
联系官方销售客服
1835022288
028-61286886
应用插件
版主:官方插件技术组
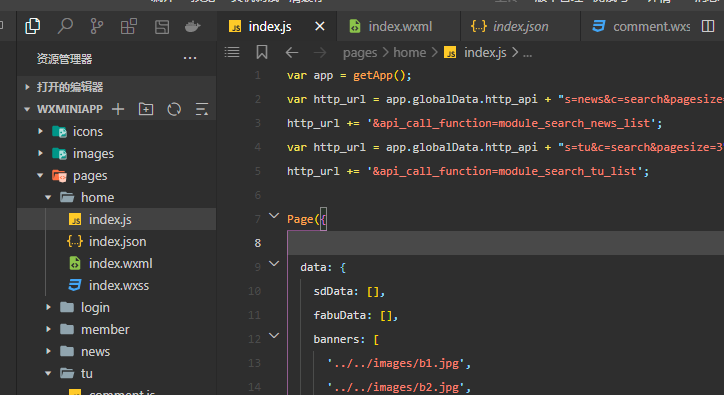
微信小程序怎么按照栏目id分开调用
| 插件 | API接口 V7.7 |
| 应用作者 | 迅睿官方团队 |
| 发布时间 | 2019-03-14 09:57:26 |
| 更新时间 | 2024-08-24 20:57:34 |



微信小程序怎么按照栏目id分开调用
应用版权:官方
应用名称:API接口
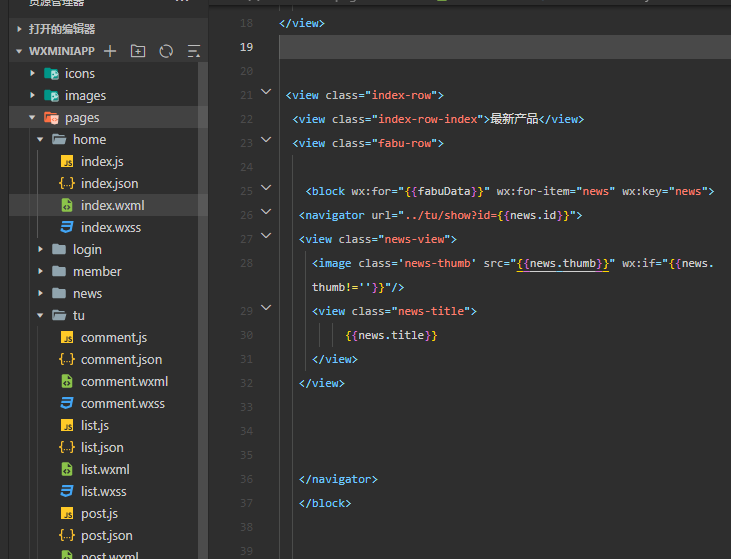
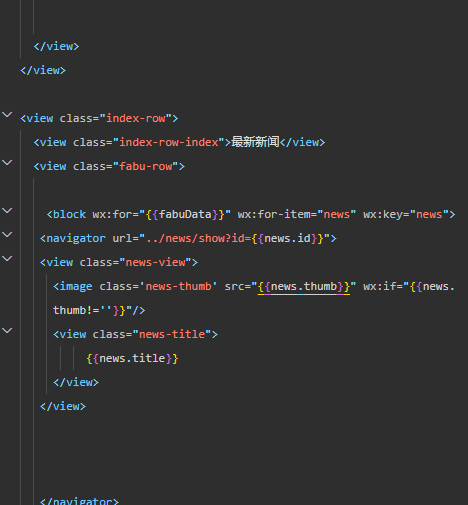
</view></view><view class="index-row"> <view class="index-row-index">最新新闻</view> <view class="fabu-row"> <block wx:for="{{fabuData}}" wx:for-item="news" wx:key="news"> <navigator url="../news/show?id={{news.id}}"> <view class="news-view"> <image class='news-thumb' src="{{news.thumb}}" wx:if="{{news.thumb!=''}}"/> <view class="news-title"> {{news.title}} </view> </view> </navigator> </block>
</view></view>