联系官方销售客服
1835022288
028-61286886
-
https://www.xunruicms.com/doc/685.html 字段名可以直接填写经纬度值满意答案
-
得看你的这个channelid=15转到迅睿是哪个模块
-
迅睿框架技术-苏寓 我不转dede了,百度地图能显示出来吗
-
LandQ dede语句不管了,百度地图引用就是js,和啥cms没关系的,怎么没显示呢
-
[field 这些都是织梦的标签来的,你没转换成迅睿的,是无法显示地图的,你代码最好发出来,截图看不清楚
-
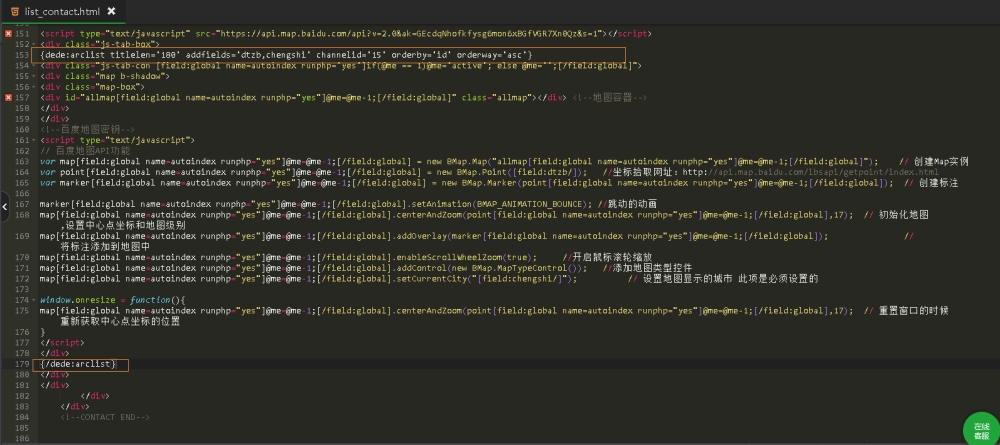
LandQ <script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=GEcdqNhofkfysg6mon6xBGfVGR7Xn0Qz&s=1"></script> <div class="js-tab-box"><!--{dede:arclist titlelen='180' addfields='dtzb,chengshi' channelid='15' orderby='id' orderway='asc'}--><div class="js-tab-con [field:global name=autoindex runphp='yes']if(@me == 1)@me='active'; else @me='';[/field:global]"><div class="map b-shadow"><div class="map-box"><div id="allmap[field:global name=autoindex runphp="yes"]@me=@me-1;[/field:global]" class="allmap"></div> <!--地图容器--></div></div><!--百度地图密钥--><script type="text/javascript">// 百度地图API功能var map[field:global name=autoindex runphp="yes"]@me=@me-1;[/field:global] = new BMap.Map("allmap[field:global name=autoindex runphp="yes"]@me=@me-1;[/field:global]"); // 创建Map实例var point[field:global name=autoindex runphp="yes"]@me=@me-1;[/field:global] = new BMap.Point([field:dtzb/]); //坐标拾取网址:http://api.map.baidu.com/lbsapi/getpoint/index.htmlvar marker[field:global name=autoindex runphp="yes"]@me=@me-1;[/field:global] = new BMap.Marker(point[field:global name=autoindex runphp="yes"]@me=@me-1;[/field:global]); // 创建标注marker[field:global name=autoindex runphp="yes"]@me=@me-1;[/field:global].setAnimation(BMAP_ANIMATION_BOUNCE); //跳动的动画map[field:global name=autoindex runphp="yes"]@me=@me-1;[/field:global].centerAndZoom(point[field:global name=autoindex runphp="yes"]@me=@me-1;[/field:global],17); // 初始化地图,设置中心点坐标和地图级别map[field:global name=autoindex runphp="yes"]@me=@me-1;[/field:global].addOverlay(marker[field:global name=autoindex runphp="yes"]@me=@me-1;[/field:global]); // 将标注添加到地图中map[field:global name=autoindex runphp="yes"]@me=@me-1;[/field:global].enableScrollWheelZoom(true); //开启鼠标滚轮缩放map[field:global name=autoindex runphp="yes"]@me=@me-1;[/field:global].addControl(new BMap.MapTypeControl()); //添加地图类型控件map[field:global name=autoindex runphp="yes"]@me=@me-1;[/field:global].setCurrentCity("[field:chengshi/]"); // 设置地图显示的城市 此项是必须设置的window.onresize = function(){map[field:global name=autoindex runphp="yes"]@me=@me-1;[/field:global].centerAndZoom(point[field:global name=autoindex runphp="yes"]@me=@me-1;[/field:global],17); // 重置窗口的时候 重新获取中心点坐标的位置}</script></div> <!--{/dede:arclist}--></div></div> </div> </div> <!--CONTACT END-->
-
<script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=GEcdqNhofkfysg6mon6xBGfVGR7Xn0Qz&s=1"></script> <div class="js-tab-box">{module module=article catid=1 order=updatetime num=10 cache=1}<div class="js-tab-con{if $key==0} active{/if}"><div class="map b-shadow"><div class="map-box"><div id="allmap{$key}" class="allmap"></div> <!--地图容器--></div></div><!--百度地图密钥--><script type="text/javascript">// 百度地图API功能var map{$key} = new BMap.Map("allmap{$key}"); // 创建Map实例var point{$key} = new BMap.Point({$dtzb}); //坐标拾取网址:http://api.map.baidu.com/lbsapi/getpoint/index.htmlvar marker{$key} = new BMap.Marker(point{$key}); // 创建标注marker{$key}.setAnimation(BMAP_ANIMATION_BOUNCE); //跳动的动画map{$key}.centerAndZoom(point{$key},17); // 初始化地图,设置中心点坐标和地图级别map{$key}.addOverlay(marker{$key}); // 将标注添加到地图中map{$key}.enableScrollWheelZoom(true); //开启鼠标滚轮缩放map{$key}.addControl(new BMap.MapTypeControl()); //添加地图类型控件map{$key}.setCurrentCity("{$chengshi}"); // 设置地图显示的城市 此项是必须设置的window.onresize = function(){map{$key}.centerAndZoom(point{$key},17); // 重置窗口的时候 重新获取中心点坐标的位置}</script></div> {/module}</div></div></div></div><!--CONTACT END-->上面红色部分改成自己的模块目录和栏目ID
-
LandQ 刚刚才看出来,这短短一段落,里面全是dede织梦调用标签,用迅睿官方的,动画怎么搬过来?
-
念觉 就是上面我写的就是转换过来的 module=article catid=1 红色部分改成自己的
-
LandQ 大佬啊,我复制了您贴出来的代码,也按照您要求改了红字部分,依然没出现百度地图啊,更新了CDN缓存、CMS缓存、浏览器缓存,依旧没出来
-
念觉 发网站链接或者F12看提示什么错误没
-
LandQ 您好大佬,我看了源文件,居然没更新过来,网站套了CDN ,要等会了
-
直接写死数据,不用标签呗
-
神奇,都这么久了,不知道迅睿CMS是如何更新的,模板页改了这么久,页面源代码还是没更新过来。难受
-
阿初 大哥,我想写死,不会啊。能改的不就坐标、地点信息吗
-
LandQ 您好,技术大佬,您的代码完全复制过去了,然后刷新成功,不显示地图。能在帮我看看吗
-
LandQ {module module=article catid=1 order=updatetime num=10 cache=1} (/module) 这段不用了。。重心在百度地图
-
LandQ 大佬,<div class="js-tab-con{if $key==0} active{/if}"> class=里面可以直接写 js吗?
-
@迅睿框架技术-苏寓:官方大佬,帮我翻译下吧,我这就去贴出来