联系官方销售客服
QQ1835022299
028-61286886
分享经验
版主:论坛审计组
每个栏目都有单独的友情链接解决方法
每个栏目都有单独的友情链接解决方法:
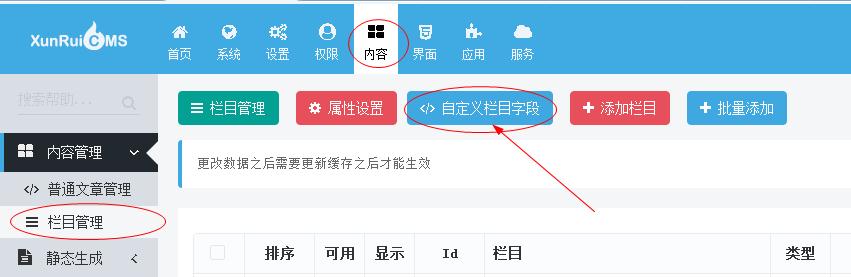
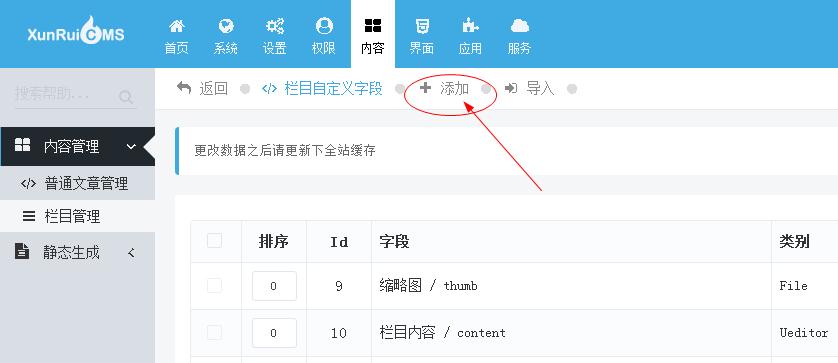
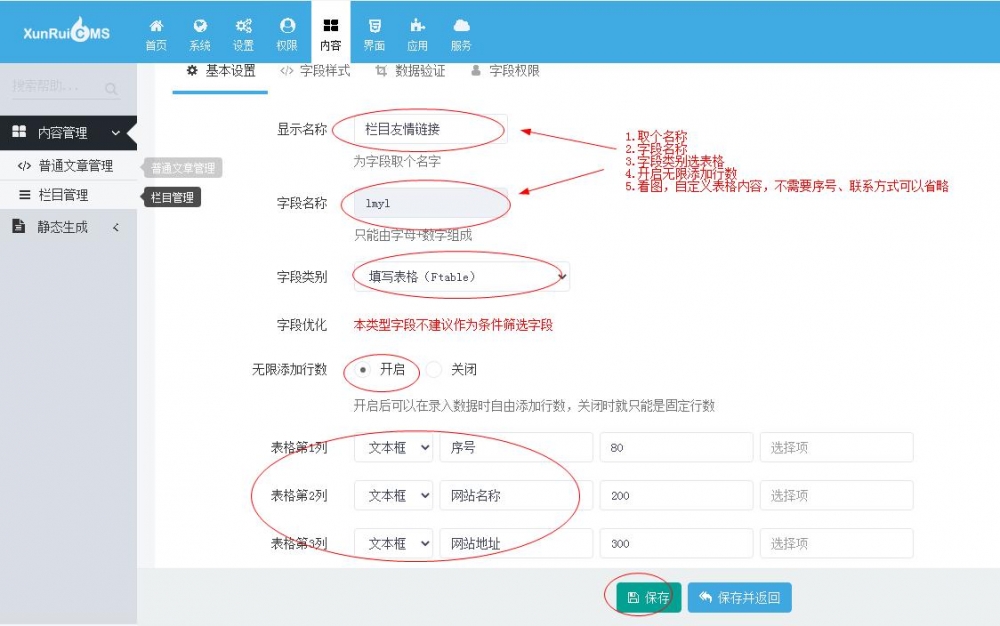
一、自定义栏目字段



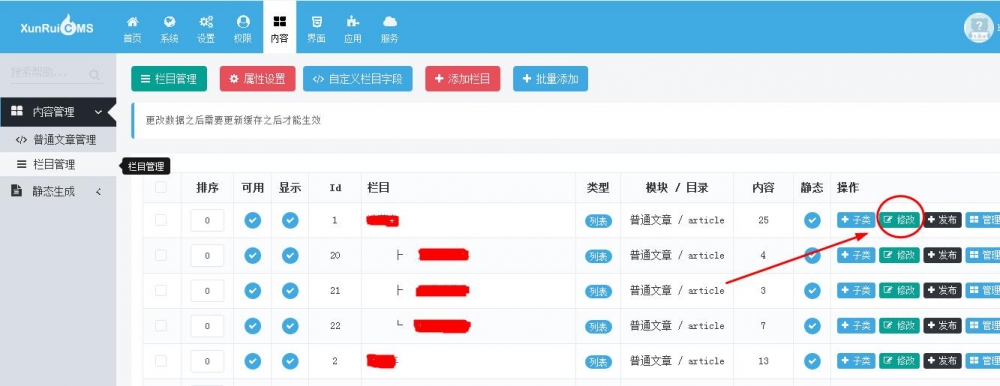
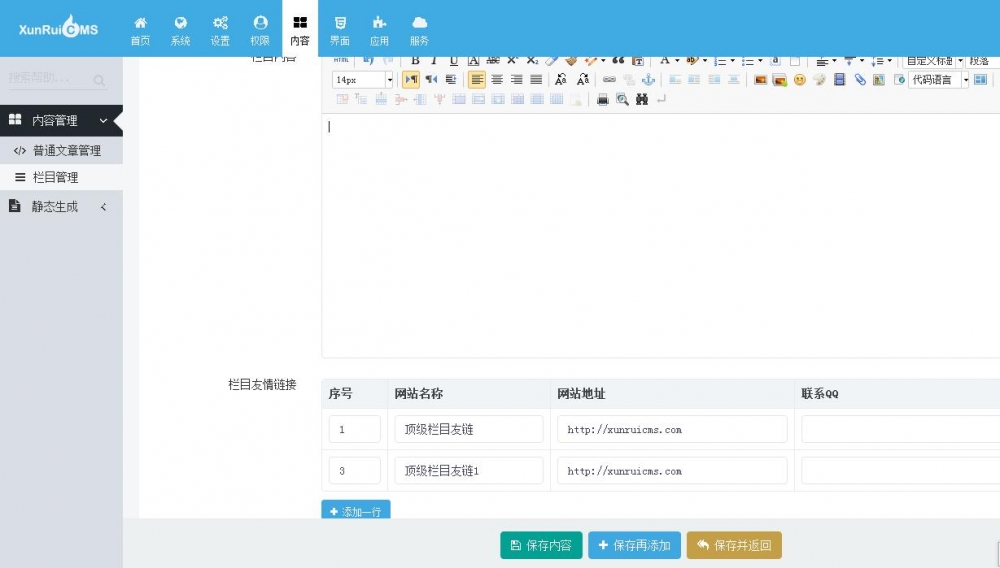
二、添加各栏目的友情链接

点修改——“内容设置”选项卡——页面往下拉

直接添加友链,保存就完了。
三、调用代码
调用代码标签说明:
按需循环写法1:
<?php if ($cat['lmyl']) { foreach ($cat['lmyl'] as $v) { ?>
序号: {$v[1]}
网站名称: {$v[2]}
网站地址: {$v[3]}
联系QQ: {$v[4]}
<?php } } ?>
===========================
按需循环写法2:
{php $mval = $cat['lmyl'];}
{loop $mval $v}
序号: {$v[1]}
网站名称: {$v[2]}
网站地址: {$v[3]}
联系QQ: {$v[4]}
{/loop}
===========================
循环2次的写法:
{php $mval = $arr = array_slice($cat['lmyl'], 0, 2);}
{loop $mval $v}
序号: {$v[1]}
网站名称: {$v[2]}
网站地址: {$v[3]}
联系QQ: {$v[4]}
{/loop}
===========================
表格写法-默认class写法:{dr_get_ftable(18, $cat['lmyl'])}
---------
自定义table的class写法:{dr_get_ftable(18, $cat['lmyl'], 'mytableclass')}
---------
mytableclass就是给表格加class,解析为:table calss="mytableclass"
---------根据自己实际情况调整代码。如:
<ul>
{php $mval = $cat['lmyl'];}
{loop $mval $v}
<li><a href="{$v[3]}" target="_blank">{$v[2]}</a></li>
{/loop}
</ul>
效果如下:


-
我只能感叹,迅睿的个性化太灵活了