
联系官方销售客服
1835022288
028-61286886
分享经验
版主:论坛审计组
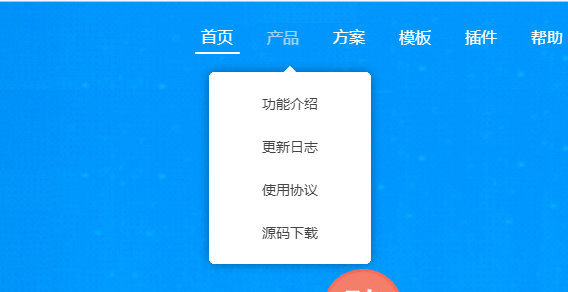
仿一个网站导航有三级的下拉菜单有两种样式
最近仿一个网站导航有三级的下拉菜单有两种样式(如下图)


<div class="navigation_main">
<div class="navigationlist_depth1">
<div class="navigationlist_depth1_item">
<a href='{SITE_URL}' target="_self" class='channel1 depth1name current'>首页</a>
</div>
{category module=share pid=0 num=10}
{if $t.child}
<div class="navigationlist_depth1_item">
<a href='{$t.url}' target="_self" class='channel144 depth1name '>{$t.name}</a>
{category module=share pid=$t.id return=t2}
{if $t2.child}
<!-- 三级导航样式 -->
<div class="navigationlist_depth3_wrap">
<ul class="navigationlist_depth3">
{category module=share pid=$t.id return=a2}
<li class="navigationlist_depth3_item">
<span class="Depth2Title">{$a2.name}</span>
{category module=share pid=$a2.id return=a3}
<a href="{$a3.url}" target="_self">
<span class="title">{$a3.name}</span>
</a>
{/category}
</li>
{/category}
</ul>
</div>
{else}
<!-- 二级导航样式 -->
<div class="navigationlist_depth2_wrap">
<ul class="navigationlist_depth2">
{category module=share pid=$t.id return=b2}
<li class="navigationlist_depth2_item">
<a class="n1" href="{$b2.url}" target="_self">
<div class="ChannelName">{$b2.name}</div>
<div class="ChannelSContent"></div>
</a>
</li>
{/category}
</ul>
</div> {/category}
{/if}
</div>
{else}<div class="navigationlist_depth1_item">
<a href='{$t.url}' target="_self" class='channel150 depth1name '>{$t.name}</a></div>
{/if}
{/category}