
联系官方销售客服
1835022288
028-61286886
求助
版主:官方研发技术组
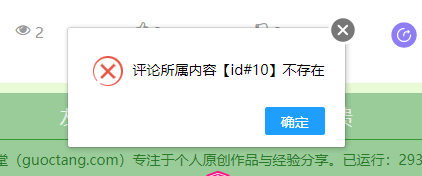
评论区加载不出来,并显示“评论所属内容不存在”

这个“评论所属内容不存在”是啥意思啊
评论区加载不出来
https://www.guoctang.com/speak/KS10
template/pc/kangluyi
<head>
<!--引用外部文件 -->
{template "public/include.html"}
<link rel="stylesheet" href="//fastly.jsdelivr.net/npm/prismjs@1.23.0/themes/prism.min.css">
<link rel="stylesheet" href="https://css1.kangluyi.cn/css1/guoctang/speak/show.css">
<link rel="stylesheet" href="https://css1.kangluyi.cn/assets/post.css">
</head>
<body>
<div id="Joe">
<!--公共头部-->
{template "public/header.html"}
<div class="kly_speak_card">
<!--文章信息-->
<div class="kly_speak_xinxi">
<div class="kly_speak_touxiang">
<img width="60" class="lazyload" src="{dr_avatar($uid)}" alt="{$author}">
</div>
<div class="kly_speak_header">
<div class="kly_speak_name">
{$author}
</div>
<div class="kly_speak_time">
{$inputtime}
</div>
</div>
</div>
<div class="kly_speak_content">
<article class="joe_detail__article">
{$content}
<div class="kly_speak_operate">
{template "public/operate.html"}
</div>
</article>
<!--评论区-->
{dr_module_comment('read', $id)}
</div>
</div>
</div>
<!--公共底部-->
{template "public/footer.html"}
</body>
{dr_module_comment('read', $id)} 改成 {dr_module_comment(MOD_DIR, $id)}