
联系官方销售客服
1835022288
028-61286886
开发框架
版主:迅睿框架研发组
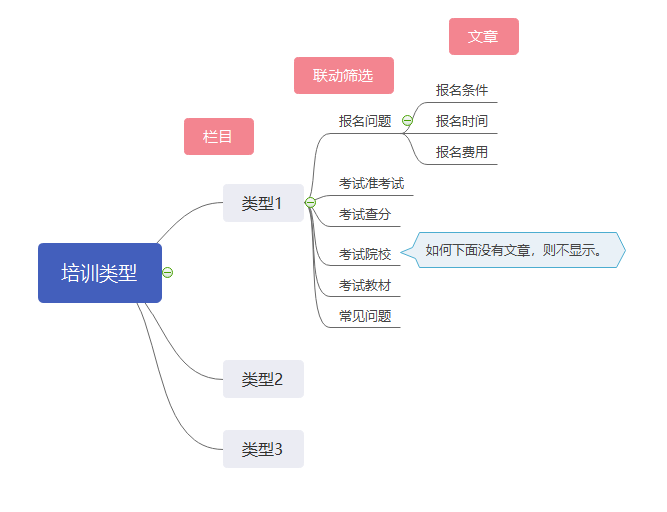
要做成下图那个样子,这个代码应该怎么循环获取?
请问下,要做成下图那个样子,这个HTML代码应该怎么循环获取??
<div class="left-title">XX类型常见问题</div> <div> <ul> <li class="slideItem on"> <div class="slideHead">报名问题</div> <div class="slideBody"> <ul> <li><a href="1.html">报名条件</a></li> <li><a href="2.html">报名时间</a></li> <li><a href="3.html">报考费用</a></li> </ul> </div> </li> <li class="slideItem on"> <div class="slideHead">查询分数问题</div> <div class="slideBody"> <ul> <li><a href="1.html">查询入口</a></li> <li><a href="2">分数要求</a></li> </ul> </div> </li> </ul> </div>
这是我写的循环,没有成功。
{list action=linkage code=nrfl pid=$params.fenlei}
{if $params.fenlei}
<li class="slideItem on">
<div class="slideHead">{$t.title}</div>
<div class="slideBody">
<ul>
{module module=lmlx field=url,title catid=$catid}
<li><a href="{$t['url']}">{$t['title']}</a></li>
{/module}
</ul>
</div>
</li>
{/if}
{/list}
nrfl 是联动菜单的别名
lmlx 是新建的独立模块
fenlei 是新建模块下的 模块内容字段 ;ps:由于培训类型较多(17个以上),每个类型再按文章不同分类细分子栏目,就太多了,因此放入到了联动菜单中。
我的网站栏目-思维导图

参考案例页面:https://www.xunruicms.com/doc/developer.html

-
https://www.xunruicms.com/doc/code/category.html 这标签就可以搞定了
-
心如荒岛 顶级栏目下,没有栏目了,而是联动菜单,这个不知道怎么筛选。