联系官方销售客服
QQ1835022299
028-61286886
分享经验
版主:论坛审计组
通用分页样式代码分享,复制粘帖即可
通用分页样式代码分享,复制粘帖即可
看到论坛不少新手在咨询分页怎么调用,样式怎么写。
特意分享我常用的珍藏分页代码给各位新手使用,任何网站都适用,复制粘贴即可。
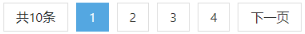
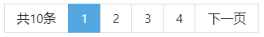
分页效果:
根据自己的需求修改下颜色值即可


代码如下:
/*分页*/
<div class="pager">{$pages}</div>1、有间隔CSS样式
/*分页*/
.pager {text-align: center; margin: 20px 0;}
.pager ul {display: flex; flex-wrap: wrap; justify-content: center}
.pager ul li {display: inline-block;}
.pager ul li a {padding: 5px 15px; margin: 15px 5px; border: #dddddd solid 1px; display: inline-block;}
.pager ul li a:hover {border: #3ea8e2 solid 1px; color: #3ea8e2}
.pager ul .active a {border: #3ea8e2 solid 1px; display: inline-block; background-color: #3ea8e2; color: #fff;}
.pager ul a:not([href]):not([class]):hover {border: #dddddd solid 1px;}
.pager ul .active a:hover {color: #fff; border: #3ea8e2 solid 1px !important;}2、无间隔样式
/*分页*/
.pager {text-align: center; margin: 20px 0;}
.pager ul {display: flex; flex-wrap: wrap; justify-content: center}
.pager ul li {display: inline-block;}
.pager ul li a {padding: 5px 15px; border: #dddddd solid 1px; margin-left: -1px; display: inline-block;}
.pager ul li a:hover {border-color: #70c4f3; background-color: #70c4f3; color: #FFF}
.pager ul .active a {border: #3ea8e2 solid 1px; display: inline-block; background-color: #3ea8e2; color: #fff;}
.pager ul a:not([href]):not([class]):hover {border: #dddddd solid 1px; background-color: #fff}
.pager ul .active a:hover {color: #fff; border: #3ea8e2 solid 1px !important; background-color: #3ea8e2 !important}感谢回复!
<div class="pager">{$pages}</div>复制过去搭配着CSS还是不显示咋回事<div class="pager">{$pages}</div>看看
看看