
联系官方销售客服
1835022288
028-61286886
分享经验
版主:论坛审计组
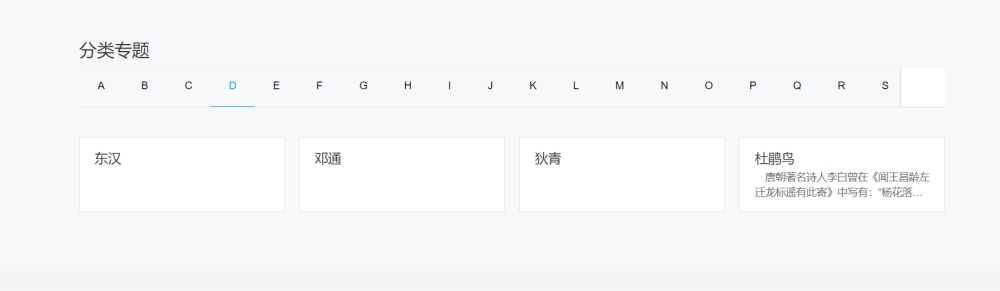
按照A-Z顺序遍历对应的tag标签已解决最终效果
按照A-Z顺序遍历对应的tag标签已解决

最终效果。tab代码就不分享了,自己可以网上下载。
搞了两个多小时才研究出来的,期间论坛发布了两个求助,有难点,暂无人解答。
实属不易,有需要的朋友可以借鉴。
尽量打赏!
<div class="container">
<div class="price">
<h2>分类专题</h2>
<div class="category">
<ul>
{php $arr=range('A','Z');}<!--遍历A-Z字母-->
{loop $arr $v}
<li>{$v}</li>{/loop}
</ul>
<a href="javascript:;" class="prev"><span></span></a>
<a href="javascript:;" class="next"><span></span></a>
</div>
<!--内容循环部分-->
{php $arr=range('A','Z');}
{loop $arr $v}
<?php $tw = urlencode("left(code, 1)='$v'");?>
<div class="cont">
<ul>
{tag num=20 where=$tw}
<li>
<a href="{$t.url}">
<div class="cont_main">
<h3 class="title">{$t.name}</h3>
<p class="desc">{dr_strcut(dr_clearhtml($t.content), 50, '...')}</p>
</div>
</a>
</li>
{/tag}
</ul>
</div>
{/loop}
<!--内容循环部分结束-->
</div>
</div><div class="container">
<div class="price">
<h2>分类专题</h2>
<div class="category">
<ul>
{php $arr=range('A','Z');}<!--遍历A-Z字母-->
{loop $arr $v}
<li>{$v}</li>{/loop}
</ul>
<a href="javascript:;" class="prev"><span></span></a>
<a href="javascript:;" class="next"><span></span></a>
</div>
<!--内容循环部分-->
{php $arr=range('A','Z');}
{loop $arr $v}
<?php $tw = urlencode("left(code, 1)='$v'");?>
<div class="cont">
<ul>
{tag num=20 where=$tw}
<li>
<a href="{$t.url}">
<div class="cont_main">
<h3 class="title">{$t.name}</h3>
<p class="desc">{dr_strcut(dr_clearhtml($t.content), 50, '...')}</p>
</div>
</a>
</li>
{/tag}
</ul>
</div>
{/loop}
<!--内容循环部分结束-->
</div>
</div>
学习一下
学习一下
学习一下