-slide">
<img src="{HOME_THEME_PATH}comdata/82544/201905/20190509121511c7ae1f.jpg" alt="分销小程序系统" title="牛端科技™分销小程序系统">
<div id="Sub93420288_3" ismodulecontainer="true" class="ModuleContainer SubContainer ModuleSlideContainer module_93420288" module-container-type="ModuleSlide" a-link-value="" a-link-target="_self" style=""></div>
</div>
我想把这几个固定的地址调用下 请问如何写
<div class="slider-layout-box"> <div class="swiper-wrapper"> {php $block=dr_block('sylbt');} {loop $block.file $i $file} <div class="swiper-slide"> <img src="{dr_get_file($file)}" alt="{$block['title'][$i]}" title="{$block['title'][$i]}"> <div id="Sub93420288_1" ismodulecontainer="true" class="ModuleContainer SubContainer ModuleSlideContainer module_93420288" module-container-type="ModuleSlide" a-link-value="" a-link-target="_self" style=""></div> </div> {/loop}文件地址: {dr_get_file($file)}
文件标题: {$block['title'][$i]}
文件描述: {$block['description'][$i]} 把这个当成url
<div class="slider-layout-box"> <div class="swiper-wrapper"> {php $block=dr_block('sylbt');} {loop $block.file $i $file} <div class="swiper-slide"> <img src="{dr_get_file($file)}" alt="{$block['title'][$i]}" title="{$block['title'][$i]}"> <div id="Sub93420288_1" ismodulecontainer="true" class="ModuleContainer SubContainer ModuleSlideContainer module_93420288" module-container-type="ModuleSlide" a-link-value="" a-link-target="_self" style=""></div> </div> {/loop}这个怎么修改修改 把描述改成 地址