
联系官方销售客服
1835022288
028-61286886
分享经验
版主:论坛审计组
迅睿CMS的uniapp开发日记【1】开发工具以及配置
一步步一起学一下uniapp的开发
迅睿CMS的uniapp开发日记【1】开发工具以及配置
1、开发工具
HBuilder X 官网:https://hx.dcloud.net.cn/
2、组件库
新建时直接按uni-ui的模板,就包含了uni-ui的组件库
另外我发现uview2.0也不错。按官方说明安装。
地址:https://ext.dcloud.net.cn/plugin?id=1593
在这里导入

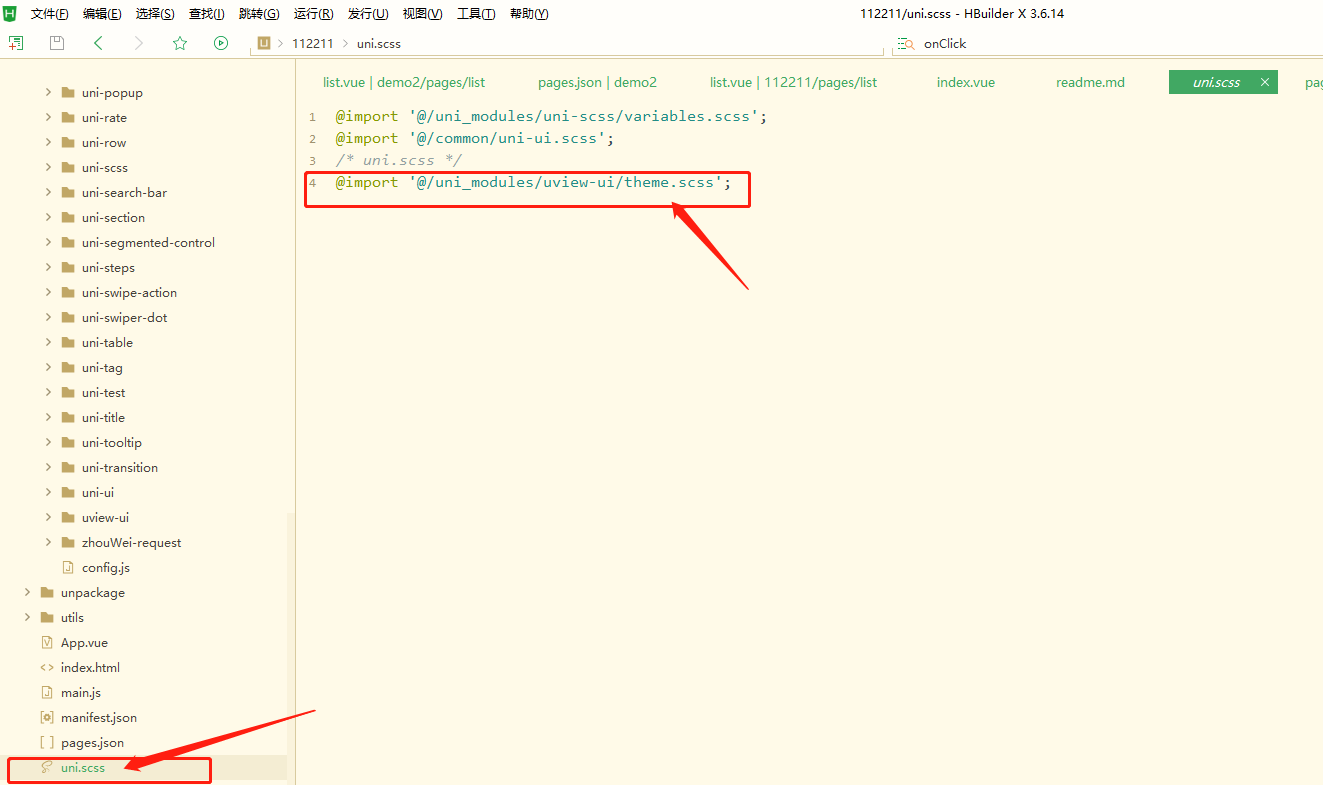
导入后在uni.scss这里引入样式:@import '@/uni_modules/uview-ui/theme.scss';

在main.js后面也加入:
import uView from '@/uni_modules/uview-ui' Vue.use(uView)
官方这里有说明:https://www.uviewui.com/components/downloadSetting.html
3、其它的就是官方的API插件的使用了。多看看迅睿官方的文档
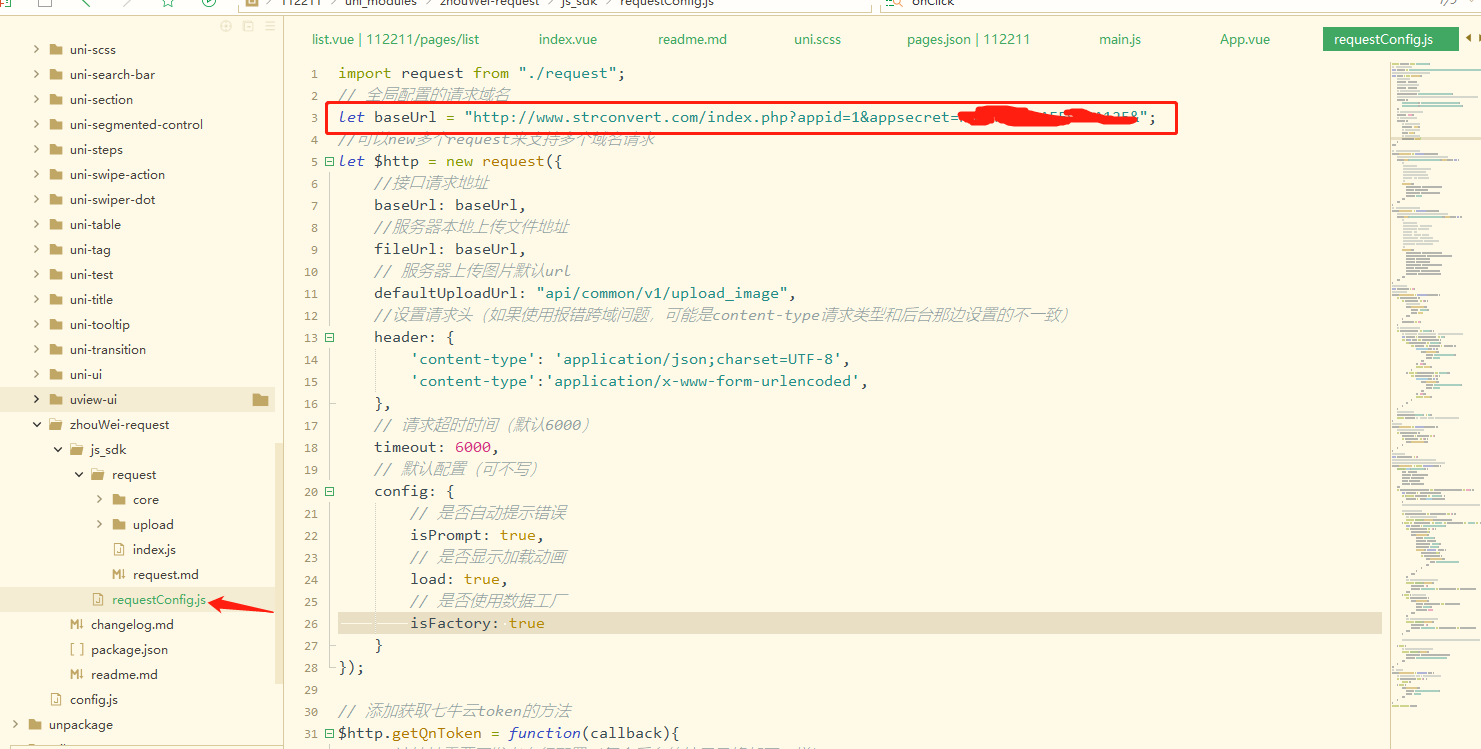
4、request类使用的是zhouWei-request,地址:https://ext.dcloud.net.cn/plugin?id=822
这里的配置比较简单,用uni_modules方式导入的在该目录下找个插件位置,修改requestConfig.js,填写api的调用地址,就是加上appid和appsecret这两个

同样的在main.js里引入
import $http from '@/uni_modules/zhouWei-request/js_sdk/requestConfig'; Vue.prototype.$http = $http;
-
非常的牛啊