
联系官方销售客服
1835022288
028-61286886
应用插件
版主:官方插件技术组
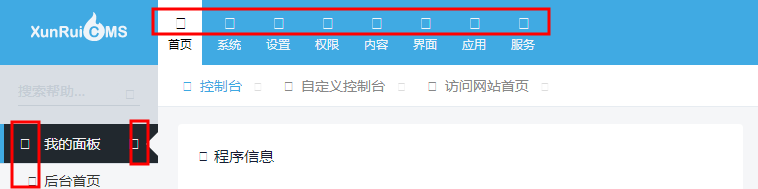
多站点 后台图标不显示 了,请问怎么解决?
| 插件 | 多网站系统 V4.7 |
| 应用作者 | 迅睿官方团队 |
| 发布时间 | 2019-07-08 08:10:35 |
| 更新时间 | 2025-04-17 15:33:37 |
多站点 后台图标不显示 ,教程上会有方法解决这个问题,后来就不说了,请问怎么解决?

插件版权:官方插件
插件名称:多网站系统
1、apache 在httpd.conf 尾部加上
<IfModule mod_headers.c> # Make sure proxies don’t deliver the wrong contentHeader append Vary User-Agent env=!dont-vary <FilesMatch "\.(ttf|ttc|otf|eot|woff|woff2|font.css|css)$"> Header set Access-Control-Allow-Origin "*" </FilesMatch> </IfModule>2、Nginx 在nginx.conf 内部加上
location ~* \.(eot|ttf|woff|svg|otf|woff2)$ { add_header Access-Control-Allow-Origin *; }3、如果用了CDN的话,需要配置HTTP头
以下以phpstudy(小皮) 配置Nginx代理 为例 找到
1. 打开小皮面板在这里插入图片描述
注意: 修改配置文件后要重启服务, 在任务管理器中结束任务, 再去重启即可
修复图标不显示代码如下location ~* \.(eot|ttf|woff|svg|otf|woff2)$ { add_header Access-Control-Allow-Origin *; }