
联系官方销售客服
1835022288
028-61286886
应用插件
版主:官方插件技术组
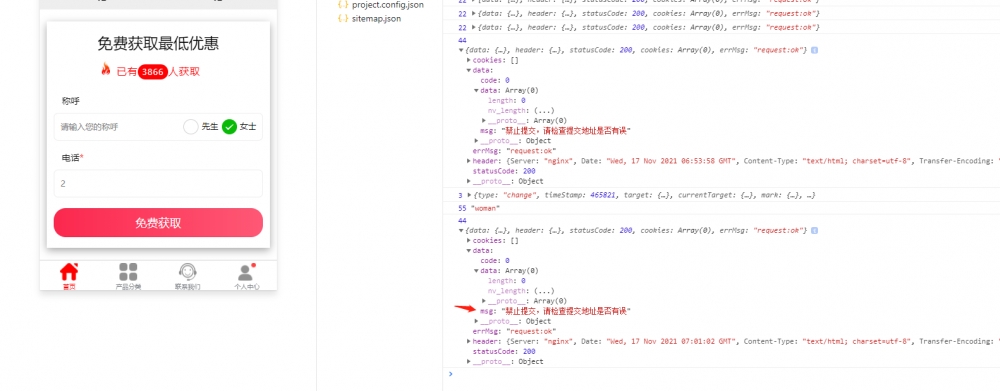
做微信小程序留言,请求禁止提交,请检查提交地址是否有误
| 插件 | API接口 V7.8 |
| 应用作者 | 迅睿官方团队 |
| 发布时间 | 2019-03-14 09:57:26 |
| 更新时间 | 2025-03-06 07:21:54 |
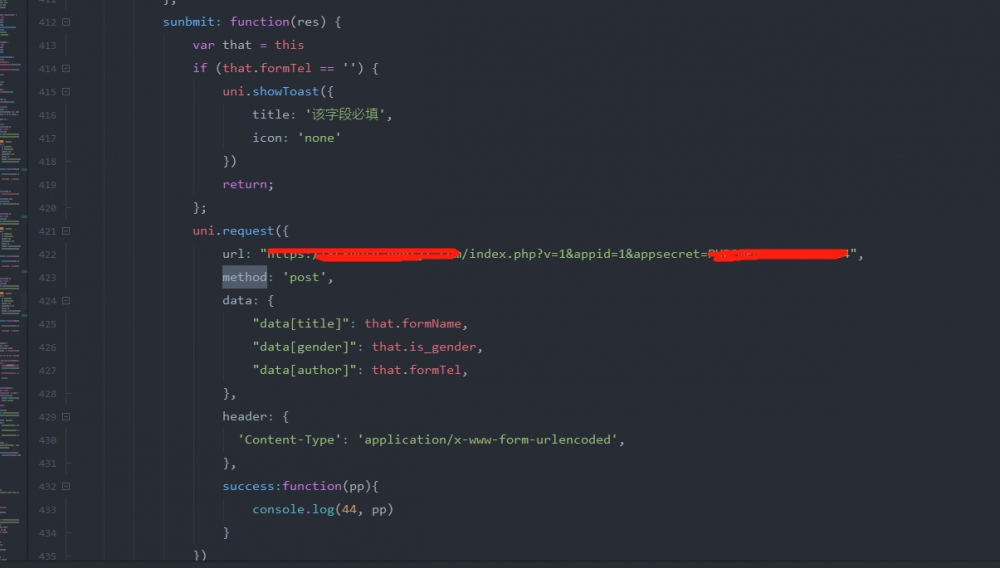
做微信小程序留言,请求方式method 为post的时候,success里面打印提示msg: "禁止提交,请检查提交地址是否有误" 帮忙看下怎么回事呢 谢谢


插件版权:官方插件
插件名称:API接口
需要是表单的地址
可以了,以下格式 一个都不能错了 🙄 感谢你的帮助
uni.request({ url: "xxx/index.php?v=1&appid=1&appsecret=xxx&s=form&c=liuyan&m=post", method: 'post', data: { "data[title]": that.formName, "data[gender]": that.is_gender, "data[author]": that.formTel, }, header: { 'Content-Type': 'application/x-www-form-urlencoded', }, success:function(pp){ console.log(44, pp) } })