
联系官方销售客服
1835022288
028-61286886
迅睿框架
版主:迅睿框架研发组
格式化字段输入表单的问题
按照 https://www.xunruicms.com/doc/794.html 方法 格式化字段输入表单
<?php
/**
* 字段样式设置
*/
return [
'home' => '<div class="form-group" id="dr_row_author">
<label class="control-label col-md-12" style="float: left;padding-top: 6px;">{text}</label>
<div class="col-md-10" style="float: left;padding-left: 0px;">{value}</div>
</div>',
'member' => '<div class="form-group" id="dr_row_author">
<label class="control-label col-md-12" style="float: left;padding-top: 6px;">{text}</label>
<div class="col-md-10" style="float: left;padding-left: 0px;">{value}</div>
</div>',
'admin' => '<div class="form-group" id="dr_row_author">
<label class="control-label col-md-12" style="float: left;padding-top: 6px;">{text}</label>
<div class="col-md-10" style="float: left;padding-left: 0px;">{value}</div>
</div>',
'home' => '<div class="form-group" id="dr_row_wjsc">
<label class="control-label col-md-12">{text}</label>
<div class="col-md-10">{value}</div>
</div>',
'member' => '<div class="form-group" id="dr_row_wjsc">
<label class="control-label col-md-12">{text}</label>
<div class="col-md-10">{value}</div>
</div>',
'admin' => '<div class="form-group" id="dr_row_wjsc">
<label class="control-label col-md-12">{text}</label>
<div class="col-md-10">{value}</div>
</div>',
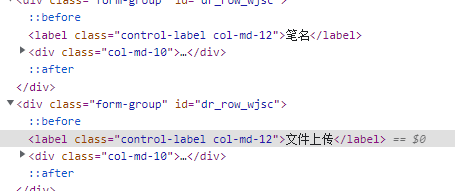
];结果 就变成了所有输入变成一个字段 最后一个 wjsc

-
php数组你了解一下满意答案
-
数组本来就键名不能重复
-
@迅睿框架联合创始人:明白了 感谢感谢