联系官方销售客服
1835022288
028-61286886
-
你这个标签生成工具是小波开发的,你直接问小波呗
-
sk360c 他可能比较忙,昨天有聊这个方面的需求,说吃完饭看下,然后就一直没回我了
-
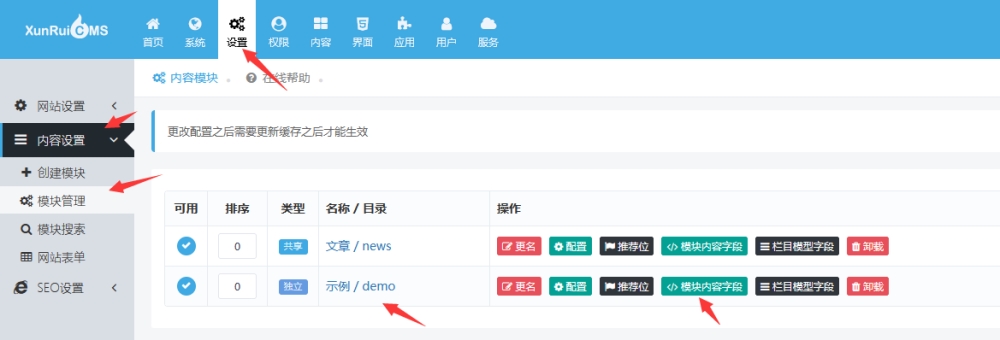
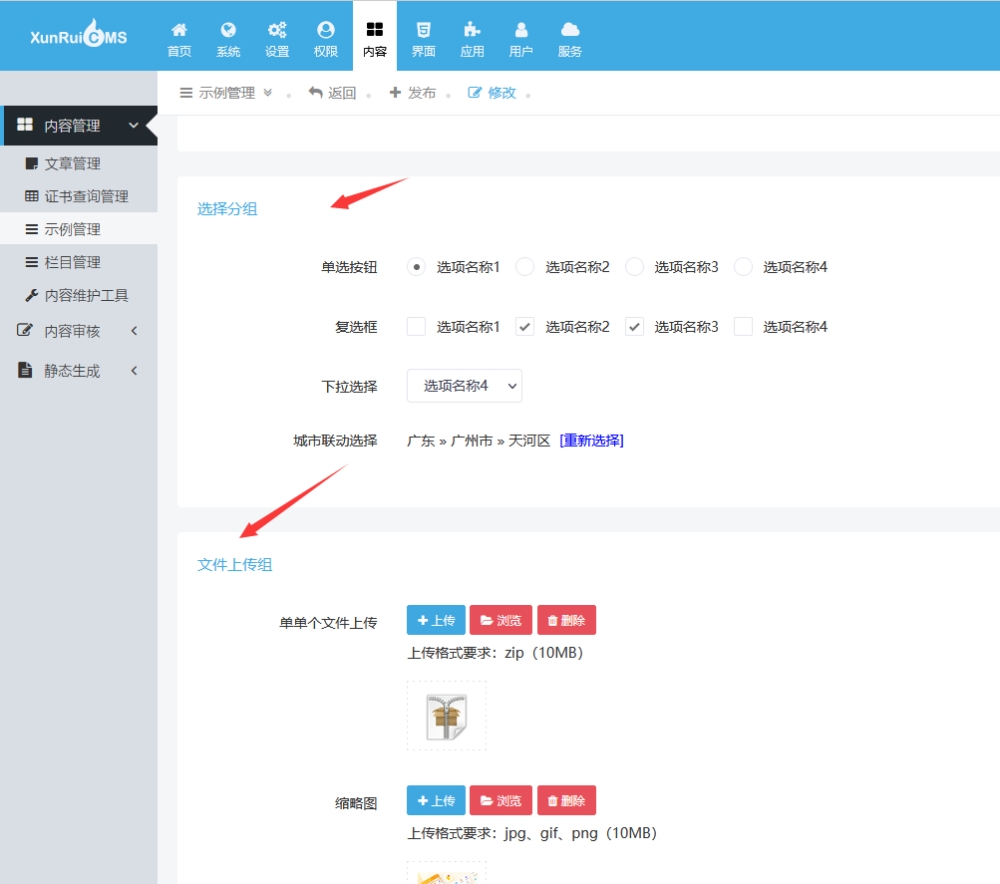
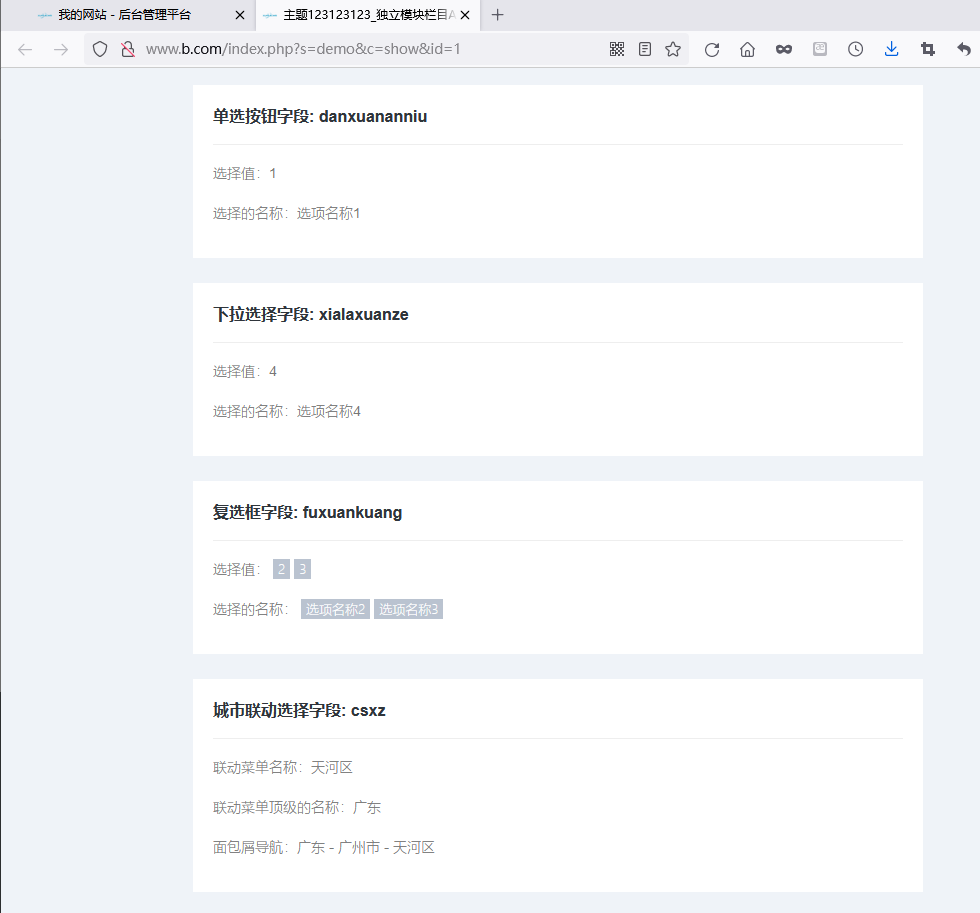
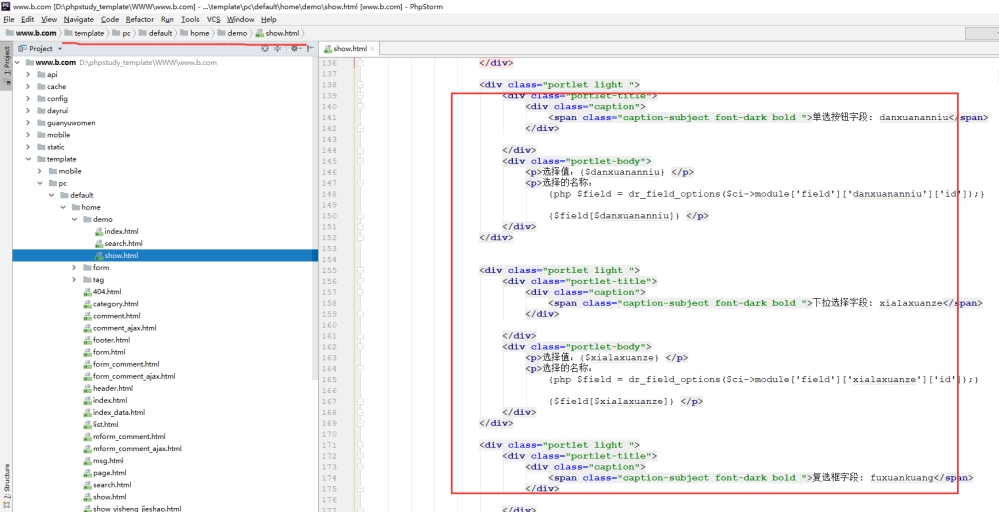
七云 后台,模块,默认的demo模块里有示例,在demo示例模板里有示例标签写法<div class="portlet light "> <div class="portlet-title"> <div class="caption"> <span class="caption-subject font-dark bold ">单选按钮字段: danxuananniu</span> </div> </div> <div class="portlet-body"> <p>选择值:{$danxuananniu} </p> <p>选择的名称: {php $field = dr_field_options($ci->module['field']['danxuananniu']['id']);} {$field[$danxuananniu]} </p> </div></div><div class="portlet light "> <div class="portlet-title"> <div class="caption"> <span class="caption-subject font-dark bold ">下拉选择字段: xialaxuanze</span> </div> </div> <div class="portlet-body"> <p>选择值:{$xialaxuanze} </p> <p>选择的名称: {php $field = dr_field_options($ci->module['field']['xialaxuanze']['id']);} {$field[$xialaxuanze]} </p> </div></div><div class="portlet light "> <div class="portlet-title"> <div class="caption"> <span class="caption-subject font-dark bold ">复选框字段: fuxuankuang</span> </div> </div> <div class="portlet-body"> <p>选择值: {loop $fuxuankuang $value} <label class="label label-sm label-default">{$value}</label> {/loop} </p> <p>选择的名称: {php $field = dr_field_options($ci->module['field']['fuxuankuang']['id']);} {loop $field $name $value} {if dr_in_array($name, $fuxuankuang)} <label class="label label-sm label-default">{$value}</label> {/if} {/loop} </p> </div></div><div class="portlet light "> <div class="portlet-title"> <div class="caption"> <span class="caption-subject font-dark bold ">城市联动选择字段: csxz</span> </div> </div> <div class="portlet-body"> <p>联动菜单名称:{dr_linkage('address', $csxz, 0, 'name')}</p> <p>联动菜单顶级的名称:{dr_linkage('address', $csxz, 1, 'name')}</p> <p>面包屑导航:{dr_linkagepos('address', $csxz, ' - ')}</p> </div></div><div class="portlet light "> <div class="portlet-title"> <div class="caption"> <span class="caption-subject font-dark bold ">单个文件上传: dgwjsc</span> </div> </div> <div class="portlet-body"> <p>文件的地址:{dr_get_file($dgwjsc)}</p> <p>文件的下载地址:{dr_down_file($dgwjsc)}</p> </div></div><div class="portlet light "> <div class="portlet-title"> <div class="caption"> <span class="caption-subject font-dark bold ">单个图片上传: thumb</span> </div> </div> <div class="portlet-body"> <p>图片的地址:{dr_get_file($thumb)}</p> <p>图片缩略图200x200:{dr_thumb($thumb, 200, 200)} <img src="{dr_thumb($thumb, 200, 200)}" width="200"></p> <p>带水印的缩略图:{dr_thumb($thumb, 200, 200, 1)} <img src="{dr_thumb($thumb, 200, 200, 1)}" width="200"> </p> </div></div><div class="portlet light "> <div class="portlet-title"> <div class="caption"> <span class="caption-subject font-dark bold ">多个图片上传 : dgtpsc</span> </div> </div> <div class="portlet-body"> {loop $dgtpsc $i $c} <p> 标题:{$c.title}<br> 文件原始地址:{dr_get_file($c.file)}<br> 图片缩略图:{dr_thumb($c.file, 200, 200)}<hr> </p> {/loop} </div></div><div class="portlet light "> <div class="portlet-title"> <div class="caption"> <span class="caption-subject font-dark bold ">日期时间格式: rqsjgs</span> </div> </div> <div class="portlet-body"> <p>默认输出:{$rqsjgs}</p> <p>自定义时间:{dr_date($_rqsjgs, 'Y-m-d')}</p> <p>友好的时间:{dr_fdate($_rqsjgs)}</p> </div></div><div class="portlet light "> <div class="portlet-title"> <div class="caption"> <span class="caption-subject font-dark bold ">文本类型的字段</span> </div> </div> <div class="portlet-body"> <p>文本事件:{$wbsj}</p> <p>文本1:{$wenben1}</p> <p>文本2:{$wenben2}</p> <p>多行文本:{nl2br($dxwb)}</p> </div></div>
-
LandQ demo演示里没有这个类型字段的调用呀
-
七云





-
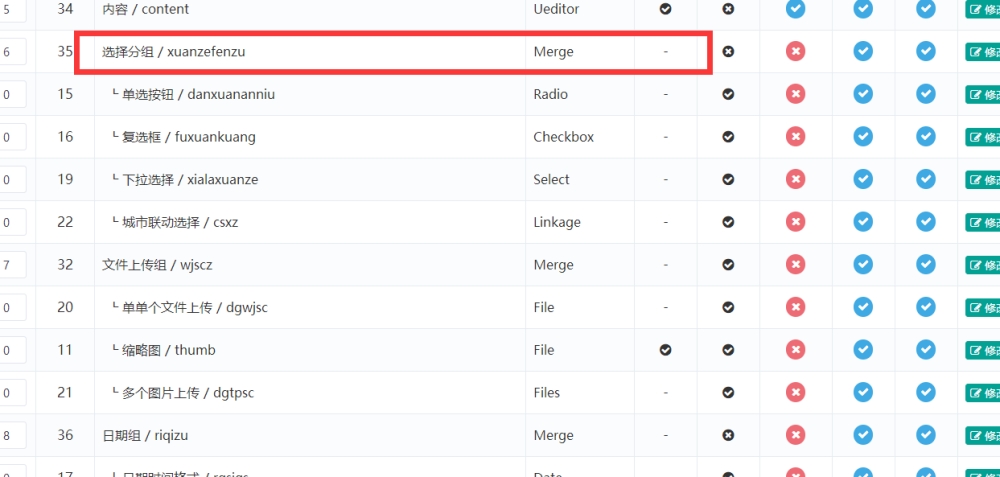
LandQ 这个也是单个调用分组内的某个字段。并没有直接用这个分组字段名:xuanzefenzu,去循环调用内部所有的字段内容呀