联系官方销售客服
1835022288
028-61286886
-
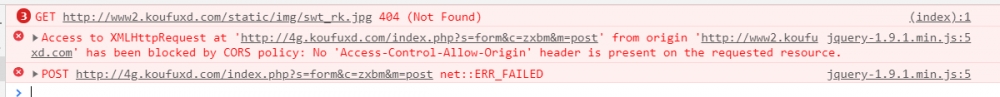
form体的代码发来看看,明显是跨域了
-
http://www2.koufuxd.com/zxbm/
-
<div class="content2"> <div id="content2-bd"> {php extract(dr_get_form_post_value('zxbm'))} <form id="myform" action="http://4g.koufuxd.com/index.php?s=form&c=zxbm&m=post&is_show_msg=1" class="form-horizontal" method="post"> <input class="form-control dr_required " type="hidden" name="data[title]" id="dr_title" value="在线报名" required="required" /> <div class="bd-zz1"> <p>您的姓名:</p> <input type='text' name='data[name]' id='dr_name' value='' /> </div> <div class="bd-zz2"> <p>您的年龄:</p> <input type='text' name='data[age]' id='dr_age' value='' /> </div> <div class="bd-zz3"> <p>您的性别:</p> <input type='text' name='data[sex]' id='dr_sex' value='' /> </div> <div class="bd-zz4"> <p>联系方式:</p> <input type='text' name='data[tel]' id='dr_tel' value='' /> </div> <script type="text/javascript"> window.onload = function() { var lydz = window.location.href; document.getElementById("dr_lyzd").value = lydz; } </script> <input type='hidden' name='data[lyzd]' id='dr_lyzd' value='' /> <div class="bd-zz5"> <input type="button" name="submit" value="" id='sub' onclick="subozz()" /> </div> </form> <script type="text/javascript" src="/static/js/forms.js"></script> </div> </div></div>function subozz() { var name = $("#dr_name").val(); var age= $("#dr_age").val(); var sex= $("#dr_sex").val(); var tel = $("#dr_tel").val(); var reg1 = /^[\u4e00-\u9fa5]{2,4}$/; var agereg =/^[1-9]\d?$|^1[0-4]\d$|^0$|^150$/; var myreg = /^(((13[0-9]{1})|(14[0-9]{1})|(17[0-9]{1})|(15[0-3]{1})|(15[5-9]{1})|(16[6-6]{1})|(18[0-9]{1})|(19[8-9]{1}))+\d{8})$/; if(name == '' || name == null) { $.myAlert("请输入姓名!"); return false; } if(!reg1.test(name)) { $.myAlert("请输入正确的姓名!"); return false; } if(age == '' || age == null) { $.myAlert("请输入年龄!"); return false; } if(sex == '' || sex == null) { $.myAlert("请输入性别!"); return false; } if(tel == '' || tel == null) { $.myAlert("请输入电话!"); return false; } if(!myreg.test(tel)) { $.myAlert("请输入正确电话!"); return false; } var dataForm = $('#myform').serialize(); $.ajax({ cache: false, type: "POST",// url: "dr_ajax_submit('{$post_url}', 'myform', '2000', '{$rt_url}')", url: "http://4g.koufuxd.com/index.php?s=form&c=zxbm&m=post", data: dataForm, async: false, error: function(request) { $.myAlert("服务器超时,请重试"); }, success: function(data) { $.myAlert("亲~报名成功。"); document.getElementById("myform").reset(); } });}
-
一起发的,一个form 一个js
-
url: "/index.php?s=form&c=zxbm&m=post", 改成相对地址应该不会跨域了
-
ajax跨域了,域名要相同才可以
-
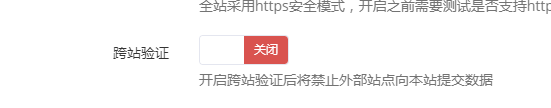
想跨域,

-
有啥办法可以跨域提交吗?
-
ajax没办法跨域,就好比轮船无法在陆地上跑满意答案
-
@官方插件技术-张均硕:轮船无法在陆地上跑