
联系官方销售客服
1835022288
028-61286886
求助
版主:官方研发技术组
网页信息的三级列表怎么调用
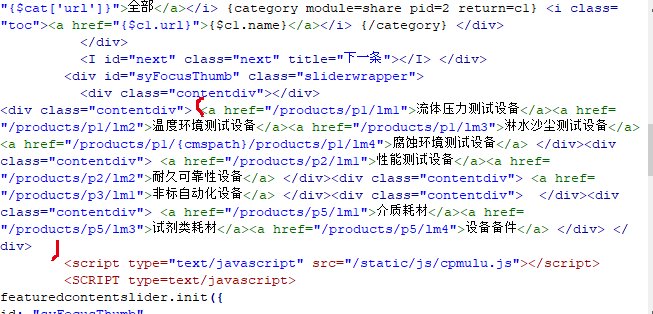
 图中为网页信息的三级列表,怎么调用都不行,各位老师,帮忙指导一下,调用效果如下图,一二级调用出来了,三级无法调用
图中为网页信息的三级列表,怎么调用都不行,各位老师,帮忙指导一下,调用效果如下图,一二级调用出来了,三级无法调用
填写3这里填写参数就可以生成相关的代码,每个参数后面都有用法解释,category标签的生成工具:https://www.xunruicms.com/doc/code/category.html
<!--调用共享栏目--> <!--第一层:调用pid=0表示顶级--> {category module=share pid=0} <li class="menu-dropdown classic-menu-dropdown {if IS_SHARE && $catid && dr_in_array($catid, $t.catids)} active{/if}"> <a href="{$t.url}" title="{$t.name}" {if $t.tid==2} target="_blank"{/if}>{$t.name}</a> {if $t.child} <ul class="dropdown-menu pull-left"> <!--第二层:调用第二级共享栏目--> {category module=share pid=$t.id return=t2} <li class="{if $t2.child} dropdown-submenu{/if} {if IS_SHARE && $catid && dr_in_array($catid, $t2.catids)} active{/if}"> <a href="{$t2.url}" class="nav-link nav-toggle " title="{$t2.name}"> {$t2.name} </a> {if $t2.child} <ul class="dropdown-menu pull-left"> <!--第三层:调用第三级共享栏目数据--> {category module=share pid=$t2.id return=t3} <li class="{if IS_SHARE && $catid && dr_in_array($catid, $t3.catids)} active{/if}"> <a href="{$t3.url}" title="{$t3.name}"> {$t3.name} </a> </li> {/category} </ul> {/if} </li> {/category} </ul> {/if} </li> {/category}