
联系官方销售客服
1835022288
028-61286886
迅睿框架
版主:迅睿框架研发组
如何实现当前页面有二级子栏目就自动显示
如何实现当前页面有二级子栏目就自动显示,没有二级子栏目的时候显示为空,不要显示所有的顶级栏目,以下写法怎么修改?

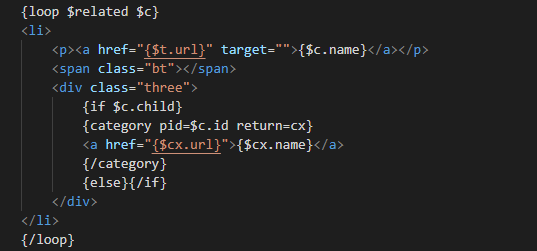
{loop $related $c}
<li>
<p> {$c.name} </p>
<div class="three">
{if $c.child}
{category pid=$c.id return=cx}
<a href="{$cx.url}">{$cx.name}</a>
{/category}
{else}{/if}
</div>
</li>
{/loop}
-
判断写错了,参考这里栏目页的模板标签生成工具:https://www.xunruicms.com/doc/code/category.html满意答案
-
迅睿框架联合创始人 试了半天没有解决呢,请问具体是哪里写错了,能不能明确指出一下
-
@迅睿框架联合创始人:已自行解决