
联系官方销售客服
1835022288
028-61286886
应用插件
版主:官方插件技术组
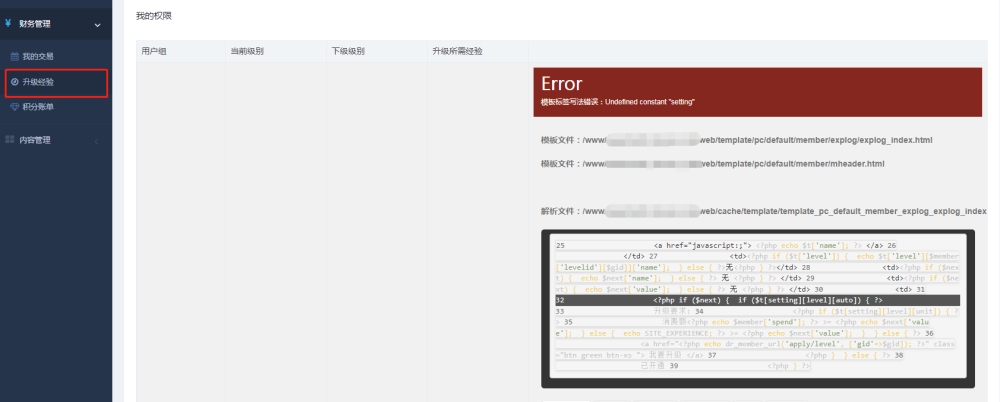
经验值系统,会员中心默认模板报错
| 插件 | 经验值系统 V1.2 |
| 应用作者 | 迅睿官方团队 |
| 发布时间 | 2021-03-18 09:28:26 |
| 更新时间 | 2024-02-29 03:06:24 |
经验值系统,会员中心默认模板报错

应用版权:官方
应用名称:经验值系统
{template "mheader.html"} <div class="portlet light "> <div class="portlet-title tabbable-line"> <div class="caption"> <span class="caption-subject"> 升级经验 </span> </div> </div> <div class="portlet-body"> <div class="fc-table-note"> 账户{SITE_EXPERIENCE}:{$member.experience} </div> <div class="table-scrollable"> <table class="table table-striped table-bordered table-hover table-checkable dataTable"> <thead> <tr class="heading"> <th width="70" class="{dr_sorting('id')}" name="id">流水</th> <th width="150" class="{dr_sorting('inputtime')}" name="inputtime">时间</th> <th width="120" class="{dr_sorting('value')}" name="value" style="padding-left:15px">变动值</th> <th>说明</th> </tr> </thead> <tbody> {loop $list $t} <tr class="odd gradeX" id="dr_row_{$t.id}"> <td>{$t.id}</td> <td>{dr_date($t.inputtime)}</td> <td><b>{dr_pay_money_html($t.value, 0)}</b></td> <td> {if $t.url} <a href="{$t.url}" target="_blank">{$t.note}</a> {else} {$t.note} {/if} </td> </tr> {/loop} </tbody> </table> </div> {if $mypages} <div class="fc-pages text-center">{$mypages}</div> {/if} </div> </div> {template "mfooter.html"}