
联系官方销售客服
1835022288
028-61286886
求助
版主:官方研发技术组
循环中的列表页调用,每行显示4个,换一个div样式
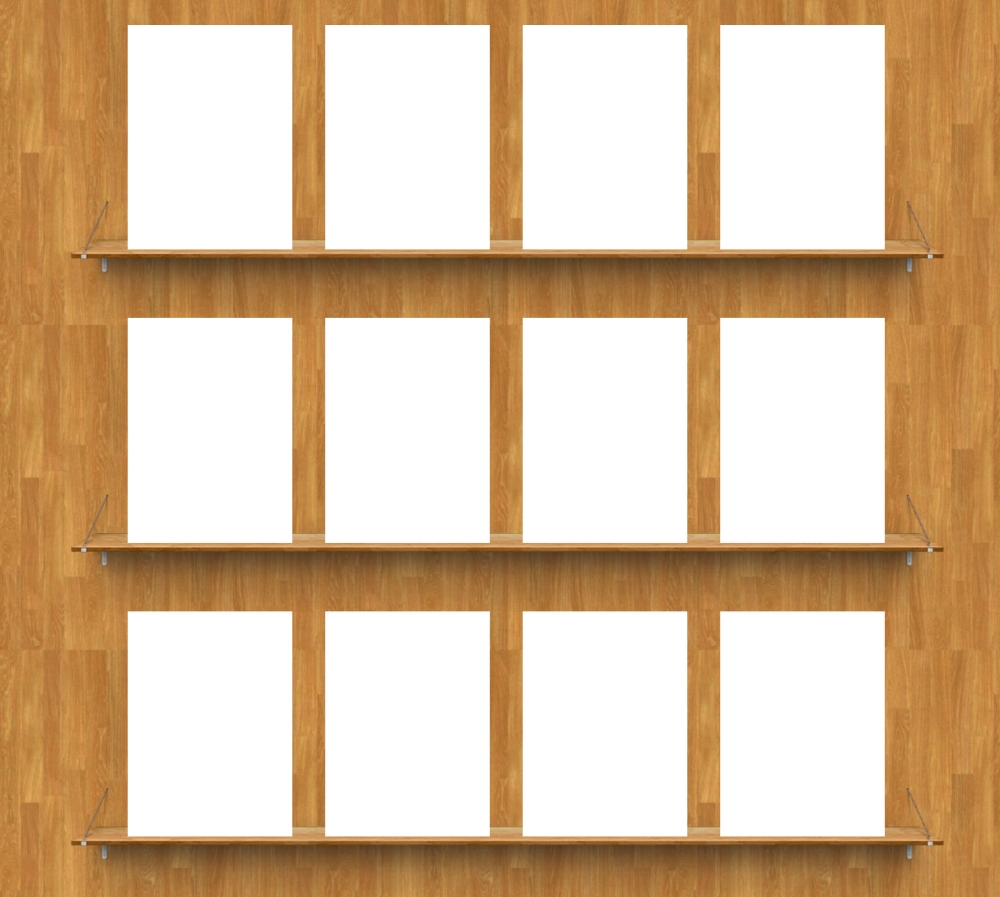
谁能帮忙写下这个循环中隔行显示的标签,效果如下图:

<body>
<div class="zd-ny-main">
<div id="dh">
<div class="sj">
<ul class="sj-top">
<li style="position: relative"><a href="#"><img src="#"></a><span class="sys">文字标题</span></li>
<li style="position: relative"><a href="#"><img src="#"></a><span class="sys">文字标题</span></li>
<li style="position: relative"><a href="#"><img src="#"></a><span class="sys">文字标题</span></li>
</ul>
</div>
<div class="sj">
<ul class="sj-top">
<li style="position: relative"><a href="#"><img src="#"></a><span class="sys">文字标题</span></li>
<li style="position: relative"><a href="#"><img src="#"></a><span class="sys">文字标题</span></li>
<li style="position: relative"><a href="#"><img src="#"></a><span class="sys">文字标题</span></li>
<li style="position: relative"><a href="#"><img src="#"></a><span class="sys">文字标题</span></li>
</ul>
</div>
<div class="sj">
<ul class="sj-top">
<li style="position: relative"><a href="#"><img src="#"></a><span class="sys">文字标题</span></li>
<li style="position: relative"><a href="#"><img src="#"></a><span class="sys">文字标题</span></li>
<li style="position: relative"><a href="#"><img src="#"></a><span class="sys">文字标题</span></li>
<li style="position: relative"><a href="#"><img src="#"></a><span class="sys">文字标题</span></li>
</ul>
</div>
</div>
</div>
</body>
<div id="dh"> <div class="sj"> <ul class="sj-top">{module module=news catid=2 order=updatetime num=12 cache=1} <li style="position: relative"><a href="{$t.url}"><img src="{dr_thumb($t.thumb)}"></a><span class="sys">{$t.title}</span></li> {if ($key+1)%3==0 && $key<11}</ul> </div> <div class="sj"> <ul class="sj-top">{else} {/if} {/module} </ul> </div> </div>主要catid和模块改成自己的就可以了