
联系官方销售客服
1835022288
028-61286886
求助
版主:官方研发技术组
如何在自定义myfield 单独输出某字段的编辑表单界面
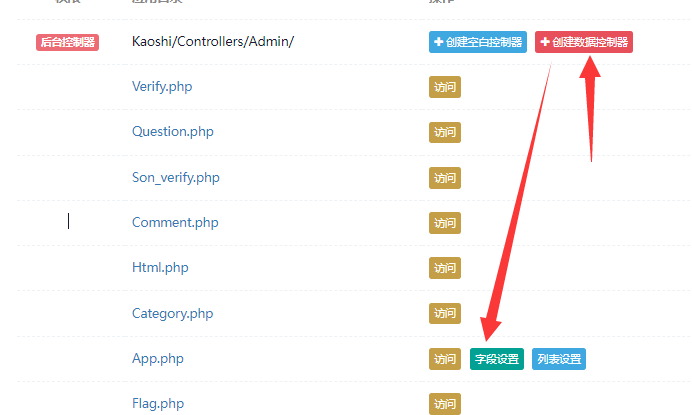
想给现有安装的应用 kaoshi 增加一点功能。创建了一张表。利用【开发者工具-应用插件】- 【找到应用 kaoshi -控制器管理】-【Kaoshi/Controllers/Admin/ +创建数据控制器】
输入: App、考试站点、选择表:ap_1_kaoshi_app ,ajax独立模板:系统会单独创建对应的列表模板和编辑模板,列表页采用ajax方式

点击【字段设置】,sitelogo 修改为File 类型字段、uid为 members字段类型(并限制1个)。

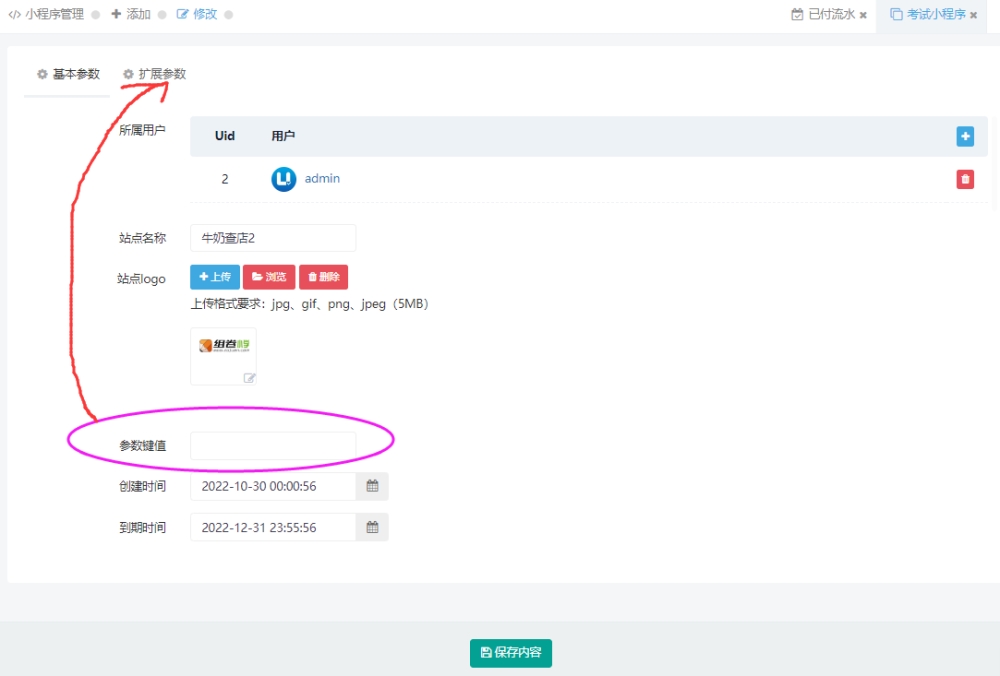
现在我想把的编辑表单界面app_post.html 进行美化,拆分成了2个tab,想把 params_keyval 单独放。
而目前整个编辑字段表单都是 {$myfeild} 输出的,不太好拆分。
搜索论坛倒是有官方的一个回复【自定义网站表单/全局表单提交样式】 ,但是这个并不能解答我的疑问。

请问如何快速单独输出: 所属用户 uid选择那一块表单、还有附件选择区域的表单呢?以便我布置在模板中页面啊?
字段控件是根据字段的id号来生成
html模板中的格式是:
{dr_fieldform(\Phpcmf\Service::C()->get_cache('table-field', 99999), '')}关键是这个id号哪里看得到啊{dr_fieldform(\Phpcmf\Service::C()->get_cache('table-field', 99999), '')}{dr_fieldform(本字段数组信息, '默认值', '是否移除div区域:1(默认)或0', '是否下载相关依赖js:1或0(默认0,如果js未加载时需要设置1)')}<label class="col-md-2 control-label">{dr_lang('站点名称')}</label> <div class="col-md-9"> {dr_fieldform($field['sitename'], $sitename)} </div> </div> <div class="form-group " id="dr_row_name"> <label class="col-md-2 control-label">{dr_lang('站点Logo')}</label> <div class="col-md-9"> {dr_fieldform($field['sitelogo'], $sitelogo, '1', '1')}</div> </div>这个就可以了。