
联系官方销售客服
1835022288
028-61286886
应用插件
版主:官方插件技术组
表单有验证码,不填写验证码变成直接提交了
我添加一个验证码的功能,我在前端页面后,发现没填写验证码,为什么可以直接提交表单呢?
{php extract(dr_get_form_post_value('xunpan'))}
<form action="{$post_url}&is_show_msg=1" class="form-horizontal" method="post" name="feedback" id="myform">
<ul>
<li><p>Name<span>*</span></p><input name="data[title]" type="text" placeholder="Name" required="required"></li>
<li><p>Country</p><input name="data[guojia]" type="text" placeholder="Country"></li>
<li><p>E-mail<span>*</span></p><input name="data[email]" type="text" placeholder="E-mail" required="required"></li>
<li><p>Tel</p><input name="data[dianhua]" type="text" placeholder="Tel"></li>
<li><p>Company</p><input name="data[gongsi]" type="text" placeholder="Company"></li>
<li><p>Message<span>*</span></p><textarea name="data[neirong]" placeholder="Message" required="required"></textarea></li>{if $is_post_code}
{dr_lang('验证码')}
<input type="text" name="code">
{dr_code(120, 66)}
{/if}
<li><button type="submit">Send Message</button></li>
</ul>
</form>-
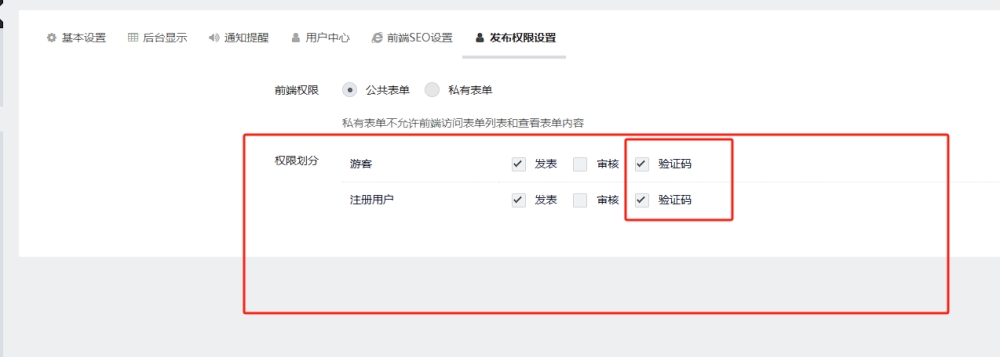
说明你后台没有开启验证码开关,所以前端模板你加了验证码并不会进行后台验证,解决方案就是后台去表单里面开启验证码
-
外聘专员-小波工作室 大佬你好, 这个功能是要开启吗?

-
明显你的button type属性有问题,这个就是直接提交,没有执行js,你要验证就改成点击事件提交满意答案
-
后端也要开启验证码,才会验证
-
@小鱼儿:大佬的解答