
联系官方销售客服
1835022288
028-61286886
迅睿框架
版主:迅睿框架研发组
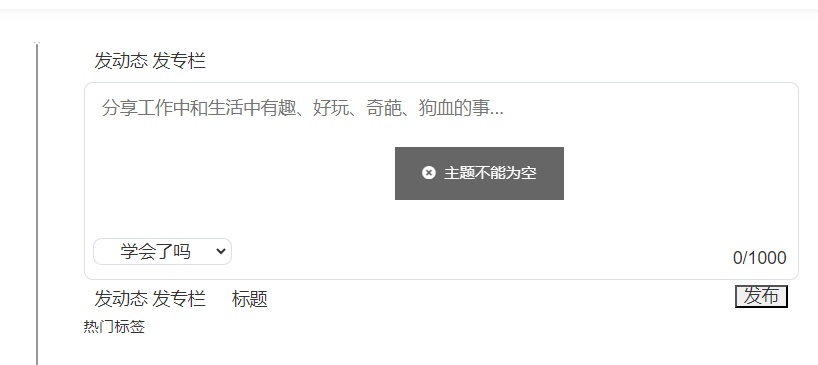
怎么让他标题为空也可以提交呢
怎么让他标题为空也可以提交呢

<form action="" method="post" name="myform" id="myform">
{$form}
<input style="margin-top: -5px;display: none;" class="form-control dr_required" placeholder="请输入您的标题" type="text" name="data[title]" id="title" value="" required="required" onblur="check_title();get_keywords('keywords');">
<div class="textarea-count">
<textarea class="el-textarea__inner" maxlength="1000" tabindex="0" autocomplete="off" placeholder="分享工作中和生活中有趣、好玩、奇葩、狗血的事..." id="textarea" style="min-height: 73px; height: 130px;"></textarea>
<select name="extend[app]" class="column-box" data-actions-box="true" data-select2-id="1" tabindex="-1" aria-hidden="true">
<option value="0" data-select2-id="3">选择应用</option>
{category module=dongtai pid=0}
<option value="{$t.id}">{$t.name}</option>
{/category}
</select>
<small class="count"><span id="count">0</span>/1000</small>
</div>
<div class="top-button-title">
<a href="#">发动态</a>
<a href="#">发专栏</a>
<a href="#" id="button">标题</a>
<!--<input value="发布问题" class="button color small submit">-->
<button type="button" class="button" onclick="dr_ajax_submit('index.php?s=member&app=dongtai&c=home&m=add', 'myform', '2000', '{$reply_url}')" >发布</button>
</div>-
后台表单,自定义字段,找到标题字段,修改,设置不必填关掉满意答案
-
@外聘专员-小波工作室:大佬 解决了