
联系官方销售客服
QQ1835022299
028-61286886
分享经验
版主:论坛审计组
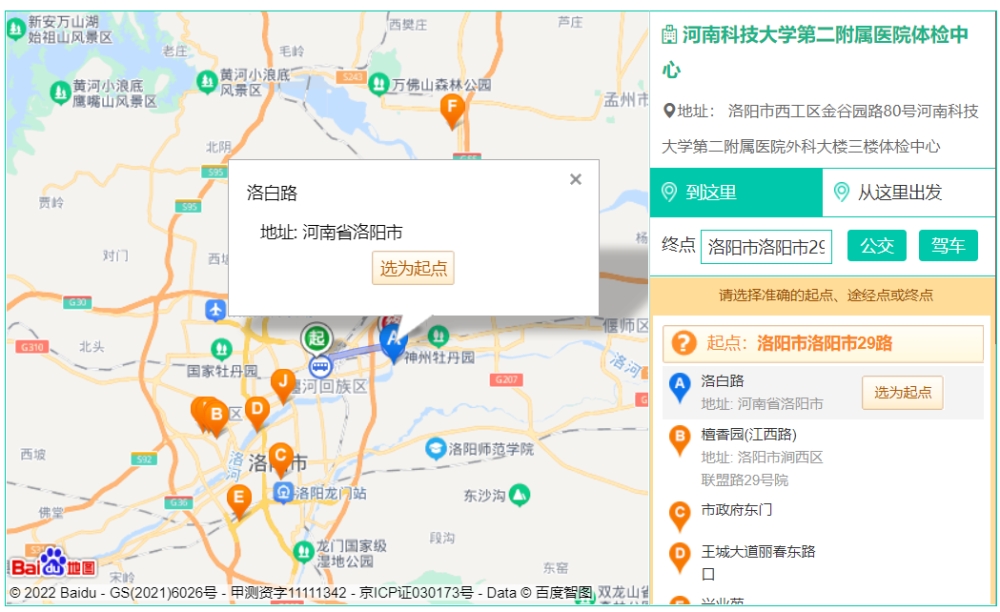
百度地图样式分享也是扒下来的

分享一个这种造型的地图代码
以下是HTML放到你想显示地图信息的SHOW页面
<link href="{HOME_THEME_PATH}web/css/map.css" rel="stylesheet" type="text/css" />
<div class="lookroad">
<div class="mapmodelbody" style="height: 500px">
<div class="baidumapout">
<div class="baidumap" id="roadmap"></div>
</div>
<div class="searchresult">
<div class="layoutborder">
<div class="mapyyinfo">
<p class="mapyyname"><span><i class="fa fa-hospital-o"></i> {$title}</span></p>
<p class="mapyyads"><i class="bi bi-geo-alt-fill"></i>地址:<span>{$dizhi}</span></p>
</div>
<div class="roadtype">
<span class="active" id="toHere">到这里</span>
<span id="fromHere">从这里出发</span>
</div>
<div class="roadinput">
<span id="roadinput_mark">起点</span>
<input type="text" placeholder="请输入您所在的位置:地址、公交、地铁" id="roadinputId" autocomplete="off" maxlength="100" />
<p><b class="typebus">公交</b><b class="typecar">驾车</b></p>
</div>
<div class="maproadresult" id="roadresult"></div>
</div>
</div>
</div>
</div>以下是JS代码
<script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=百度地图密匙"></script>
<script type="text/javascript" src="https://api.map.baidu.com/library/SearchInfoWindow/1.5/src/SearchInfoWindow_min.js"></script>
<link rel="stylesheet" href="https://api.map.baidu.com/library/SearchInfoWindow/1.5/src/SearchInfoWindow_min.css" />
<script type="text/javascript">
var numsss = 0;
$(function () {
function baiduroadmap(lng, lat) {
// 百度地图API功能
var map = new BMap.Map("roadmap");
var point = new BMap.Point(lng, lat);
map.centerAndZoom(point, 12);
map.enableScrollWheelZoom(true);
var ac = new BMap.Autocomplete( //建立一个自动完成的对象
{
"input": "roadinputId"
, "location": map
});
ac.addEventListener("onhighlight", function (e) { //鼠标放在下拉列表上的事件
var _value = e.fromitem.value;
var value = "";
if (e.fromitem.index > -1) {
value = _value.province + _value.city + _value.district + _value.street + _value.business;
}
str = "FromItem<br />index = " + e.fromitem.index + "<br />value = " + value;
value = "";
if (e.toitem.index > -1) {
_value = e.toitem.value;
value = _value.province + _value.city + _value.district + _value.street + _value.business;
}
});
var myValue;
ac.addEventListener("onconfirm", function (e) { //鼠标点击下拉列表后的事件
var _value = e.item.value;
myValue = _value.province + _value.city + _value.district + _value.street + _value.business;
});
return {
setpoint: function (elt) {
//医院经度,医院纬度,医院名称,医院地址,机构等级,体检服务
var $this = elt;
var jgtp = '{dr_thumb($t.thumb, 120, 90)}'; //缩略图
var jgmc = '<i class="fa fa-hospital-o"></i> {$t.title}'; //名称
var jgdj = '{dr_linkage('address', $area, 0, 'name')}'; //联动区域名称
var xxdz = '{$t.dizhi}'; //地址
var tjfw = '{dr_strcut(dr_clearhtml($content), 20, '...')}'; //医院体检服务
var content = '<div style="margin:0;line-height:20px;padding:2px;">' +
'<img src="' + jgtp + '" alt="" style="float:right;zoom:1;overflow:hidden;width:100px;height:100px;margin-left:3px;"/>' +
'地址:' + xxdz + '<br/>区域:' + jgdj + '<br/>介绍:' + tjfw +
'</div>';
//创建检索信息窗口对象
var searchInfoWindow = null;
searchInfoWindow = new BMapLib.SearchInfoWindow(map, content, {
title: jgmc, //标题
width: 290, //宽度
height: 105, //高度
panel: "panel", //检索结果面板
enableAutoPan: true, //自动平移
searchTypes: [
BMAPLIB_TAB_SEARCH, //周边检索
BMAPLIB_TAB_TO_HERE, //到这里去
BMAPLIB_TAB_FROM_HERE //从这里出发
]
});
var marker = new BMap.Marker(point); //创建marker对象
marker.disableDragging(); //marker可拖拽
marker.addEventListener("click", function (e) {
searchInfoWindow.open(marker);
})
map.addOverlay(marker); //在地图中添加marker
searchInfoWindow.open(marker);
}
, getroad: function (isbus, roadtype) {
map.clearOverlays();
var transit = null;
if (isbus) {
transit = new BMap.TransitRoute(map, {
renderOptions: {
map: map
, panel: "roadresult"
}
});
} else {
transit = new BMap.DrivingRoute(map, {
renderOptions: {
map: map
, panel: "roadresult"
, enableDragging: true //起终点可进行拖拽
}
});
}
transit.clearResults();
if (!roadtype) {
transit.search(myValue, point);
} else {
transit.search(point, myValue);
}
}
}
};
var roadmapfun;
roadmapfun = baiduroadmap({$map});//地图字段
roadmapfun.setpoint();
$(".lookroad").on("click", ".roadtype span", function () {
$(this).addClass("active").siblings().removeClass("active");
});
$(".lookroad").on("click", ".roadinput b", function () {
var $input = $(this).siblings("input");
var $roadtype = $(this).parents(".searchresult").find(".roadtype .active").index();
var isbus = $(this).hasClass("typebus");
roadmapfun.getroad(isbus, $roadtype);
});
$(".lookroad").on("click", "#toHere", function () {
$("#roadinput_mark").html("终点");
});
$(".lookroad").on("click", "#fromHere", function () {
$("#roadinput_mark").html("起点");
});
});
</script>以下是css样式文件代码
.mapmodelbody .baidumapout {
float: left;
width: 65%;
height: 100%;
box-sizing: border-box;
border: 1px solid #00c8aa;
position: relative;
border-right-color:#b3d7d2;
}
.mapmodelbody .baidumapout .baidumap {
width: 100%;
height: 100%;
}
.lookroad .mapmodelbody .searchresult {
width: 35%;
overflow-y: auto;
overflow-x: hidden;
}
.lookroad .mapmodelbody .searchresult::-webkit-scrollbar {
width:1px;
}
/* 婊氬姩妲� */
.lookroad .mapmodelbody .searchresult::-webkit-scrollbar-track {
-webkit-box-shadow:inset006pxrgba(77,250,200,0.3);
border-radius:10px;
}
/* 婊氬姩鏉℃粦鍧� */
.lookroad .mapmodelbody .searchresult::-webkit-scrollbar-thumb {
border-radius:10px;
background:rgba(0,0,0,0.1);
-webkit-box-shadow:inset006pxrgba(77,250,200,0.5);
}
.lookroad .mapmodelbody .searchresult::-webkit-scrollbar-thumb:window-inactive {
background:rgba(255,0,0,0.4);
}
.mapmodelbody .searchresult {
float: left;
height: 100%;
box-sizing: border-box;
border: 1px solid #00c8aa;
border-left: none;
}
.lookroad .layoutborder {
min-height: 100%;
}
.lookroad .mapyyinfo {
padding-bottom: 3px;
}
.lookroad .mapyyinfo p.mapyyname {
font-size: 16px;
color: #1eb388;
font-weight: bold;
padding: 4px 10px 0;
line-height: 30px;
}
.lookroad .mapyyinfo p {
font-size: 13px;
color: #666;
padding: 4px 10px 0;
line-height: 30px;
margin: 0!important;
}
.lookroad .roadtype {
overflow: hidden;
border-top: 1px solid #00c8aa;
}
.lookroad .roadtype span.active, .lookroad .roadtype span:hover {
background:#00c8aa url(../img/icon_gps1.png) no-repeat 10px center;
color: #fff;
}
.lookroad .roadtype span:first-child {
width: 50%;
}
.lookroad .roadtype span {
float: left;
width: 50%;
background: url(../img/icon_gps2.png) no-repeat 10px center;
box-sizing: border-box;
padding: 10px 0 10px 30px;
cursor: pointer;
}
.lookroad .roadtype span.active{
background:#00c8aa url(../img/icon_gps1.png) no-repeat 10px center;
}
.lookroad .roadinput {
border-top: 1px solid #00c8aa;
padding: 10px 10px;
overflow: hidden;
}
.lookroad .roadinput span {
display: block;
float: left;
line-height: 25px;
margin-right: 5px;
}
.lookroad .roadinput input {
width: 110px;
border: 1px solid #00c8aa;
outline: 0;
height: 29px;
padding: 0 5px!important;
margin-left: 5px;
float: left;
}
.lookroad .roadinput p {
text-align: center;
width: 125px;
float: left;
position: relative;
top: -1px;
padding: 0;
margin: 0!important;
}
.lookroad .roadinput b {
margin-left: 10px;
width: 50px;
text-align: left;
display: inline-block;
line-height: 25px;
font-weight: normal;
border: 1px solid #00c8aa;
position: relative;
top: 1px;
cursor: pointer;
text-align: center;
background-color: #00c8aa;
color: #fff;
border-radius: 3px!important;
}
.lookroad .maproadresult {
border-top: 1px solid #00c8aa;
}
.lookroad input{
margin: 0!important;
padding: 0!important;
}
.BMapLib_SearchInfoWindow .BMapLib_bubble_top{
font-weight: bold;
color: #00c8aa;
}
.BMapLib_SearchInfoWindow .BMapLib_bubble_content{
color: #999;
}
.BMapLib_nav_tab li{
height: 30px!important;
line-height: 30px;
text-indent: 10px;
padding: 0!important;
}
.BMapLib_trans_text,.BMapLib_search_text{
height: 26px!important;
line-height: 26px!important;
}
.BMapLib_SearchInfoWindow .BMapLib_bubble_content img{
width: 110px!important;
height: 95px!important;
padding: 2px;
border:1px solid #eee;
}
.BMapLib_SearchInfoWindow .iw_bt,
.BMapLib_SearchInfoWindow .iw_bt_down,
.BMapLib_SearchInfoWindow .iw_bt_over{
margin-right: 0!important;
background: #00c8aa!important;
color: #fff!important;
}
.BMapLib_SearchInfoWindow .iw_bt:nth-child(2){
margin-left: 5px!important;
}
.BMapLib_SearchInfoWindow .BMapLib_trans{
left: 125px!important;
top: 211px!important;
}
#BMapLib_stationText0{
width:30px!important;
}
.BMapLib_nav_tab_content li{
padding: 10px 5px 0 5px!important;
height: 45px!important;
}
.BMapLib_nav_tab_content li td{
padding: 0!important;
}
.sel_n .sel_body_title{
border-right: 1px solid #e6c3a1!important;
border-radius: 0 2px 2px 0!important;
}
.sel_y .sel_body_top{
border-right: 1px solid #b8c7e6!important;
border-radius: 0 2px 2px 0!important;
}
.sel_n .sel_body_name{
height: 31px!important;
padding: 0 7px!important;
line-height: 31px;
}将就用吧,第一次分享,感谢好心人给我的分享,尽点绵薄之力!
-
支持支持支持