
联系官方销售客服
QQ1835022299
028-61286886
分享经验
版主:论坛审计组
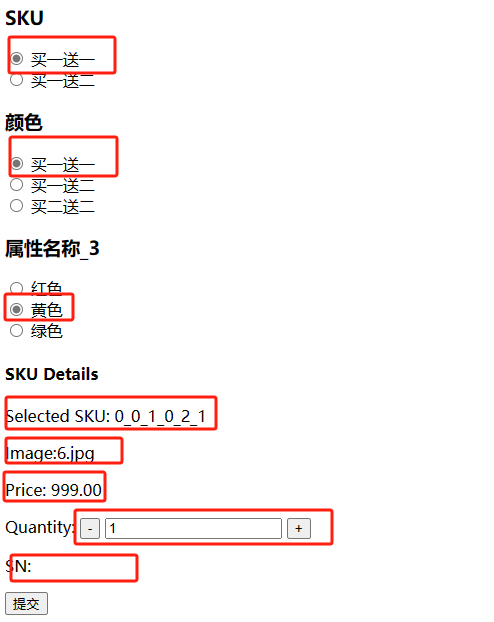
用VUE替换SKU多属性动态价格、总价、数量等
用VUE替换SKU多属性动态价格、总价、数量等
每选择一个SKU都动态展示价格,自动组合好所选择的SKU码,、图片、采购多件实时计算价格展示给用户

<html> <head> <title>SKU Component Demo with Stepper</title> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script> </head> <body> <div id="app"> <sku-component :sku-data="skuData"></sku-component> </div> <script> JS在下方 </script> </body> </html>
JS逻辑
// SKU组件定义
const SkuComponent = {
props: ['skuData'],
data() {
return {
groups: [],
options: [],
selectedOptions: [],
selectedSku: null,
quantity: 1 // 添加数量属性
};
},
mounted() {
this.initSkuData();
},
methods: {
initSkuData() {
this.groups = this.skuData.group;
this.options = this.skuData.name;
this.selectedOptions = new Array(this.groups.length).fill(0);
this.updateSelection();
},
updateSelection() {
const skuKey = this.selectedSkuKey;
this.selectedSku = this.skuData.value[skuKey];
},
incrementQuantity() {
this.quantity++;
},
decrementQuantity() {
if (this.quantity > 1) {
this.quantity--;
}
},
redirectToABC() {
const url = `http://www.abc.com?quantity=${this.quantity}?abc=${this.selectedSkuKey}`;
window.location.href = url;
}
},
computed: {
totalPrice() {
if (this.selectedSku) {
const price = parseFloat(this.selectedSku.price);
return (price * this.quantity).toFixed(2);
}
return 0;
},
selectedSkuKey() {
return this.selectedOptions
.map((optionIndex, groupIndex) => `${groupIndex}_${optionIndex}`)
.join('_');
}
},
template: `
<div>
<div v-for="(group, index) in groups" :key="index">
<h3>{{ group }}</h3>
<div v-for="(name, optionIndex) in options[index]" :key="optionIndex">
<label>
<input
type="radio"
:value="optionIndex"
v-model="selectedOptions[index]"
@change="updateSelection()"
/>
{{ name }}
</label>
</div>
</div>
<div v-if="selectedSku">
<h4>SKU Details</h4>
<p>Selected SKU: {{ selectedSkuKey }}</p>
<p>Image: {{ selectedSku.image }}</p>
<p>Price: {{ totalPrice }}</p>
<p>Quantity:
<button @click="decrementQuantity">-</button>
<input type="number" v-model.number="quantity" min="1" />
<button @click="incrementQuantity">+</button>
</p>
<p>SN: {{ selectedSku.sn }}</p>
<button @click="redirectToABC">提交</button>
</div>
</div>
`
};
// 创建Vue实例,将SKU组件作为全局组件注册
new Vue({
el: '#app',
components: {
SkuComponent
},
data() {
return {
skuData: {
group: [{loop $price_sku['group'] $gid $gname}{if $gname}'{$gname}',{/if}{/loop}],
name: [{loop $price_sku['group'] $gid $gname}{if $gname}[{php $i=0;}{loop $price_sku['name'][$gid] $vid $vname}'{$vname}',{php $i=1;}{/loop}],{/if}{/loop}],
value: {{if $price_sku}{loop $price_sku['value'] $i $v}'{$i}': {image: '{dr_thumb($v.image, 100, 100)}',price: '{intval($v.price)}',quantity: '{$v.quantity}',sn: '{$v.sn}',yprice: '{$v.yprice}',},{/loop}{/if}},
}
}
};
}
});-
看看看看看看
-
- 看看看看看看