
联系官方销售客服
1835022288
028-61286886
求助
版主:官方研发技术组
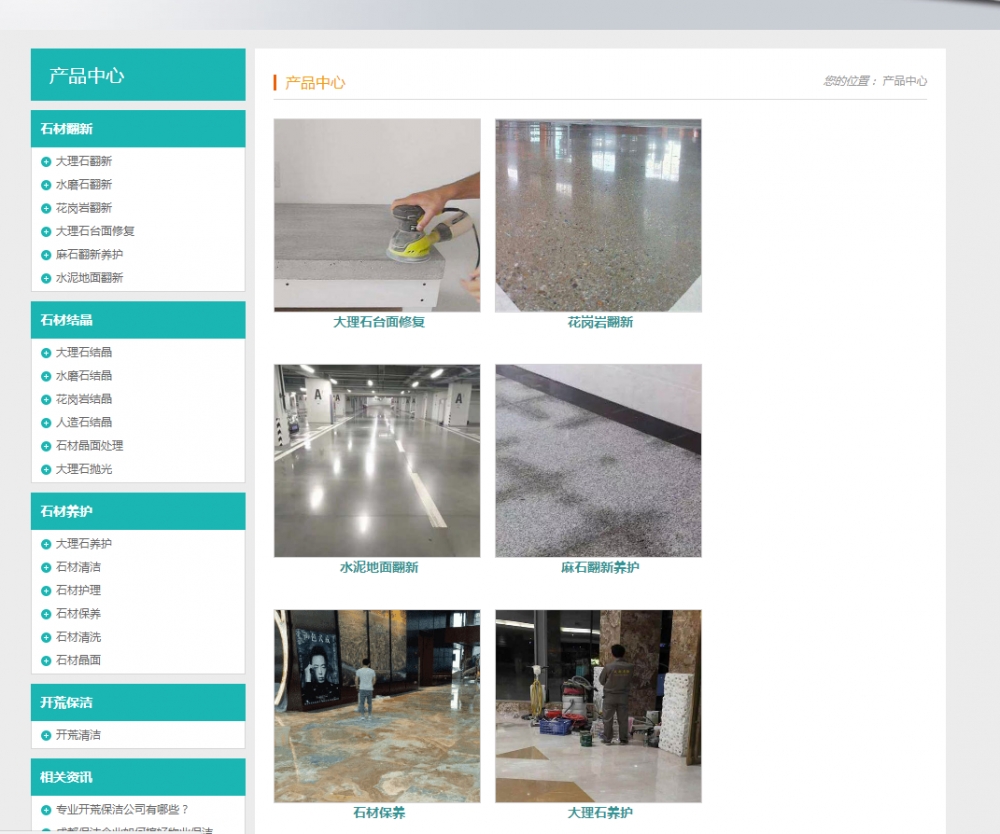
所有的图都显示在了一页,每行只有两张图
织梦代码:
<ul class="cpshow">
{dede:list pagesize ='12'}
<li [field:global runphp='yes' name=autoindex]
$a="class='noMl'";
$b="";
if ((@me%3)==0 && @me!=30) @me=$a;
else @me=$b;
[/field:global]><a target="_blank" href="[field:arcurl/]"
title="[field:title/]"> <img src="[field:picname/]" alt="[field:title/]" width="220" height="206" /></a>
<h4> <a target="_blank" href="[field:arcurl/]" title="[field:title/]"> [field:title/]</a></h4>
</li>
{/dede:list}
</ul>共两页,每页12张图,每行3张图。
我改成迅睿的代码:
<ul class="cpshow">
{module catid=$catid pagesize=12 page=2}
<li {if ($key+1)%3==0}class="noMl{else} "{/if}>
<a target="_blank" href="{$t.url}"
title="{$t.title}"> <img src="{dr_thumb($t.thumb)} " alt="{$t.title}" width="220" height="206" /></a>
<h4> <a target="_blank" href="{$t.url}" title="{$t.title}"> {$t.title}</a></h4>
</li>
{/module}
</ul>所有的图都显示在了一页,每行只有两张图
是哪里出错了,怎么改?
<li {if ($key+1)%3==0}class="noMl{else} "{/if}>这个判断换一下试一试参考文档:《循环中的隔行显示》