
联系官方销售客服
1835022288
028-61286886
开发框架
版主:迅睿框架研发组
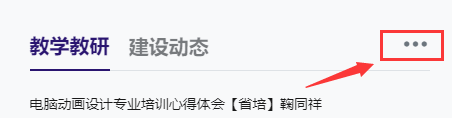
TAB切换,但后面的“更多”公用,如何判断这个更多是哪个TAB呢
TAB切换,但后面的“更多”公用,如何判断这个更多是哪个TAB呢?


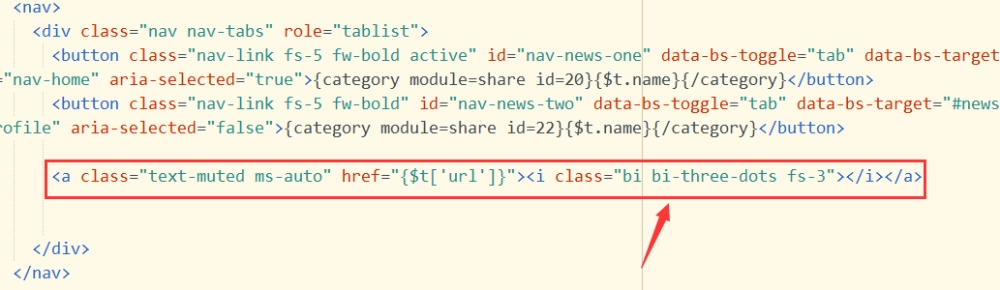
<nav>
<div class="nav nav-tabs" role="tablist">
<button class="nav-link fs-5 fw-bold active" id="nav-news-one" data-bs-toggle="tab" data-bs-target="#news-one" type="button" role="tab" aria-controls="nav-home" aria-selected="true">{category module=share id=20}{$t.name}{/category}</button>
<button class="nav-link fs-5 fw-bold" id="nav-news-two" data-bs-toggle="tab" data-bs-target="#news-two" type="button" role="tab" aria-controls="nav-profile" aria-selected="false">{category module=share id=22}{$t.name}{/category}</button>
<a class="text-muted ms-auto" href="{$t['url']}"><i class="bi bi-three-dots fs-3"></i></a>
</div>
</nav>
<nav> <div class="nav nav-tabs" role="tablist"> {category module=share id=20} <button class="nav-link fs-5 fw-bold active" id="nav-news-one" data-bs-toggle="tab" data-bs-target="#news-one" type="button" role="tab" aria-controls="nav-home" aria-selected="true" data-url="{$t.url}">{$t.name}</button> {/category} {category module=share id=22} <button class="nav-link fs-5 fw-bold" id="nav-news-two" data-bs-toggle="tab" data-bs-target="#news-two" type="button" role="tab" aria-controls="nav-profile" aria-selected="false" data-url="{$t.url}">{$t.name}</button> {/category} <a class="text-muted ms-auto" href=" {category module=share id=20}{$t['url']}{/category}"><i class="bi bi-three-dots fs-3"></i></a> </div> </nav> <script> $(function(){ $('.nav-tabs').on('click', function(){ $('.text-muted.ms-auto').src('href', $(this).data('.url')) }) }) </script><nav> <div class="nav nav-tabs" role="tablist"> {category module=share id=20} <button class="nav-link fs-5 fw-bold active" id="nav-news-one" data-bs-toggle="tab" data-bs-target="#news-one" type="button" role="tab" aria-controls="nav-home" aria-selected="true" data-url="{$t.url}">{$t.name}</button> {/category} {category module=share id=22} <button class="nav-link fs-5 fw-bold" id="nav-news-two" data-bs-toggle="tab" data-bs-target="#news-two" type="button" role="tab" aria-controls="nav-profile" aria-selected="false" data-url="{$t.url}">{$t.name}</button> {/category} <a class="text-muted ms-auto" href=" {category module=share id=20}{$t['url']}{/category}"><i class="bi bi-three-dots fs-3"></i></a> </div> </nav> <script> $(function(){ $('.nav-tabs button').on('click', function(){ $('.text-muted.ms-auto').src('href', $(this).data('.url')) }) }) </script><nav> <div class="nav nav-tabs" role="tablist"> {category module=share id=20} <button class="nav-link fs-5 fw-bold active" id="nav-news-one" data-bs-toggle="tab" data-bs-target="#news-one" type="button" role="tab" aria-controls="nav-home" aria-selected="true" data-url="{$t.url}">{$t.name}</button> {/category} {category module=share id=22} <button class="nav-link fs-5 fw-bold" id="nav-news-two" data-bs-toggle="tab" data-bs-target="#news-two" type="button" role="tab" aria-controls="nav-profile" aria-selected="false" data-url="{$t.url}">{$t.name}</button> {/category} <a class="text-muted ms-auto" href=" {category module=share id=20}{$t['url']}{/category}"><i class="bi bi-three-dots fs-3"></i></a> </div> </nav> <script> $(function(){ $('.nav-tabs button').on('click', function(){ $('.text-muted.ms-auto').attr('href', $(this).data('.url')) }) }) </script><nav> <div class="nav nav-tabs" role="tablist"> {category module=share id=20} <button class="nav-link fs-5 fw-bold active" id="nav-news-one" data-bs-toggle="tab" data-bs-target="#news-one" type="button" role="tab" aria-controls="nav-home" aria-selected="true" data-url="{$t.url}">{$t.name}</button> {/category} {category module=share id=22} <button class="nav-link fs-5 fw-bold" id="nav-news-two" data-bs-toggle="tab" data-bs-target="#news-two" type="button" role="tab" aria-controls="nav-profile" aria-selected="false" data-url="{$t.url}">{$t.name}</button> {/category} <a class="text-muted ms-auto" href=" {category module=share id=20}{$t['url']}{/category}"><i class="bi bi-three-dots fs-3"></i></a> </div> </nav> <script> $(function(){ $('.nav-tabs button').on('click', function(){ $('.text-muted.ms-auto').attr('href', $(this).data('url')) }) }) </script>