
联系官方销售客服
1835022288
028-61286886
开发框架
版主:迅睿框架研发组
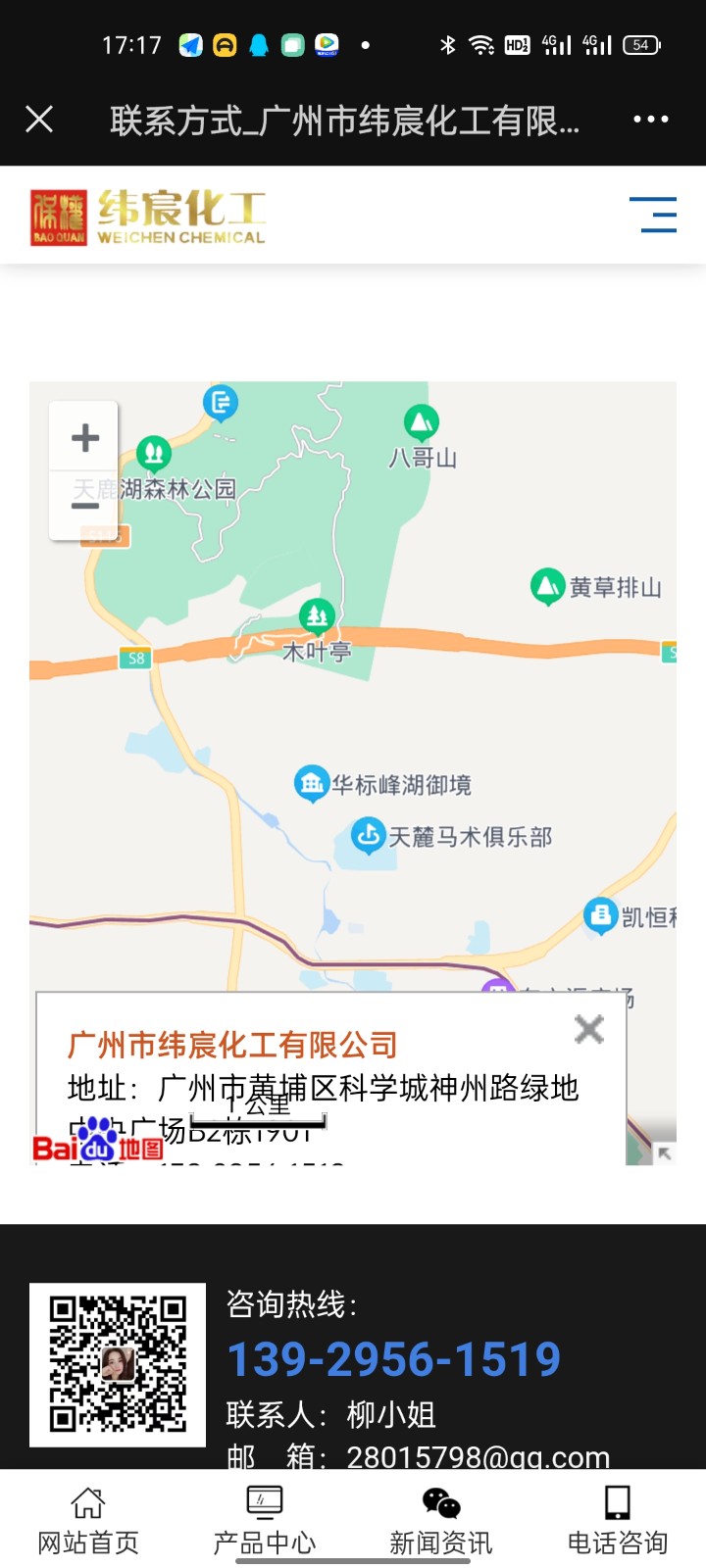
这一页为何电脑页看不到地图但是手机又看得到呢?
https://www.gzweichen.net/lianxifangshi/index.html
这一页为何电脑页看不到地图但是手机又看得到呢?
电脑页我看不到地图:

但手机页又可以看到呢?

请问这是什么原因呢?
<script type="text/javascript" src="/skin/js/e557aac5bbed43af94b11dab7372998b.js"></script> <style type="text/css"> #allmap {width: 100%;height: 400px;margin-top:20px;overflow: hidden;font-family:"微软雅黑";} #allmap b{color: #CC5522;font-size: 14px; } #allmap img{max-width: none;} </style> <div id="allmap"></div> <script type="text/javascript"> var map = new BMap.Map("allmap"); map.centerAndZoom(new BMap.Point(102.691886,25.017564), 18); var marker1 = new BMap.Marker(new BMap.Point(102.691886,25.017564)); // 创建标注 map.addOverlay(marker1); // 将标注添加到地图中 //marker1.setAnimation(BMAP_ANIMATION_BOUNCE); //跳动的动画 //创建信息窗口 var infoWindow1 = new BMap.InfoWindow("<b>Copyright © 2011 云南创网科技有限公司(百度云南营销服务中心) 版权所有</b><br>地址:云南省昆明市西山区滇池路滇池时代广场B座20楼<br>电话:18313805026"); marker1.openInfoWindow(infoWindow1); //marker1.addEventListener("click", function(){this.openInfoWindow(infoWindow1);}); //向地图中添加缩放控件 var ctrl_nav = new BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_LEFT,type:BMAP_NAVIGATION_CONTROL_LARGE}); map.addControl(ctrl_nav); //向地图中添加缩略图控件 var ctrl_ove = new BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT,isOpen:1}); map.addControl(ctrl_ove); //向地图中添加比例尺控件 var ctrl_sca = new BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT}); map.addControl(ctrl_sca); map.enableDragging();//启用地图拖拽事件,默认启用(可不写) map.enableScrollWheelZoom();//启用地图滚轮放大缩小 map.enableDoubleClickZoom();//启用鼠标双击放大,默认启用(可不写) map.enableKeyboard();//启用键盘上下左右键移动地 </script>JS里面套个壳去指向百度,不要直接指向百度的JS,以下是我调用自己的JS指向百度的,你自己改改自己的ID就可以了。望采纳
(function(){ window.BMap_loadScriptTime = (new Date).getTime(); document.write('<script type="text/javascript" src="https://api.map.baidu.com/getscript?v=2.0&ak=OfldXkI591GW281wpaUBSHES&services=&t=20190123111209"></script>');})();https://api.map.baidu.com/api?v=3.0&ak=FAlmK8yEr4Rm0a1dtmFko10k就可以了