
联系官方销售客服
1835022288
028-61286886
分享经验
版主:论坛审计组
分享使用弹出窗口插件实现图片/视频点击弹出浏览(相册效果)
客户需要制作点击弹出层浏览图片/视频(相册功能),分享一下使用FancyBox弹出窗口插件实现方法。
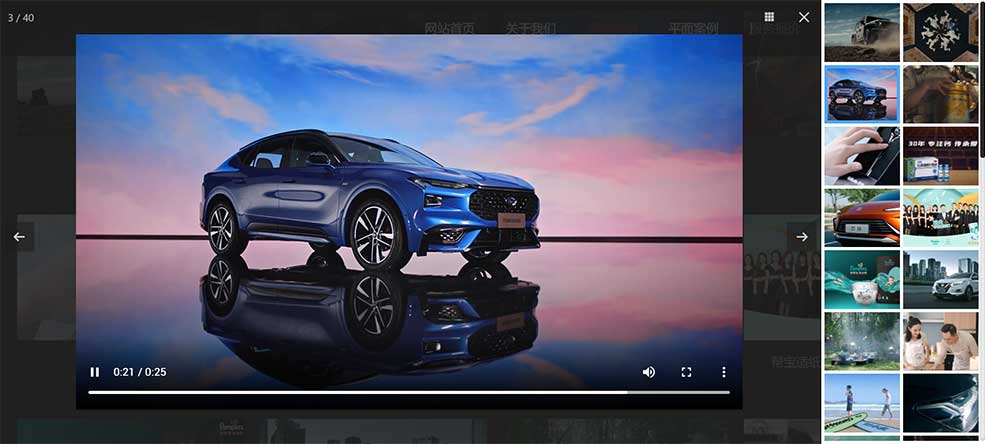
这个效果应用的范围很广,比如详情页的图集功能、相册功能、列表页的图片预览、视频弹出播放等等。不仅可以实现弹出层浏览,而且可以左右切换,查看列表等,效果如下图:

具体步骤如下:
引用fancybox所需要的文件,你可以下载至本地或者引用CDN。CDN引用代码示例: <link href="https://cdn.bootcss.com/fancybox/3.3.5/jquery.fancybox.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/fancybox/3.3.5/jquery.fancybox.min.js"></script> 编写相册所需的HMTL代码,只需要把图片 或 视频 地址放到a标签中,加入data-fancybox="images"即可,代码示例如下: <div> <ul> <li><a href="图片地址1 或 视频地址1" data-fancybox="images">内容</a></li> <li><a href="图片地址1 或 视频地址2" data-fancybox="images">内容</a></li> <li><a href="图片地址1 或 视频地址3" data-fancybox="images">内容</a></li> </ul> </div> FancyBoxs是基于jquery开发的类Lightbox插件,所以记得引用jquery文件。
学习研究一下下
学习研究一下下