
联系官方销售客服
1835022288
028-61286886
应用插件
版主:官方插件技术组
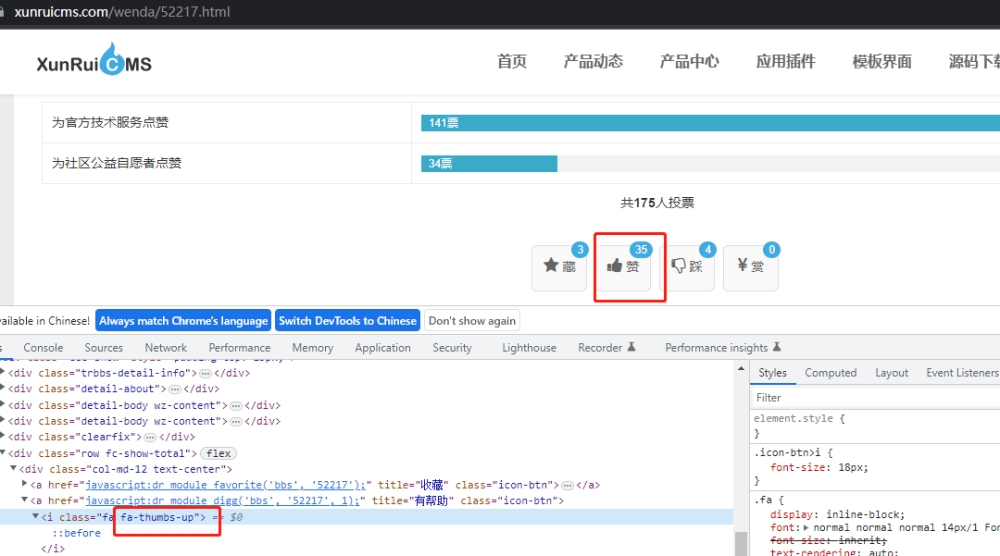
js实现按钮点赞状态的变化
| 插件 | 模块内容点赞 V2.9 |
| 应用作者 | 迅睿官方团队 |
| 发布时间 | 2019-03-14 16:42:07 |
| 更新时间 | 2024-11-08 07:16:23 |
https://www.xunruicms.com/wenda/52217.html

比如说我没点赞,这个赞是这个状态;
比如我点赞完了,如何实现按钮变实心状态;
<script>$(function() {
$.get("/index.php?is_ajax=1&s=zan&mid=news&id={$id}", function(data){
if (data.code) {
var s = data.data;
$('#module_digg_{$id}_0').html(s.a);
$('#module_digg_{$id}_1').html(s.b);
}
}, 'json');
});</script>此段js如何修改?
应用版权:官方
应用名称:模块内容点赞
<script>$(function() { $.get("/index.php?is_ajax=1&s=zan&mid=news&id={$id}", function(data){ if (data.code) { var s = data.data; $('#module_digg_{$id}_0').html(s.a); $('#module_digg_{$id}_1').html(s.b); if (data.msg=="操作成功") { // 设置calss } else { // 设置class } } }, 'json'); });</script>